ImageKit®.NET3
Image Processing Toolkit for C# / VB.NET
Add scanning functions to your .NET
Framework applications! Annotate images in .NET Apps
Create multipage tiff images and convert them to PDF. Web camera controls too!
Runtime application free! Distribute your apps without additional fees or royalties!!
|
US$799.00 1 PC Developer License (includes a one-year subscription) US$399.00 Webserver Runtime License US$399.00 1 PC Subscription Renewal (annual subscription renewal)    |
 |
|
The ImageKit.NET3 is a comprehensive image processing component developed and distributed by Newtone Corporation. The ImageKit.NET3 supports .NET Framework and application developers to quickly and easily add powerful imaging capabilities to their C# or VB.NET applications. Popular around the world, the ImageKit.NET3 continues our tradition of excellence in image processing toolkits along with the ImageKit.NET X, ImageKit WPF, ImageKit WPF X, ImageKit10 ActiveX, and ImageKit10 VCL. In the latest version of our ImageKit series, image annotation capabilities are enabled with specialized annotation toolbars that allow you to annotate images quickly and easily. Now, you can use method calls to create image annotation objects and access these same methods via toolbar controls. Create manipulate annotation objects visually without writing excessive C# or VB.NET code. Image annotation object positions and settings are saved as XML files independent of the image upon which they are drawn. This lets you save your annotations so they can be loaded again onto different images. Embed the annotation objects into the images. All annotation objects can be edited visually, by setting properties in code, or by editing the xml annotation files directly. Rotate, alter content by mouse, or via toolbar. It is easy with the ImageKit.NET3.
|

Of course the ImageKit.NET3 contains all the capabilities of earlier ImageKit versions. Create scanning applications in C# or VB.NET to retrieve images from TWAIN scanners and digital cameras. Load images and convert them to other iamge formats. Apply numerous image filters and transformations, resize images, rotate them. etc. Layer several images on top of each other setting transparency levels and transparent colors. Compose images, display thumbnails and do so much more. The ImageKit.NET3 supports Visual Studio 2005 / 2008 / 2010 / 2012 / 2013 / 2015 / 2017 / 2019 / 2022. Build projects in .NET Framework 2.0 through .NET Framework 3.5, and also in .NET Framework 4.X. The ImageKit3 contains both WinForm and WebForm controls. There are numerous sample programs included with the ImageKit.NET3 that show how to perform many common imaging tasks. Each sample program illustrates one or two more common tasks in imaging applications. This keeps the samples simple and easy to understand while allowing you to use the code when building your imaging applications. Our technical support team is ready to assist you in your endeavors to create the highest quality image processing applications. |
See Other Image Processing Toolkits:
ImageKit®.NET X ImageKit®WPF ImageKit®WPF X ImageKit®ActiveX ImageKit®VCL
Compare Features For Each ImageKit
ImageKit.NET3 Controls
The ImageKit.NET3 contain both WinForm and WebForm controls.
 Windows Form Controls
Windows Form Controls
| ImageKit Control | This control performs scanning, image display, processes effects, loads files, saves files, and annotates images. | |
| ToolBarStandard
Control |
This toolbar control performs the basic functions related to annotations and image files. | |
| ToolBarAnnotation
Control |
This toolbar control performs image annotation. | |
| ToolBarSetupLines
Control |
This toolbar control performs the functions associated with annotation objects that have lines. | |
| ToolBarSetupObjects Control |
This toolbar control performs the functions associated with other types of annotation objects. | |
| Thumbnail Control | This control displays multiple images as thumbnail images. | |
| Record Control | USB Web Camera control that captures movies | |
| Preview Control | USB Web Camera control that previews movies | |
| Play Control | USB Web Camera control that plays movies |
 Web Form Controls
Web Form Controls
| Web ImageKit Control | This web control loads and displays image in Web Form applications | |
| Web Pan Window Control | This web control displays the entire image in a "pan window" while a portion of the image is being displayed in the Web ImageKit control. | |
| Thumbnail Control | This control displays multiple images as thumbnail images in Web Form applications |
Touch Screen Functions 
ImageKit Control, Thumbnail Control
A touch function has been implemented for use with tablet PCs.
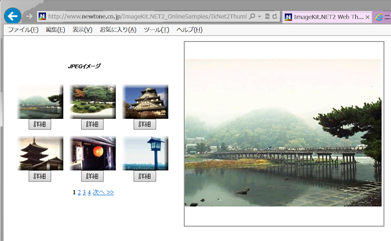
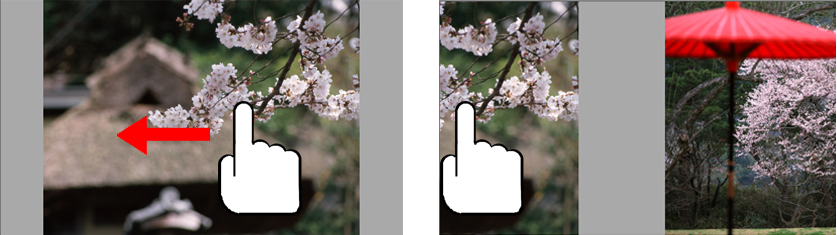
Swipe and flick slides
(ImageKit control only)
It is possible to pinch in, pinch out, or drag the slide back to normal view in the middle of a slide.
Slide can be performed by mouse or by method as well.
 .
.
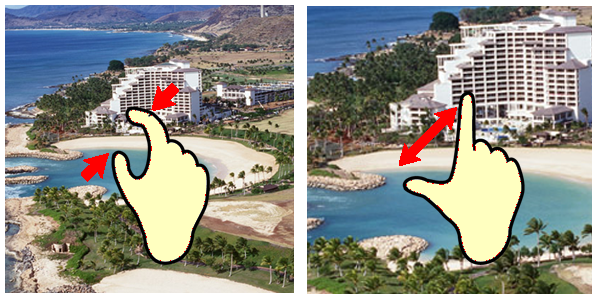
Pinch in and pinch out
 .
.
Dragging the image
 .
.
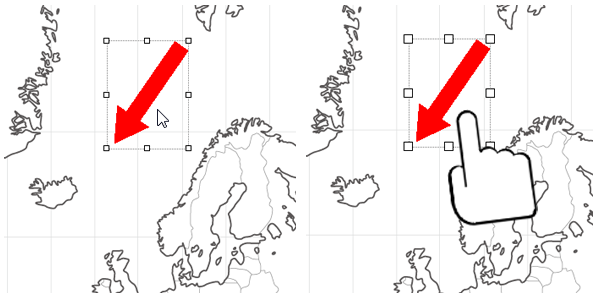
Touch Support when
editing
The size of the editing blocks change automatically when using a mouse or when using touch during editing
 .
.
Scrolling thumbnails and reordering images
The thumbnail control supports reordering of images by scrolling or dragging.
Annotation Functions 
ImageKit / ToolBar Standard / ToolBarAnnotation / ToolBarSetpLines / ToolBarSetupObjects controls
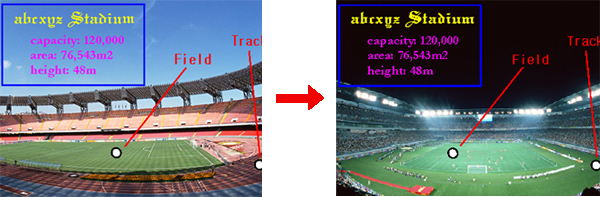
Annotate images in the ImageKit
control
The ImageKit control allows you to annotate images
with a variety of annotation objects that display text, lines,
and various shapes on top of the images loaded in the ImageKit control. All
annotation objects can be saved independently of the image they annotate. Saved
annotations can be loaded onto different images. Annotations can be edited
after they are created, they can be moved, reshaped, rotated, etc. Annotations
can be embedded into image files. Annotation methods may be called with code or
used via the toolbar controls.
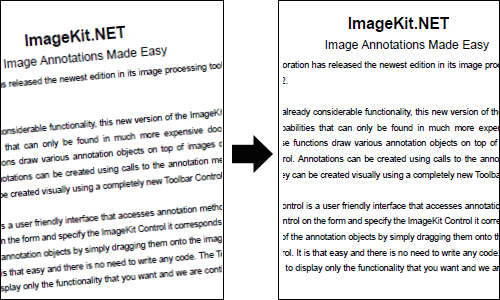
Annotate images with the various toolbar controls
Use the new toolbar controls to instantly provide annotation functions to your application! Simply place the toolbar
controls on your form, set them to correspond to the ImageKit Control and thats
it. You can now use any or all annotation functions to edit or annotate your
images, without writing a single line of code!!
ToolBarStandard Control

