The ImageKit.NET has been replaced with the new ImageKit.NET2.
Click here to learn more!
ImageKit.NET
100% Native .NET Image Processing Component
 |
 Runtime and Webserver License Free! Runtime and Webserver License Free! 100% managed .NET component 100% managed .NET component Supports VS2003 / VS2005 / VS2008 Supports VS2003 / VS2005 / VS2008  Supports both WinForm and WebForm applications Supports both WinForm and WebForm applications Includes WebForm components Includes WebForm components Supports ClickOnce Supports ClickOnce Supports NoTouch Deployment Supports NoTouch Deployment Includes .NET Class Library Includes .NET Class Library
|
The ImageKit.NET is a 100% managed .NET imaging component developed and distributed by Newtone Corporation. With the ImageKit.NET, application programmers can quickly and easily add powerful imaging capabilities to their .NET applications. The ImageKit.NET contains not only Windows Form controls but also Web Form controls and supports VS2008, VS2005, and VS2003.
|

There are numerous sample programs included illustrating common imaging tasks. Each sample shows one or two tasks, keeping the sample programs easy to understand and allowing you to use the samples to aid in building your imaging applications. The ImageKit.NET can retrieve digital images from TWAIN scan devices and digital cameras. It can load and save image data in a variety of formats. It contains numerous effect filters and image transformation methods allowing you to resize, rotate, compose images, and do much, much more. |
 WebForm ImageKit and PanWindow control online demo
WebForm ImageKit and PanWindow control online demo
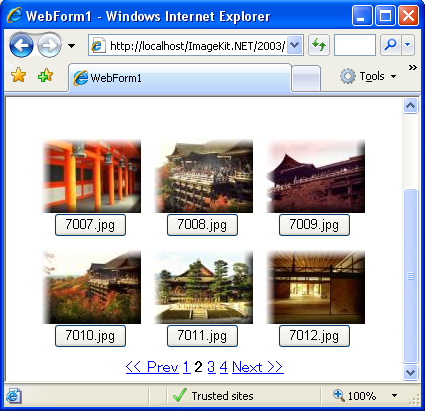
 WebForm Thumbnail control online demo
WebForm Thumbnail control online demo
 Comparison of ImageKit.NET and ImageKit7 ActiveX
Comparison of ImageKit.NET and ImageKit7 ActiveX
ImageKit.NET Control
The ImageKit.NET contain both WinForm and WebForm controls
 Windows Form Controls:
Windows Form Controls:
 |
ImageKit Control | Performs scanning, image display, effect and file processing in Windows Form applications | |
| Thumbnail Control | Displays multiple images as thumbnail images in Windows Form applications |
 Web Form Controls:
Web Form Controls:
 |
Web ImageKit Control | Performs scanning, image display, effect and file processing in Web Form applications | |
| Web Pan Window Control | Displays images in the Pan Window in Web Form applications | ||
| Thumbnail Control | Displays multiple images as thumbnail images in Web Form applications |
Displaying images, loading and saving
files 
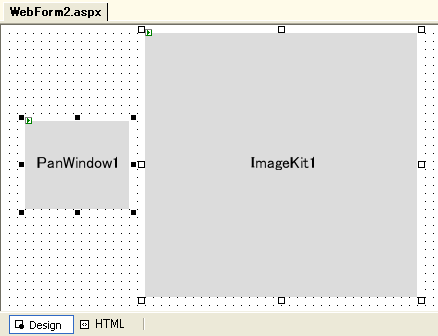
ImageKit Control and Web Pan Window Control
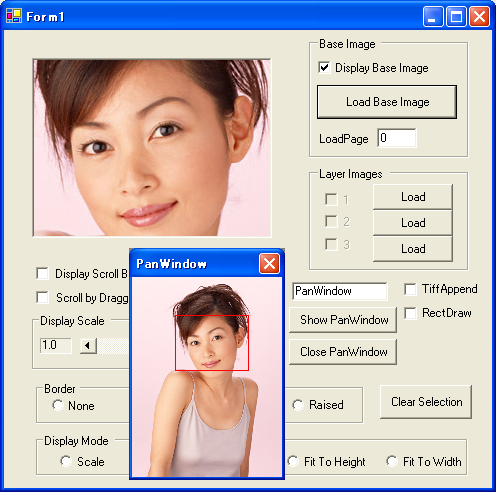
 Displaying images in the WebForm ImageKit and Pan Window Controls
Displaying images in the WebForm ImageKit and Pan Window Controls
It is easy to display images in the WebForm ImageKit Control and Pan Window
Control. Simply place the controls on the web form and use a few lines of code:
(At Design-time)

(Example code:)
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles MyBase.Load
'set image file name and virtual path
ImageKit1.Url = "/images/001.jpg"
'load image
ImageKit1.LoadFile(Newtone.ImageKit.LoadFileType.Load)
'display image
ImageKit1.Display(Newtone.ImageKit.Web.DisplayMode.ActualSize)
'specify link to pan window
ImageKit1.Link = PanWindow1.Link
'display pan window
ImageKit1.ShowPanWindow()
End Sub
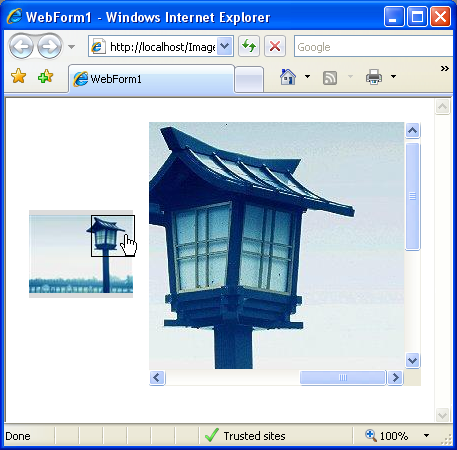
(At Run-time)

 Use the Web ImageKit Control to load and save images in WebForm applications
Use the Web ImageKit Control to load and save images in WebForm applications
The following image formats are supported by the ImageKit.NET:
 DIB (WindowsBMP) 1,
4, 8, 16, 24, 32 bit
DIB (WindowsBMP) 1,
4, 8, 16, 24, 32 bit
 DIB (WindowsBMP) RLE4, RLE8 4,
8 bit (Loading only. Images are saved as uncompressed bmp)
DIB (WindowsBMP) RLE4, RLE8 4,
8 bit (Loading only. Images are saved as uncompressed bmp)
 JPEG
8 bit grayscale, 24 bit color / Standard DCT, Progressive DCT (Loading only.
Images are saved as Standard DCT) / Exif (JPEG compression, main and thumbnail
image, loading only)
JPEG
8 bit grayscale, 24 bit color / Standard DCT, Progressive DCT (Loading only.
Images are saved as Standard DCT) / Exif (JPEG compression, main and thumbnail
image, loading only)
 GIF Transpareny
/ Interlace / 1, 4, 8 bit / Animation (Loading only. Possible to save
gif-animation in single files only)
GIF Transpareny
/ Interlace / 1, 4, 8 bit / Animation (Loading only. Possible to save
gif-animation in single files only)
 TIFF 1, 4, 8,
16, 24, 32 bit / Supported compression: Uncompressed, CCITTRLE (Loading only),
FAX3-1D, FAX3-2D(Loading only), FAX4, PACKBITS, LZW (Color mode: palette, rgb,
cmyk) / (Multipage: loading and saving)
TIFF 1, 4, 8,
16, 24, 32 bit / Supported compression: Uncompressed, CCITTRLE (Loading only),
FAX3-1D, FAX3-2D(Loading only), FAX4, PACKBITS, LZW (Color mode: palette, rgb,
cmyk) / (Multipage: loading and saving)
 PNG 1, 4, 8,
24 bit / transparency
PNG 1, 4, 8,
24 bit / transparency
 WMF
(Loading only. Saved as raster image)
WMF
(Loading only. Saved as raster image)
 EMF
(Loading only. Saved as raster image)