Provides functions that all annotation objects use and allows basic settings for each annotation object. Loads image files into the ImageKit control and and save image files from the ImageKit control.
 |
Displays the "Open" dialog so you can choose an image file. The image file chosen is loaded and displayed in the ImageKit control. |
 |
Displays the "Save" dialog and saves the image file displayed in the ImageKit control. |
 |
Displays the "Open" dialog so you can choose an annotation file. The annotation file chosen is loaded and the annotation objects are displayed on top of the image in the ImageKit control. |
 |
Displays the "Save" dialog and saves the anntation objects displayed on top of the image in the ImageKit control. The annotation objects are saved in an annotation file. |
 |
Sets the width of the lines and borders for annotation objects |
 |
Displays the color dialog and sets the forecolor in annotation objects. This determines the color of lines, borders, and text. |
 |
Sets the level of opacity for the forecolor used in annotation objects |
 |
Displays the color dialog and sets the background color in annotation objects. |
 |
Sets the level of opacity for the background color used in annotation objects |
 |
Sets whether or not the background color is displayed in annotation objects |
ToolBarAnnotation Control

Sets the type of annotation object, allows each annotation object to be selected and edited.
 |
Selects a single annotation object |
 |
Selects multiple annotation objects within a specified area |
 |
Draws a Line annotation object |
 |
Draws a Polyline annotation object |
 |
Draws a Polygon annotation object |
 |
Draws a Rectangle annotation object |
 |
Draws a Rounded Rectangle annotation object |
 |
Draws an Ellipse annotation object |
 |
Draws an Image annotation object |
 |
Draws a Text annotation object |
 |
Draws a Stamp annotation object |
 |
Selects or deselects all annotation objects displayed in the ImageKit control |
 |
Deletes the selected annotation object(s) |
 |
Cuts the selected annotation object(s) |
 |
Copies the selected annotation object(s) |
 |
Pastes annotation objects that have been cut or copied. The items will be pasted at the location on the ImageKit control where a right click occurred. |
 |
Moves the selected annotation object to the front |
 |
Moves the selected annotation object forward by one object |
 |
Moves the selected annotation object backward by one object |
 |
Moves the selected annotation object to the back |
 |
Removes the last change to the annotation object and returns it to its previous state |
 |
Reverses an undo step |
 |
Displays a dialog that allows the selected object's properties to be changed. |
 |
Embeds the annotation objects into the image displayed in the ImageKit control |
 |
Clears all annotation objects currently drawn in the target ImageKit control |
ToolBarSetupLines Control

Sets properties for Line, Polyline, Polygon, and Pen objects.
 |
Sets wheter or not the Line object will display double lines |
 |
Sets whether or not the start and end points drawn with the Pen object will be connected |
 |
Sets the style of the line drawn |
 |
Sets the style of the cap used for the start of a line |
 |
Sets the style of the cap used for the end of a line |
 |
Sets the style of the join between lines |
 |
Sets whether or not an arrow cap is used at the start of a line |
 |
Sets whether or not the start arrow cap is filled |
 |
Sets the size of the start arrow cap |
 |
Sets whether or not an arrow cap is used at the end of a line |
 |
Sets whether or not the end arrow cap is filled |
 |
Sets the size of the end arrow cap |
ToolBarSetupObjects Control

Sets properties for Rectangle, Rounded Rectangle, Ellipse, Image, Text, and Stamp objects.
 |
Sets whether or not the aspect ratio for Rectangle, RoundRectangle, Ellipse, and Image objects is maintained |
 |
Sets the radius used for the corners of a Rounded Rectangle object |
 |
Sets the font used when text is drawn in the Text and Stamp objects |
 |
Sets whether or not word wrapping is used in Text and Stamp objects |
 |
Sets whether or not text drawn in the Text and Stamp objects is vertical text |
 |
Sets whether or not text in the Text and Stamp objects is displayed from right to left |
 |
Sets whether or not a border is added to the Text or Stamp annotation objects |
 |
Sets the border color used by the Text and Stamp annotation objects |
 |
Sets the level of opacity for the border color of the Text and Stamp annotation objects |
 |
Sets the shape of the border for the Stamp annotation object |
 |
Sets the alignment for the text drawn by the Stamp object |
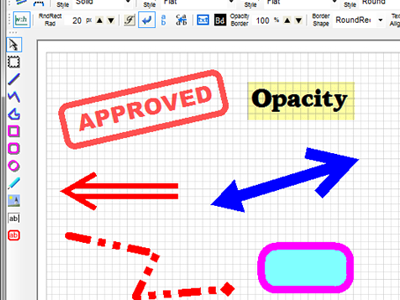
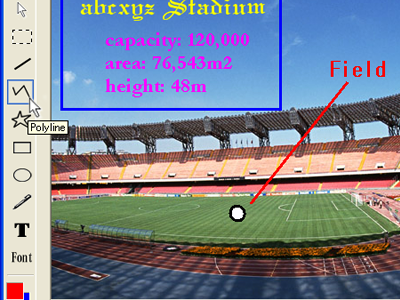
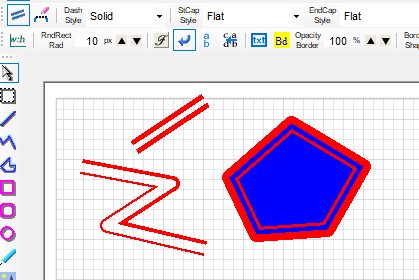
Draw text, lines, shapes, and other annotation objects
Create straight lines, polylines, polygons,
rectangles, rounded rectangles, ellipses, pen (free hand lines),
text, stamps and images.
Each is a distinct annotation object that can be placed on the
image, displayed, moved, altered, saved to external file, or embedded into the
image.


Stamp objects, rounded rectangle objects, opacity settings for text, background, and border colors, arrows, double lines, cap style, dashed line style, and joining style settings are also available.

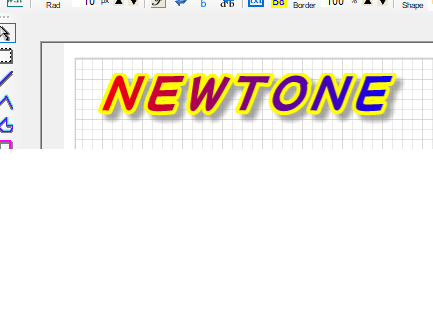
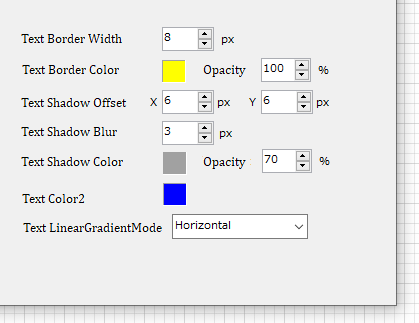
Text and stamp objects now support drawing text with borders, shadows, and gradients.
Detailed settings can be made for each element using properties, including blurring of shadows and semi-transparent display.


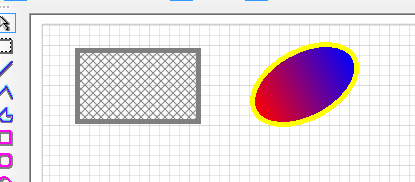
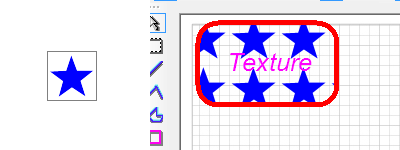
Object fills now support not only single colors but also special patterns for hatch patterns, gradients, and textures.
Objects can be drawn by method calls as well as by toolbar. Original toolbar controls can be designed to contain only those
functions that you specify.

Code example-Enable special fill
ImageKit1.Edit.Fill = True
ImageKit1.Edit.CustomBrushEnabled = True
Code example / hatch pattern
ImageKit1.Edit.BrushKind = KindOfBrush.HatchBrush
ImageKit1.Edit.HatchStyle = HatchStyle.DiagonalCross
ImageKit1.Edit.CustomBrushColor1 = Color.Gray
ImageKit1.Edit.CustomBrushColor2 = Color.Transparent
Code example / Gradation
ImageKit1.Edit.BrushKind = KindOfBrush.LinearGradientBrush
ImageKit1.Edit.CustomBrushColor1 = Color.Red
ImageKit1.Edit.CustomBrushColor2 = Color.Blue
ImageKit1.Edit.LinearGradientMode = LinearGradientMode.Horizontal
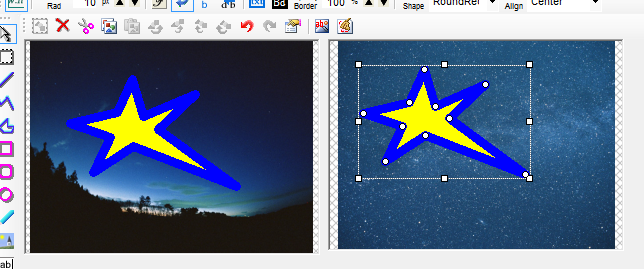
An example of filling a stamp object with a texture brush using the image on the left.