EMF
(Loading only. Saved as raster image)
Extend the ImageKit.NET
It is possible to extend the ImageKit.NET to support file formats
not natively supported in .NET framework by using the ImageKit7 ActiveX DLL
files. (Note: this results in unmanaged code)
In this case, the following formats are supported:
 DIB (WindowsBMP) 1,
4, 8, 16, 24, 32 bit
DIB (WindowsBMP) 1,
4, 8, 16, 24, 32 bit
 DIB (WindowsBMP) RLE4, RLE8 4,
8 bit
DIB (WindowsBMP) RLE4, RLE8 4,
8 bit
 JPEG
8 bit grayscale, 24 bit color / Standard DCT, Progressive DCT / Exif (JPEG
compression, main and thumbnail image, load only)
JPEG
8 bit grayscale, 24 bit color / Standard DCT, Progressive DCT / Exif (JPEG
compression, main and thumbnail image, load only)
 JPEG2000
Part1 / CodeStream
JPEG2000
Part1 / CodeStream
 GIF Transpareny
/ Interlace / 1, 4, 8 bit / Loads and Saves animation
GIF Transpareny
/ Interlace / 1, 4, 8 bit / Loads and Saves animation
 TIFF 1, 4,
8, 16, 24, 32 bit / Supported compression: Uncompressed, CCITTRLE, FAX3 (1D,
2D), FAX4, JPEG*, PACKBITS, LZW (Color mode: palette, rgb, cmyk)
(Multipage: load and save)
TIFF 1, 4,
8, 16, 24, 32 bit / Supported compression: Uncompressed, CCITTRLE, FAX3 (1D,
2D), FAX4, JPEG*, PACKBITS, LZW (Color mode: palette, rgb, cmyk)
(Multipage: load and save)
 PNG 1, 4, 8,
24 bit / transparency / interlace
PNG 1, 4, 8,
24 bit / transparency / interlace
 FPX (Flashpix) 8
bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG compression,
Single Color compression
FPX (Flashpix) 8
bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG compression,
Single Color compression
 PCX 1, 4, 8,
24 bit
PCX 1, 4, 8,
24 bit
 WMF**
WMF**
 EMF**
EMF**
 DXF (2D)**
DXF (2D)**
(*) Not all Tiff-Jpeg format files are supported, particularly older versions of this format.
(**) Vector data may be altered or lost when it is loaded or saved.
Displaying Images 
ImageKit Control
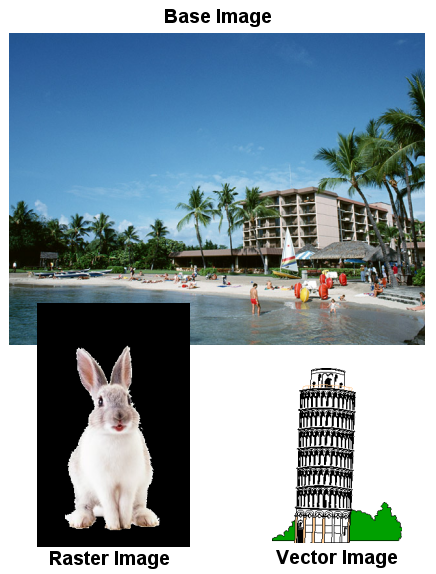
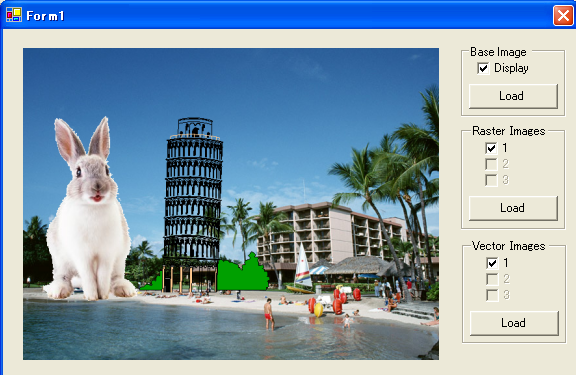
 Multi-layer support
Multi-layer support
It is possible to create applications that simultaneously display JPEG and other raster images along with WMF, EMF or other vector formats.

Base Image + Raster Image + Vector Image

 Display vector data (WMF, EMF)
Display vector data (WMF, EMF)
 Display multiple raster and vector image
simultaneously in different image layers (support 100 distinct image layers)
Display multiple raster and vector image
simultaneously in different image layers (support 100 distinct image layers)
 Mouse coordinates displayed in tool tip
Mouse coordinates displayed in tool tip
 Scroll displayed image using mouse drag
Scroll displayed image using mouse drag
 Display 1 bit color, black and white images in
high quality display. This overcomes the loss in quality when 1 bit color black
and white images are reduced in size and displayed.
Display 1 bit color, black and white images in
high quality display. This overcomes the loss in quality when 1 bit color black
and white images are reduced in size and displayed.

 Scale display
- When the size of the image is larger than the ImageKit Control, the image is
automatically scaled to fit within the ImageKit Control. The height to width
ratio of the original image is maintained.
Scale display
- When the size of the image is larger than the ImageKit Control, the image is
automatically scaled to fit within the ImageKit Control. The height to width
ratio of the original image is maintained.
 Actual Size display
- When the image is larger than the ImageKit Control, scroll bars are
automatically enabled and displayed.
Actual Size display
- When the image is larger than the ImageKit Control, scroll bars are
automatically enabled and displayed.
 Actual Size display (without scroll bars)
- When the image is larger than the ImageKit Control, it is possible to
suppress scoll bars without scaling the image to fit within the ImageKit
Control
Actual Size display (without scroll bars)
- When the image is larger than the ImageKit Control, it is possible to
suppress scoll bars without scaling the image to fit within the ImageKit
Control
 Stretch display
- The image is resized to fill the ImageKit Control.
Stretch display
- The image is resized to fill the ImageKit Control.
 Fit To Width, Fit To Height
- Automatically fits either one of the image dimensions (width or height) to
the ImageKit Control and scales the other dimension.
Fit To Width, Fit To Height
- Automatically fits either one of the image dimensions (width or height) to
the ImageKit Control and scales the other dimension.
 Initial display position
- Specify where the image will initially be displayed within the ImageKit
Control, for example at the bottom, right.
Initial display position
- Specify where the image will initially be displayed within the ImageKit
Control, for example at the bottom, right.
 Pan Window (Raster and Vector images)
- The pan window displays the entire image currently being displayed in the
ImageKit Control. That portion of the entire image in the ImageKit Control is
marked with a rectangle in the Pan Window and by moving this rectangle, the
image is scrolled within the ImageKit Control. Multiple images simultaneously
displayed in the ImageKit Control will also be shown in the Pan Window. Both
raster and vector images are supported.
Pan Window (Raster and Vector images)
- The pan window displays the entire image currently being displayed in the
ImageKit Control. That portion of the entire image in the ImageKit Control is
marked with a rectangle in the Pan Window and by moving this rectangle, the
image is scrolled within the ImageKit Control. Multiple images simultaneously
displayed in the ImageKit Control will also be shown in the Pan Window. Both
raster and vector images are supported.
Raster Image Pan Window