Code example / texture
ImageKit1.Edit.BrushKind = KindOfBrush.TextureBrush
ImageKit1.Edit.CustomBrushImageFileName = "star.png"
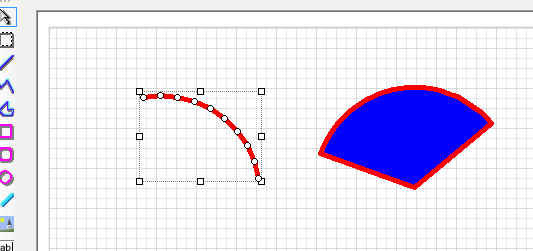
You can also draw arcs and sectors using the method.

Because you can draw objects by the method, you can design your own original toolbar.

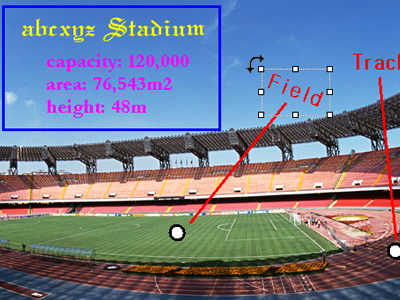
Editing Annotation Objects
After creating annotation objects and placing them on an image, the objects can
be moved, their shapes and contents altered, rotated, and so on.

Copied annotation objects can be pasted into another ImageKit control.

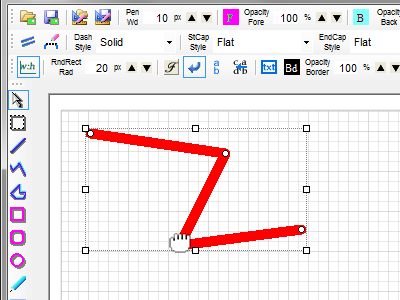
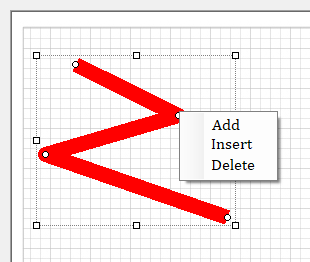
Single points in Polyline, Polygon, and Pen annotation objects can be edited.
Adding, inserting, and deleting points is now possible.


Double lines are now supported for polylines, polygons, and pen objects other than straight line objects. Line width and spacing can also be adjusted using the properties.

In addition to selecting a range by dragging the mouse, the multiple object selection function also supports selecting any object while holding down the Ctrl key.

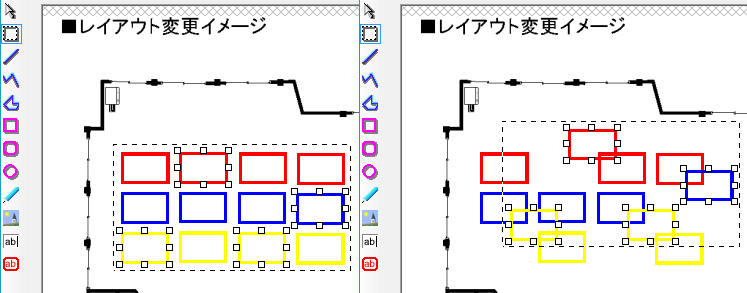
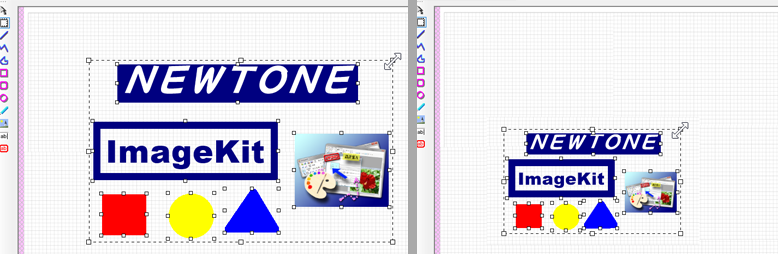
You can enlarge or reduce the size of multiple selected objects!
It is also possible to enlarge / reduce while maintaining the aspect ratio of the entire selection range.

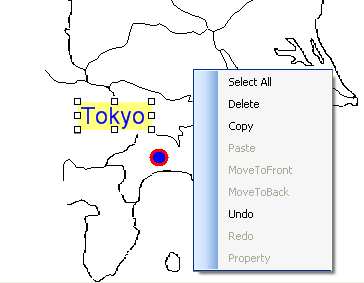
By right clicking the selected annotation objects context menu is displayed where various annotation and editing functions are available. Any functions available through the toolbar or context menu can also be called independently in the annotation methods.

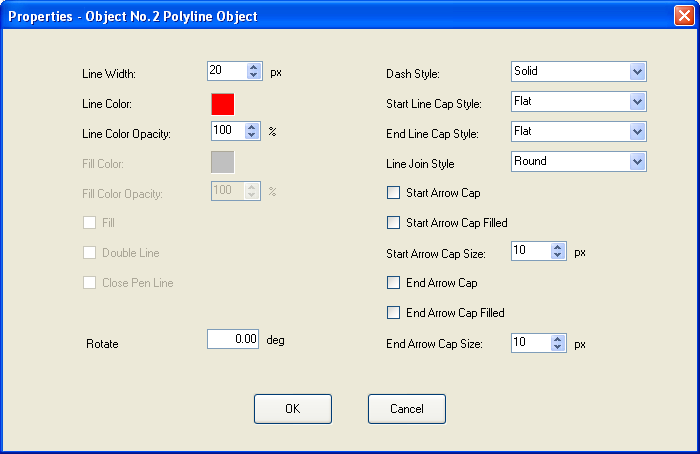
From the Context Menu or from the ToolBarAnnotation toolbar control, you can open the Properties dialog which allows you to edit the annotation object after it has been created. Properties dialog are object specific. Below is an example of the Polyline object's properties dialog.

Saving and Loading the Annotation File
All annotation objects and settings can be saved in an annotation
file that is independent from the image on which the annotations were drawn.
The annotation objects saved in the annotation file can be
loaded again and displayed on any image, not just the image on which they
were originally drawn. Since the annotation file is an xml file, it
is even possible to edit the annotations without loading them by using a text
editor.

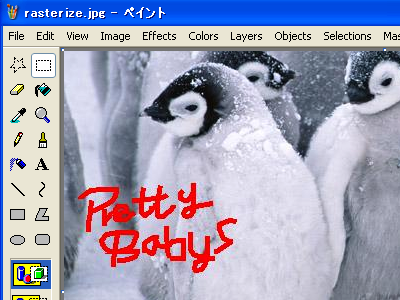
Embed annotations into the image (rasterize
annotations)
All annotation objects drawn on images in the ImageKit Control can be
rasterized and embedded in the image data. The resulting image can be saved in
any format supported by the ImageKit.NET3.
Here is an example of an image with a "Pen" annotation object drawn on it. The annotation has been rasterized and embedded into the image and saved in JPEG format.

Below is a screenshot of this rasterized JPEG image, display in an image viewer.

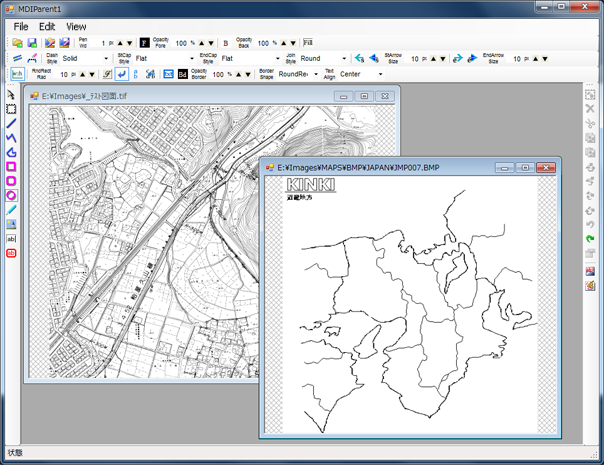
Its easy to use the annotation toolbar controls in MDI forms and other pending software applications.