 Scroll bar control action
- Scroll the image, not only by user interaction, but also by code. You can
even scoll diagonally.
Scroll bar control action
- Scroll the image, not only by user interaction, but also by code. You can
even scoll diagonally.
 Area Selection
- Select areas by dragging your mouse on the image. Easily pass these
coordinates to the Effect interface for processing.
Area Selection
- Select areas by dragging your mouse on the image. Easily pass these
coordinates to the Effect interface for processing.
Displaying images as thumbnails 
Web Thumbnail Control
.........
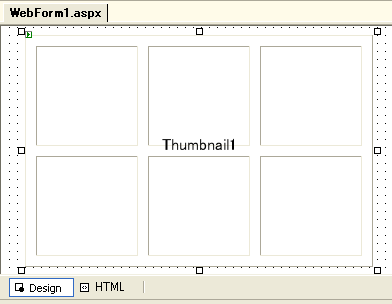
Thumbnail Control at design-time:

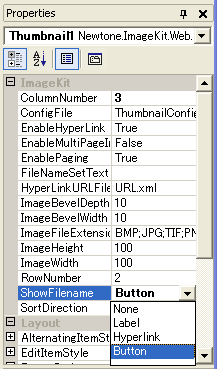
Thumbnail Control Property Page:

Sample VB.NET code:
Private Sub Page_Load(ByVal sender As System.Object, ByVal
e As System.EventArgs) Handles MyBase.Load
If IsPostBack = False Then
'set the virtual path to the directory
containing the images you want to display
Thumbnail1.ImageDirectory = "/ImagesIK/1"
Thumbnail1.ThumbnailImageDirectory =
"/ImagesIK/1/ThumbnailImages"
Thumbnail1.ShowThumbnailImages()
End If
End Sub
Thumbnail Control at run-time:

Displaying images as thumbnails 
Thumbnail Control
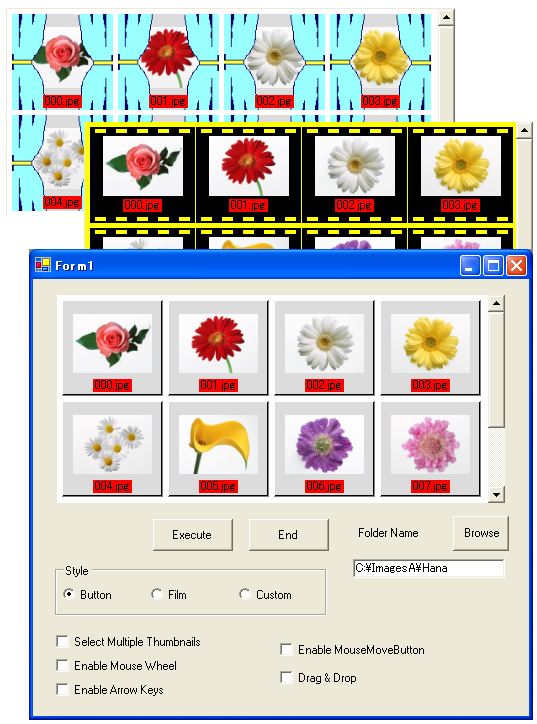
By selecting the folder and file type, you can automatically display multiple image files as thumbnails. Displays thumbnails in an easy to use, fast, customizable control.
 Windows Form Thumbnail Control
Windows Form Thumbnail Control

 Direct control over thumbnail display order
Direct control over thumbnail display order
To change the order of the thumbnail images currently displayed in the
Thumbnail Control, simply drag the thumbnail with the mouse until it is in the
proper position.
 Delete a thumbnail
Delete a thumbnail
With the Delete Method, you can remove a thumbnail by specifying the image
number.
 Change the layout of the thumbnail dialog
Change the layout of the thumbnail dialog
You can specify the number of columns and rows of thumbnails that will be
displayed within the control as well as the gap size, etc.
 Abundant thumbnail settings
Abundant thumbnail settings
Thumbnail settings include: folder, file types (BMP, JPG, GIF, etc., load
and mix different file types), number of columns, number of rows, scrollbar
on/off, scroll action (scroll using code), background colors, display size, gap
size, display pattern (film, button, custom), et.al.
 Generates file load events
Generates file load events
When image files are loaded and displayed as thumbnails, events are generated
and can be used to execute code for each file loaded.
 Supports the display of custom patterns
Supports the display of custom patterns
Create you own pattern when thumbnails are displayed. Simply specify the
pattern images and set transparent colors.
 Simultaneous thumbnail selection
Simultaneous thumbnail selection
Supports the selection of multiple thumbnail images at the same time.
 Drag and drop
Drag and drop
Drag images from Windows Explorer or from another ImageKit Thumbnail Control
and drop them directly into the Thumbnail Control.
 Increase speed in displaying thumbnail image
Increase speed in displaying thumbnail image
Load images into the Thumbnail Control once and then, by using the ImageKit.NET
Thumbnail File, greatly increase the display speed whenever they are loaded
again.
Image Effects and Transformations 
ImageKit Control
Provides numerous effect filters and transformation functions for processing images.
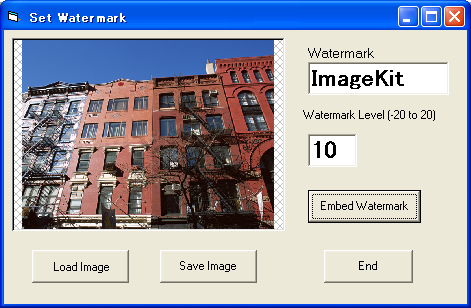
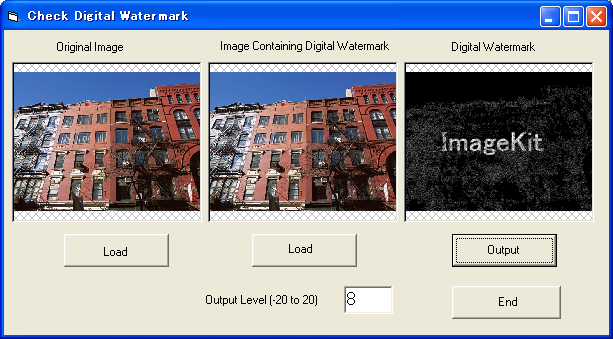
 Digital Watermark
Digital Watermark
Embed an "invisible" copyright or logo within an image and be
able to detect it later.
Embedding an digital watermark

Checking for the watermark in an image

 Create new images
Create new images  Select regions in the image for processing
Select regions in the image for processing
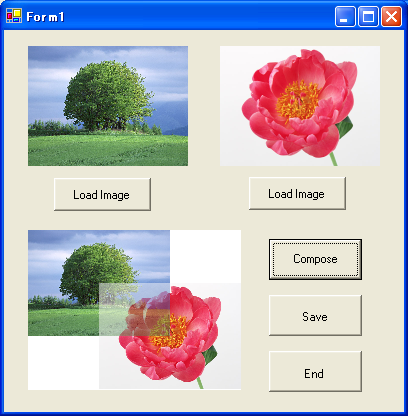
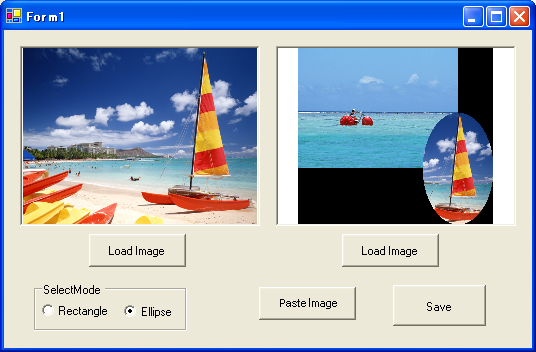
 Combine Images
Combine Images
Paste images together or layer images on top of each other. You can set
attachment location, set overall transparency, specify a transparent color,
clip excess, flip, mirror, etc.
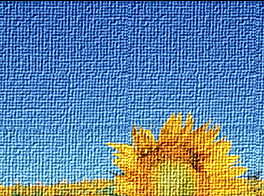
An example of two images layered with 50% overall transparency