Not only can you annotation images using the mouse and toolbar controls but you can annotation them with code too. Using properties and methods, draw annotations and edit images seamlessly.
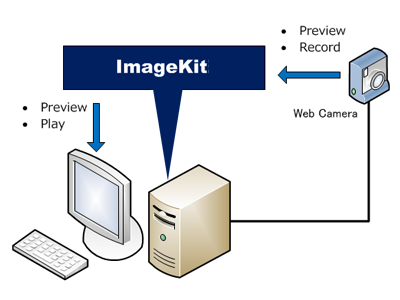
WebCamera Functions 
WebCamera Controls
The WebCamera controls provide functions to preview and capture movies in avi, wmv format and to play movies in avi, mpeg, and other formats

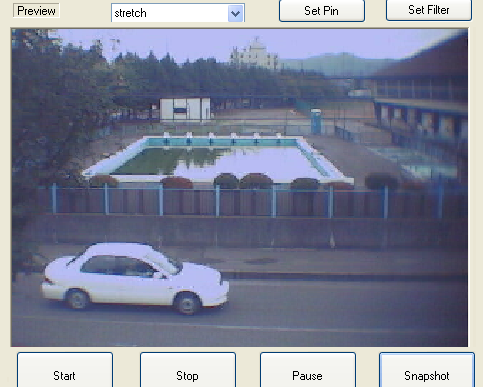
The ImageKit.NET3 WebCamera Preview Control

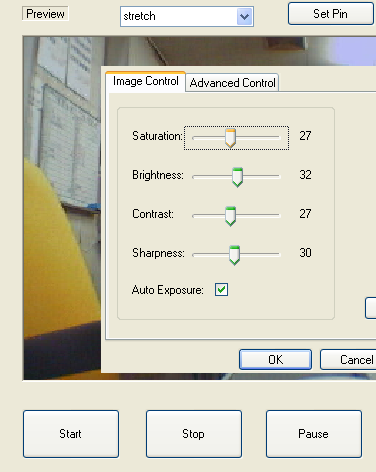
An example of one of the WebCamera's Setting dialogs

Change preview and capture output size by method call!
Displaying images, loading and saving files 
ImageKit Control and Web Pan Window Control
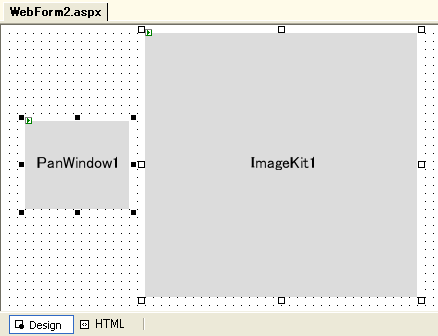
Displaying images in the WebForm ImageKit and Pan Window controls
It is easy to display images in the WebForm ImageKit
control and Pan Window
control. Simply place the controls on the web form and use a few lines of code:
(At Design-time)

(Example code:)
Private Sub Page_Load(ByVal sender As System.Object, ByVal
e As System.EventArgs) Handles MyBase.Load
'set image file name and virtual
path
ImageKit1.Url = "/images/001.jpg"
'load image
ImageKit1.LoadFile(Newtone.ImageKit.LoadFileType.Load)
'display image
ImageKit1.Display(Newtone.ImageKit.Web.DisplayMode.ActualSize)
'specify link to pan
window
ImageKit1.Link = PanWindow1.Link
'display pan window
ImageKit1.ShowPanWindow()
End Sub
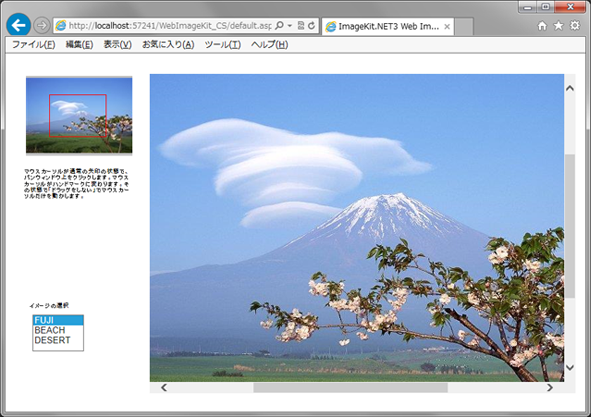
In the browser

Use the Web ImageKit Control to load and save images in WebForm applications
Supported Image Types 
DIB (Windows BMP) 1, 4, 8, 16, 24, 32 bit
JPEG 8-bit grayscale (when saved*), 24-bit/basic DCT/ Exif
(JPEG compression, basic primary image and thumbnail images: read only)
JPEG2000 (Part1/CodeStream)
GIF Transparent/Interlaced/1,4,8 bit/Animation (Read only.
Can be saved separately per page)
TIFF 1, 4, 8, 16, 24, 32 bit
[Compression method] Uncompressed/FAX3 (1D compression)/FAX4/PACKBITS/LZW/JPEG
(partially disabled) [Color mode] Palette/RGB/CMYK [Multi-page] Read/Save
PNG 1,4,8,24 bit / transparent
FPX (Flashpix) 8 bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG
compression, Single Color compression (*)
WMF (Read only. Saving as raster is allowed.)
EMF (Read only. Raster saving is allowed.)
(*)When using the included file-enabled plug-in (dll)
Displaying Images 
ImageKit Control
Position images in the ImageKit Control
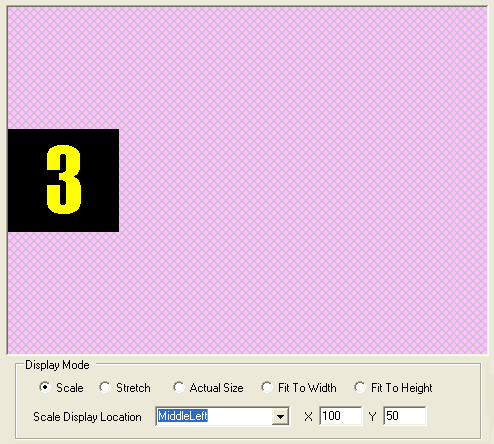
In scale display a small image is centered in the ImageKit Control by default. Now, you can position it anywhere within the ImageKit Control.

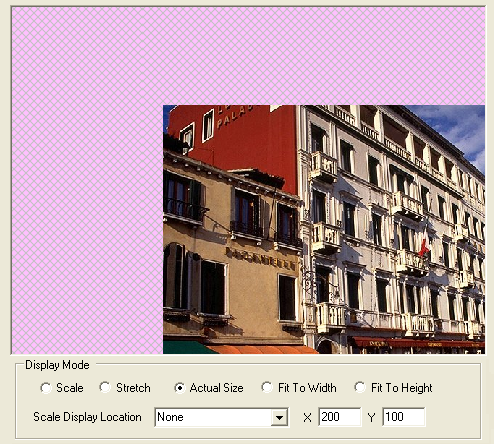
In actual display mode too, even large images can be positioned in the ImageKit Control.

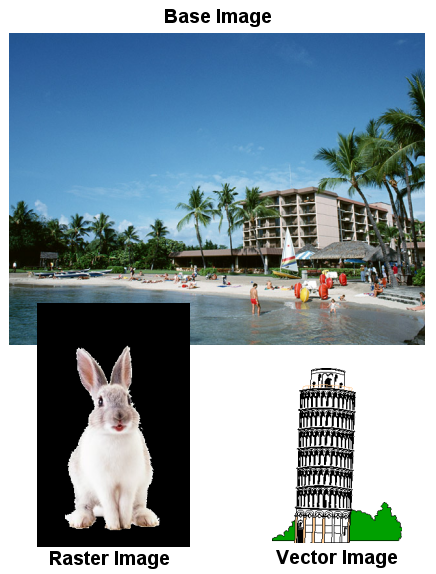
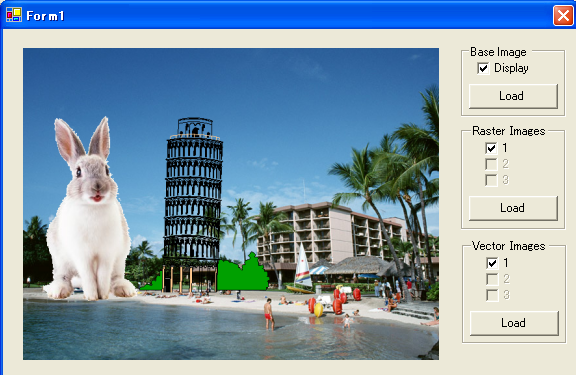
Multi-layer support
It is possible to create applications that simultaneously display JPEG and other raster images along with WMF, EMF or other vector formats.