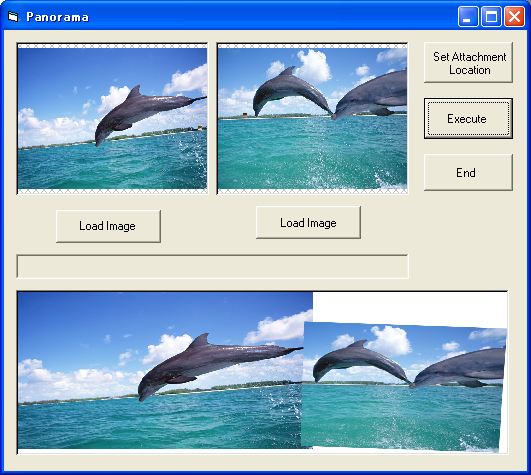
 Panorama Composition
Panorama Composition
This creates a panorama out of two raster images. By simply specifying two
attachment locations on each image, creates a panorama. You can specify the
direction images are attached, specify the background color for areas outside
the images, set a string displayed in the title bar of the panorama, etc.

Area Selection and Paste Sample

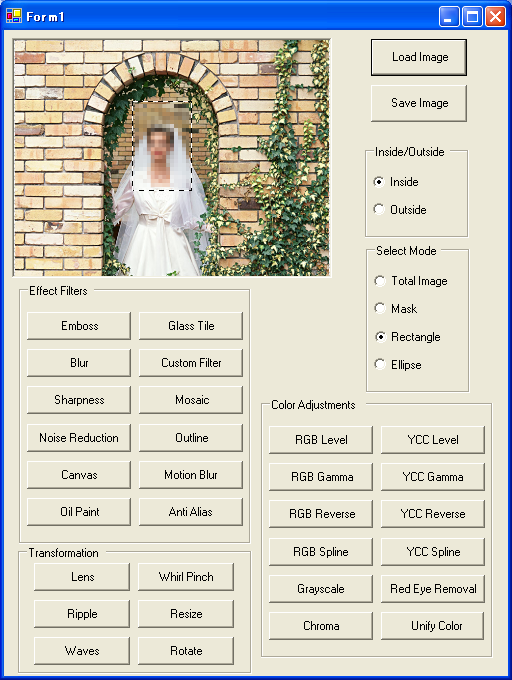
Effects Sample

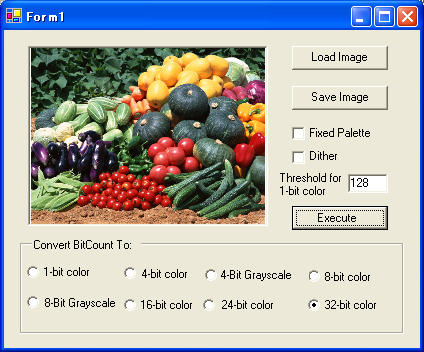
Increasing / Decreasing Color Sample

 Duplicate images
Duplicate images
 Copy and paste images to clipboard
Copy and paste images to clipboard
 Adjust sharpness
Adjust sharpness
 Noise reduction
Noise reduction
 Blur
Blur  Mosiac
Mosiac
 Outline
Outline  Emboss
Emboss
 Antialias
Antialias  Glasstile
Glasstile
 Color correction (RGB, YCC support; Gamma, Level, and Chroma adjustment)
Color correction (RGB, YCC support; Gamma, Level, and Chroma adjustment)
 Increase or decrease color
Increase or decrease color
 Resize
Resize  Rotate (regional area selection possible; 1/100th of a degree accuracy; interpolation reduces deterioration of rotated object)
Rotate (regional area selection possible; 1/100th of a degree accuracy; interpolation reduces deterioration of rotated object)
 Flip
Flip  Mirror
Mirror
 Affine correction (deskew)
Affine correction (deskew)
 Special effects
Special effects
Oilpaint, canvas, glasstile, lens, ripple, whirlpinch, waves, motionblur, and
more...
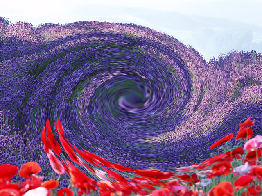
Wave Effect