Base Image + Raster Image + Vector Image

Display vector data (WMF, EMF)
Display multiple raster and vector image simultaneously in different image layers (support 100 distinct image layers)
Mouse coordinates displayed in tool tip
Scroll displayed image using mouse drag
Display 1 bit color, 4 bit and 8 bit
grayscale images in high quality display.
This overcomes the loss in quality when these images are reduced in size
and displayed.

Scale display - When the size of the image is larger than the ImageKit Control, the image is automatically scaled to fit within the ImageKit Control. The height to width ratio of the original image is maintained.
Actual Size display - When the image is larger than the ImageKit Control, scroll bars are automatically enabled and displayed.
Actual Size display (without scroll bars) - When the image is larger than the ImageKit Control, it is possible to suppress scoll bars without scaling the image to fit within the ImageKit Control
Stretch display - The image is resized to fill the ImageKit Control.
Fit To Width, Fit To Height - Automatically fits either one of the image dimensions (width or height) to the ImageKit Control and scales the other dimension.
Initial display position - Specify where the image will initially be displayed within the ImageKit Control, for example at the bottom, right.
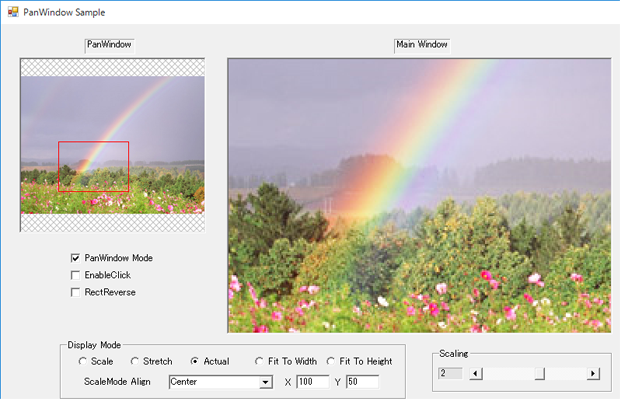
Pan Window (Raster and Vector images) - The pan window displays the entire image currently being displayed in the ImageKit Control. That portion of the entire image in the ImageKit Control is marked with a rectangle in the Pan Window and by moving this rectangle, the image is scrolled within the ImageKit Control. Multiple images simultaneously displayed in the ImageKit Control will also be shown in the Pan Window. Both raster and vector images are supported.
Raster Image Pan Window

Scroll bar control action - Scroll the image, not only by user interaction, but also by code. You can even scoll diagonally.
Area Selection - Select areas by dragging your mouse on the image. Easily pass these coordinates to the Effect interface to apply effect filters, transformations, or to paste into another image, etc.
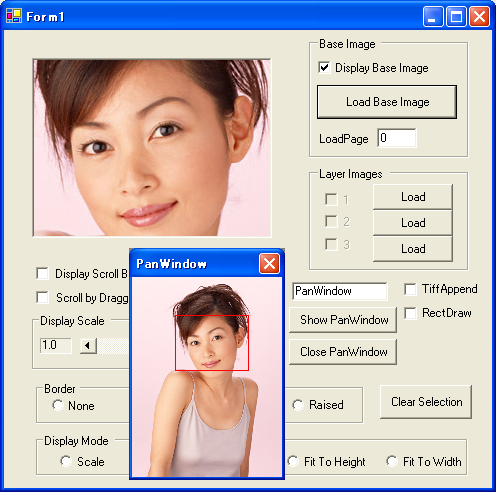
ImageKit control's pan-windowing feature
You can use the ImageKit control as a pan window. This allows you to paste two ImageKit controls into one form and use one as a pan window instead of a separate window.
ImageKit Control as a Pan Window
Slide control function of ImageKit control
You can use the ImageKit control as a slide control. You can also operate with the buttons as shown in the figure, and you can slide the image by swiping the touch function or dragging the mouse.
You can also switch between normal mode and slide mode, such as when you want to slide to enlarge the currently displayed image.

Scrollbar control action
You can control the scrolling of images, including diagonals, to the image currently displayed in your code, rather than by the user.
Rectangle selection function
You can use the mouse on the ImageKit control to select a free rectangular area with 4 points, acquire the coordinates, and execute effect processing as it is.
Also, at this time, if the image display is larger than the ImageKit control, dragging it out of the control will auto-scroll.
Displaying images as thumbnails 
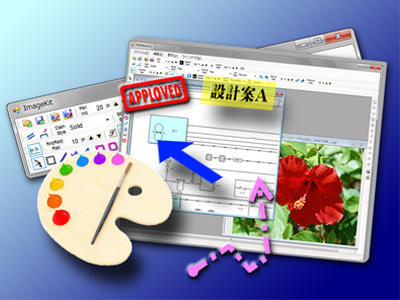
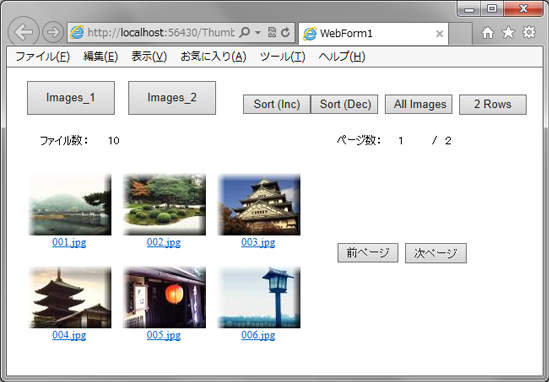
Web Thumbnail Control
The ImageKit.NET3 Web Thumbnail control is a server side web control creates thumbnail images and displays them in the browers. Simply setting the directory where the original images reside and setting the directory where the thumbnail images will be created is all that is necessary. The thumbnails can be clicked to display the original images, buttons or links can be displayed, and paging can be used.
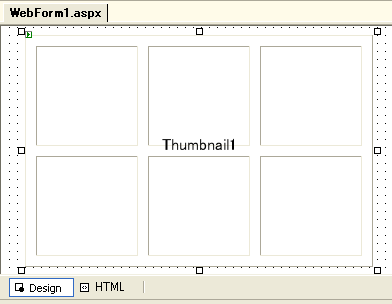
Thumbnail Control at design-time:

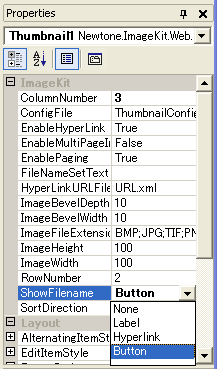
Thumbnail Control Property Page:

Sample VB.NET code:
Private Sub Page_Load(ByVal sender As System.Object, ByVal
e As System.EventArgs) Handles MyBase.Load
If IsPostBack = False Then
'set the virtual path to the directory
containing the images
you want to display
Thumbnail1.ImageDirectory = "/ImagesIK/1"
Thumbnail1.ThumbnailImageDirectory =
"/ImagesIK/1/ThumbnailImages"
Thumbnail1.ShowThumbnailImages()
End If
End Sub
Thumbnail Control at run-time:

Displaying images as thumbnails 
Thumbnail Control
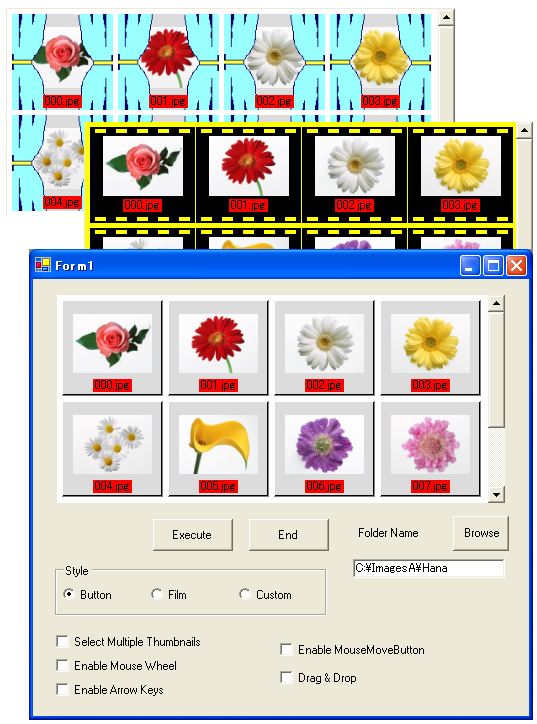
By selecting the folder and file type, you can automatically display multiple image files as thumbnails. Displays thumbnails in an easy to use, fast, customizable control.
Windows Form Thumbnail Control

Direct control over thumbnail display order
To change the order of the thumbnail images currently displayed in the
Thumbnail Control, simply drag the thumbnail with the mouse until it is in the
proper position.
Delete a thumbnail
With the Delete Method, you can remove a thumbnail by specifying the image
number.
Change the layout of the thumbnail dialog
You can specify the number of columns and rows of thumbnails that will be
displayed within the control as well as the gap size, etc.
Abundant thumbnail settings
Thumbnail settings include: folder, file types (BMP, JPG, GIF, etc., load
and mix different file types), number of columns, number of rows, scrollbar
on/off, scroll action (scroll using code), background colors, display size, gap
size, display pattern (film, button, custom), et.al.
Generates file load events
When image files are loaded and displayed as thumbnails, events are generated
and can be used to execute code for each file loaded.
Supports the display of custom patterns
Create you own pattern when thumbnails are displayed. Simply specify the
pattern images and set transparent colors.
Simultaneous thumbnail selection
Supports the selection of multiple thumbnail images at the same time.
Drag and drop
Drag images from Windows Explorer or from another ImageKit Thumbnail Control
and drop them directly into the Thumbnail Control.
Increase speed in displaying thumbnail image
Load images into the Thumbnail Control once and then, by using the ImageKit.NET
Thumbnail File, greatly increase the display speed whenever they are loaded
again.
Image Effects and Transformations 
ImageKit Control
Provides numerous effect filters and transformation functions for processing images.
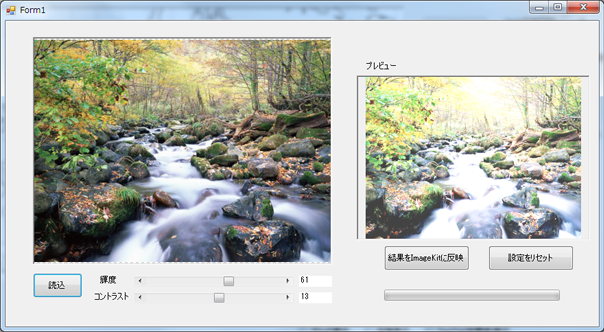
Brightness / contrast adjustment function
It is possible to set the brightness and contrast of the image directly with the method.

Deskew Images!
When a scanned image or an image saved to file is skewed, use
the deskew function to repair it!

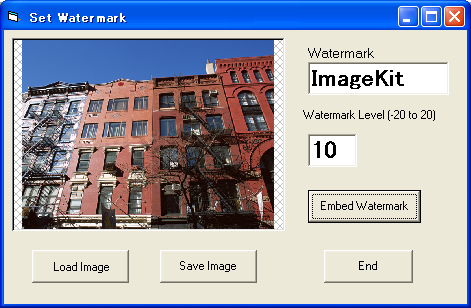
Digital Watermark
Copyrights, logos, etc. can be embedded in the original image so that they are
not visible, and verification of such can also be performed. For example, it is
effective in cases where the image must not be intentionally altered, such as
process evidence photos of a construction site or photos of damage to a car in
an accident, or when it is necessary to enforce the copyright of the image
Embedding an digital watermark

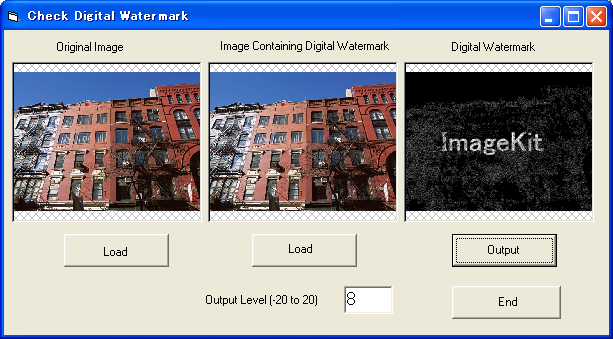
Checking for the watermark in an image

Create new images
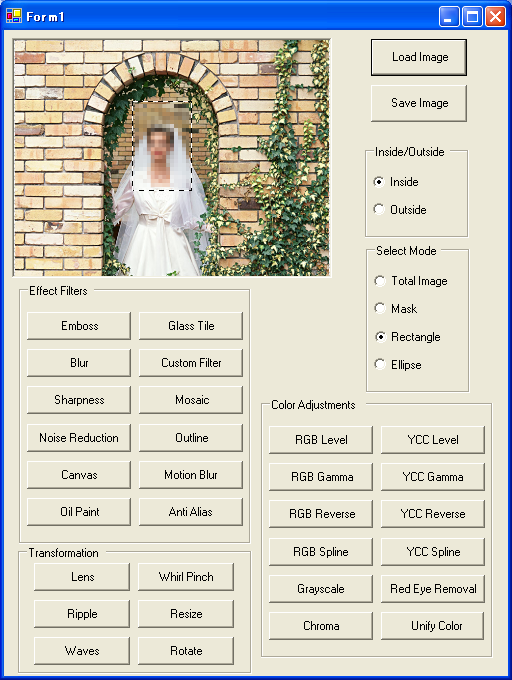
Select regions in the image for processing
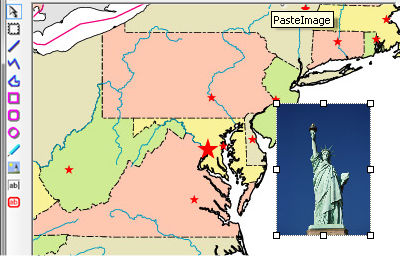
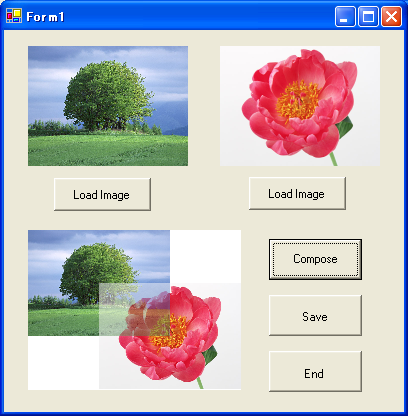
Combine Images
Paste images together or layer images on top of each other. You can set
attachment location, set overall transparency, specify a transparent color,
clip excess, flip, mirror, etc.
An example of two images layered with 50% overall transparency

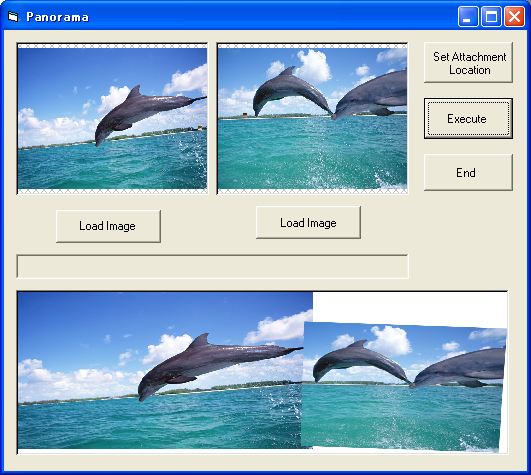
Panorama Composition
This creates a panorama out of two raster images. By simply specifying two
attachment locations on each image, creates a panorama. You can specify the
direction images are attached, specify the background color for areas outside
the images, set a string displayed in the title bar of the panorama, etc.

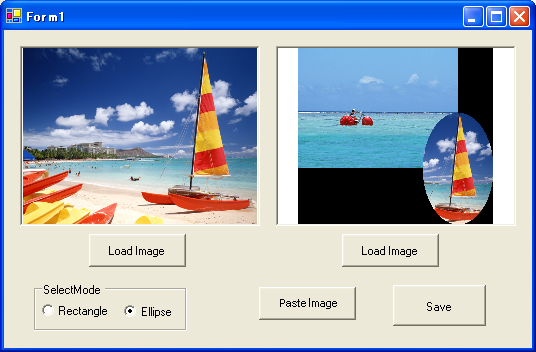
Area Selection and Paste Sample

Effects Sample

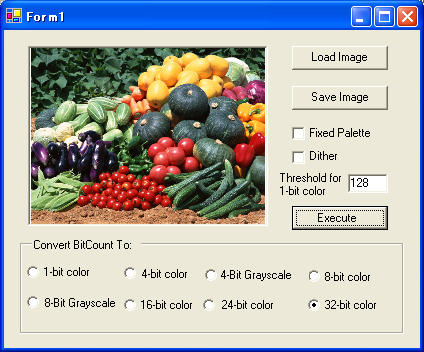
Increasing / Decreasing Color Sample

Duplicate images
Copy and paste images to clipboard
Adjust sharpness
Noise reduction
Blur
Mosiac
Outline
Emboss
Antialias
Glasstile
Color correction (RGB, YCC support; Gamma, Level, and
Chroma adjustment)
Increase or decrease color
Resize
Rotate (regional area selection possible; 1/100th of a
degree accuracy; interpolation reduces deterioration of rotated
object)
Flip
Mirror
Affine correction (deskew)
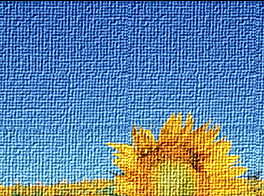
Special effects
Oilpaint, canvas, glasstile, lens, ripple, whirlpinch, waves, motionblur, and
more...
Wave Effect


Canvas Effect


Motionblur Effect


Whirlpinch Effect


Image scanning and retrieval 
| ImageKit.NET3 scan applications support functionality developed with the cooperation of these scanner manufacturers. |




|
ImageKit Control
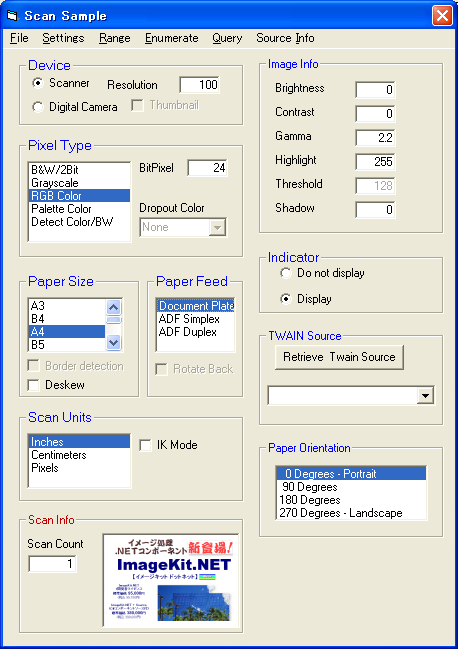
ImageKit.NET allows you to add scanning functions to your applications quickly and easily. Retrieve images from TWAIN scan devices - scanners, digital cameras, film scanners. Use the scan manufacturer's user interface or build your own custom user interface making scanning a nearly seamless operation. Set scan conditions, pixel type, resolution, bit count, brightness, contrast, highlight, threshold, shadow, enable/disable scan indicator, scan mode, datasource name, scan position, scan units, and more. Of course ADF and duplex scanning is supported.
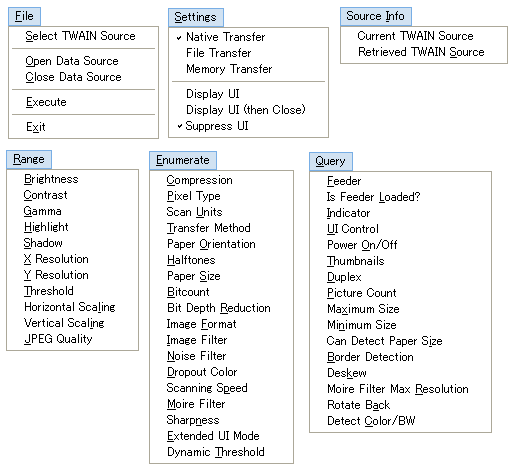
A screenshot of our Scan sample and its menu items


Support for memory transfer with compression (JPEG, PNG)
Support for file transfer
Set and retrieve the compression method for file and memory transfer.
Compression methods include: Uncompressed (default), Packbits, Group3-1D,
Group3-1DEOL, Group3-2D, Group4, Jpeg, Lzw, Jbig, Png, Rle4, Rle8, Bitfields
Support for dropout color
This sets the dropout color when using a custom-built scan interface.
Support for noise filter
Reduces noise in black and white (1-bit color) images.
Support for image filter
Improves image quality. LOWPASS improves halftone images, BANDPASS improves
images that include text, and HIGHPASS improves images that have lines.
Auto paper size detection
When paper size is set to "undefined" (1000), this function automatically
detects the size of the paper and scans.
Support for deskew
Corrects skewed documents
Support for moire filter (Canon
DR Scanners) (Epson
Scanners) *NS
Sets the moire Filter when scanning with a custom-built scan interface
Support for unsharpness filter (Epson
Scanners) *NS
Sets the Epson Unsharpness Filter when scanning with a custom-built scan
interface
Support for dynamic threshold (Panasonic
Scanners) *NS
Improves clarity and reduces "smudginess" when scanning with a custom-built
scan interface
Support for deskew smoothing (Panasonic
Scanners) *NS
Significantly reduces jagged lines and text
Auto Color/B&W Detection (Canon
DR Scanners) (Epson
Scanners) (Panasonic
Scanners) *NS
Significantly reduces jagged lines and text
Multistream support (Panasonic
Scanners) *NS
Outputs two types of images simultaneously either Color/B&W or
Grayscale/B&W
Punch hole removal (Canon
DR Scanners) (Epson
Scanners) (Panasonic
Scanners) *NS
Gamma Correction (Epson
Scanners) *NS
Detect Blank Page
Overscan Support
ADF
duplex scanning support
Retrieve thumbnail images from digital cameras
Supports monochrome halftone settings
Supports scaling
Set
paper size when scanning
Retrieve the range of setting values for a give scan
property
Select the scan device
Displays a dialog that allows you to select the scan device you wish to use
from all the scan devices installed. If you know the scan device's datasource
name, you can shortcut this functionality and directly initialize the scan
device. It is also possible to retrieve the datasource list displayed in the
dialog.
Supports both scanner manufacturer's UI and custom built
UI
Not only supports scan user interface provided by the scanner manufacturer but
also supports the custom scan user interface that you build.
Supports continuous scanning with ADF (auto document feeder) or digital camera. (both manufacturer and custom UI)
Provides functions to set scanning conditions (custom UI)
and retrieve scan information (both manufacturer and custom UI)
Scanning Conditons include: pixel type, scan location,
resolution, image bitcount, brightness, contrast, gamma correction, highlight,
threshold, shadow, scan indicator on/off, scan mode (document plate, ADF,
digital camera, etc.), specify datasource name, select user interface (use
manufacturer UI, use manufacturer UI and close after scan, use custom UI), scan
units (inches, centimeters, pixels...)
Scanning Information includes: scan location, resolution, scan
units (inches, centimeters, pixels...)
Provides events that you can hook into for each scan even when using continuous scanning via ADF or digital camera.
*NS - This indicates a specialized capability provided by a specific scanner manufacturers's scan driver. The ImageKit.NET3 supports these specialized capabilities.
File processing functions 
ImageKit Control
The ImageKit Control provides you with numerous functions for loading and saving image files. Of course, load functions for each file type are provided but there is also a load function that automatically detects each file type. Load files of one type and save them as a different type.
Multi-Tiff file save / edit function
Adding pages to multi-Tiff images, inserting them into specified pages, and deleting specified pages can now be easily
performed using specialized methods.
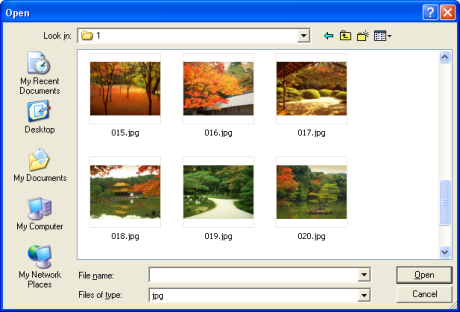
The Open file dialog

By using this dialog, you no longer need any code to select images files to load.
Save images to PDF Document
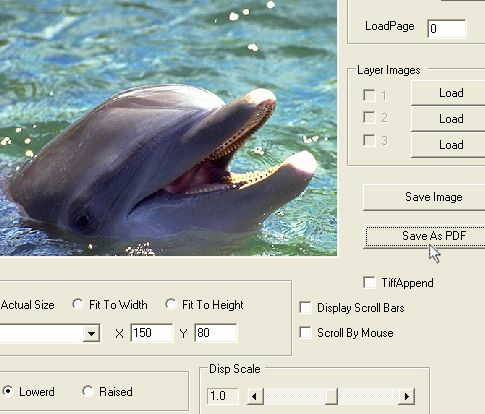
Save BMP or JPEG images in PDF documents using these easy to use steps: start a pdf document; add a page; add images to the page in specified locations; end the page; and end the document.
Saving an image in PDF with the ImageKit.NET3

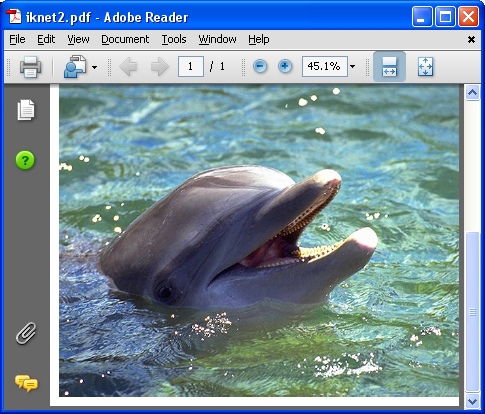
The resulting pdf document displayed in Adobe Reader

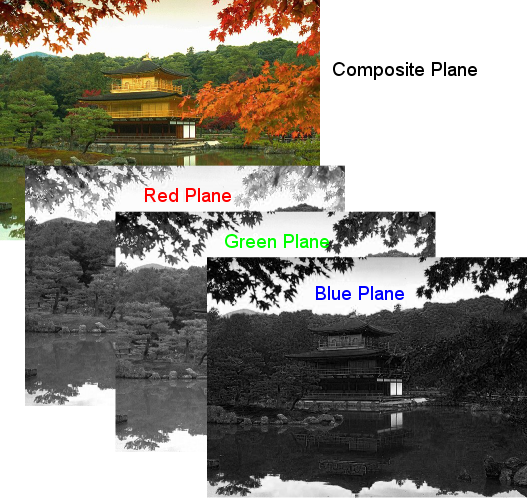
Load images from and save images to separate color
planes
With the following methods, images can be separated into their respective color
planes and saved. Likewise, images can be loaded from their respective color
planes.
RGBBmpPlaneFileLoad / RGBBmpPlaneFileSave
CMYKBmpPlaneFileLoad / CMYKBmpPlaneFileSave
YCCBmpPlaneFileLoad / YCCBmpPlaneFileSave

Load images from and save images to memory data
Loads BLOB image data from and saves BLOB image data to database
FTP and HTTP File Transfer methods
Easy to use Ftp and Http file transfer methods
Image data in byte array can now be transferred
Progress event generated when loading and saving
Supported Image Types 
DIB (Windows BMP) 1, 4, 8, 16, 24, 32 bit
JPEG 8-bit grayscale (when saved*), 24-bit/basic DCT/ Exif
(JPEG compression, basic primary image and thumbnail images: read only)
JPEG2000 (Part1/CodeStream)
GIF Transparent/Interlaced/1,4,8 bit/Animation (Read only.
Can be saved separately per page)
TIFF 1, 4, 8, 16, 24, 32 bit
[Compression method] Uncompressed/FAX3 (1D compression)/FAX4/PACKBITS/LZW/JPEG
(partially disabled) [Color mode] Palette/RGB/CMYK [Multi-page] Read/Save
PNG 1,4,8,24 bit / transparent
FPX (Flashpix) 8 bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG
compression, Single Color compression (*)
WMF (Read only. Saving as raster is allowed.)
EMF (Read only. Raster saving is allowed.)
(*)When using the included file-enabled plug-in (dll)
PC Developer License for the ImageKit.NET3
The ImageKit.NET3 is licensed under a PC Developer License.
This means that a seperate license is required for each computer where the
ImageKit.NET3 is used to develop software. The PC Developer License allows you to use the ImageKit.NET3
to create application software that contains ImageKit.NET3
functionality and exposes this functionality in a runtime environment. The PC Developer License is activated by completing your user registration. The PC Developer License is a perpetual license. It does not expire.
How many PC Developer Licenses do I need? Some examples:
The ImageKit.NET3 and other ImageKit products, like the ImageKit.NET X, are seperate and distinct products each requiring their own PC developer licenses.
If the ImageKit.NET3 is used by only one person on one computer, then only one
PC developer license for the ImageKit.NET3 is required.
If both the ImageKit.NET3 and the ImageKit.NET X are used by one person on one
computer, then a PC developer license for the ImageKit.NET3 and a PC developer
licence for the imageKit.NET X is required.
If the ImageKit.NET3 is used by only one person, but this person uses it on two
computers, then 2 PC developer licenses for the ImageKit.NET3 are required.
If two software developers use the ImageKit.NET3 but only on one computer,
then only one PC developer license for the ImageKit.NET3 is required.
For software developers who require multiple licenses, we have multiple license packs available at a significant discount.
For more details about licensing, please refer to our licensing page or contact us at sales@imagekit.com.
License Activation for the ImageKit.NET3
For the ImageKit.NET3 to work properly, the PC developer license must be activated on the computer where it is being used. License activation insures that the correct number of licenses are properly installed. Activation usually takes place when the ImageKit.NET3 is installed but activation can be postponed until later. If the PC developer license is not activated within 2 weeks of installation, the ImageKit.NET3 will stop working until the PC developer license is activated. License activation is simple and takes only a few seconds online. Activation can also be performed offline as well. For more information about PC developer license activation, please refer to the ImageKit.NET3 documentation or contact us at sales@imagekit.com.
Runtime Distribution License for the ImageKit.NET3
The ImageKit.NET3 is runtime license free. The ImageKit.NET3 runtime distribution license allows a valid PC developer license holder to distribute runtime applications that include ImageKit.NET3 functionality. The runtime distribution license is included with the PC developer license. The valid license holder can make and distribute executable software applications without limit.* The license holder must be a registered user of the ImageKit.NET3. Only registered users are allowed to do this. To register, simply send us your contact information along with the serial number of the ImageKit.NET3 that you are using to register@imagekit.com. For more information, please visit our user registration page.
*This does not apply to servers. Applications running on a server
require an ImageKit.NET3 Server Runtime License.
For details please contact sales@imagekit.com
USER REGISTRATION IS NOT TRANSFERRABLE WITHOUT THE EXPRESSED WRITTEN CONSENT OF NEWTONE CORPORATION.
Subscription for Support Services
The ImageKit.NET3 PC Developer License includes a one-year subscription for support services. The subscription for support services is an annual subscription program. All customers who participate in the subscription program have access to support and all minor and major version updates for the ImageKit.NET3. Updates for the ImageKit.NET3 include but are not limited to additions of new functionality, improvements in existing functionality, bug fixes, maintenance releases, etc. Holders of a valid subscription are entitled to receive technical support via email for the duration of the subscription period. The subscription term is for one year that starts from the date of purchase. Please take advantage of these support services.
Subscription renewals are entirely optional. If you choose not to renew your subscription, you may still use the ImageKit.NET3 as it is. Your PC Developer License and Runtime Distribution License are perpetual licenses that do not expire. They are unrelated to whether or not you have a valid subscription for support services.
Suggested Retail Pricece
ImageKit.NET3 PC Developer License US$799.00
(1 Single PC Developer License, includes a one-year subscription)
ImageKit.NET3 Server Runtime License US$399.00
(1 Single Server License)
ImageKit.NET3 PC Subscription Renewal
US$399.00
(1 PC Annual Subscription Renewal)
Multiple licenses packs are available at a significant discount.
For details, please see Multiple License Packs
Visit our online store here for ImageKit.NET3 Licenses
Supported Environment
Supported Operating System
Microsoft Windows
11 / 10 / 8.1 / 8(*3) / 7(*3) / Vista (*1,*2) / Server 2022 / Server 2019 /
Server 2016 / Server 2012 R2 / Server 2012 / Server 2008 R2
(*3)
64 bit Operating Systems are supported
(*1): Touch function is not supported
(*2): ImageKit.NET3 version 3.0.2.10312 / 3.0.4.10312 and earlier only
(*3): ImageKit.NET3 version 3.0.2.10500 / 3.0.4.10500 or earlier only
Supported Framework
ImageKit.NET3: .NET Framework 4.8 / 4.7.2 / 4.7.1 / 4.7 / 4.6.2 / 4.6.1 / 4.6 / 4.5.2 / 4.5 1 / 4.5 / 4 / 3.5 / 3.0 / 2.0
Supported Development Container
ImageKit.NET3: Visual Studio 2022(*6) / 2019 / 2017 / 2015 / 2013 / 2012 / 2010 / 2008 / 2005, IIS 10.0 / 8.5 / 8.0 / 7.5 / 7.0
*6: Version 3.0.2.10601/3.0.4.10601 or later
Supported Scan Devices (TWAIN ONLY)
Image Scanners (+ADF) / Digital Cameras / Flim Scanners
DirectX
DirectX 9 and above (This is required for the WebCamera Control)