Canvas Effect


Motionblur Effect


Whirlpinch Effect


Image scanning and retrieval 
ImageKit Control
ImageKit.NET allows you to add scanning functions to your applications quickly and easily. Retrieve images from TWAIN scan devices - scanners, digital cameras, film scanners. Use the scan manufacturer's user interface or build your own custom user interface making scanning a nearly seamless operation. Set scan conditions, pixel type, resolution, bit count, brightness, contrast, highlight, threshold, shadow, enable/disable scan indicator, scan mode, datasource name, scan position, scan units, and more. Of course ADF and duplex scanning is supported.
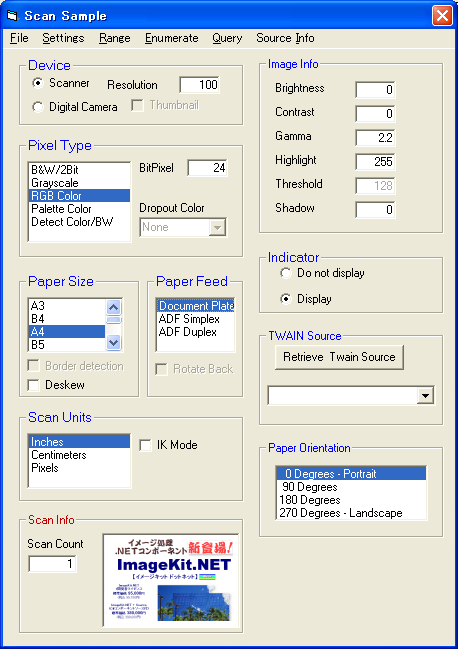
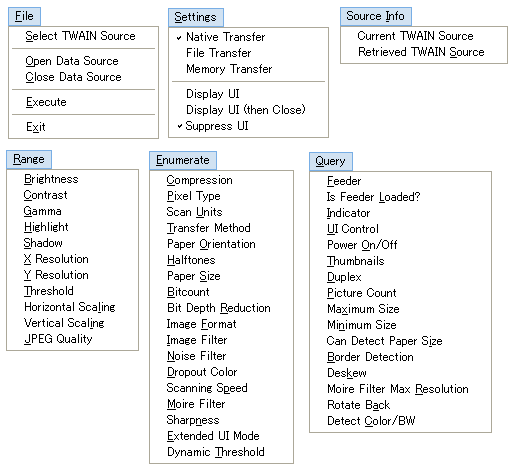
A screenshot of our Scan sample and its menu items


 Support for memory transfer with compression (JPEG, PNG)
Support for memory transfer with compression (JPEG, PNG)
 Support for file transfer
Support for file transfer
Set and retrieve the compression method for file and memory transfer.
Compression methods include: Uncompressed (default), Packbits, Group3-1D,
Group3-1DEOL, Group3-2D, Group4, Jpeg, Lzw, Jbig, Png, Rle4, Rle8, Bitfields
 Support for dropout color
Support for dropout color
This sets the dropout color when using a custom-built scan interface.
 Support for noise filter
Support for noise filter
Reduces noise in black and white (1-bit color) images.
 Support for image filter
Support for image filter
Improves image quality. LOWPASS improves halftone images, BANDPASS improves
images that include text, and HIGHPASS improves images that have lines.
 Auto paper size detection
Auto paper size detection
When paper size is set to "undefined" (1000), this function automatically
detects the size of the paper and scans.
 Support for deskew
Support for deskew
Corrects skewed documents
 Support for moire filter (Epson
Scanners)
Support for moire filter (Epson
Scanners)
Sets the moire Filter when scanning with a custom-built scan interface
 Support for unsharpness filter (Epson
Scanners)
Support for unsharpness filter (Epson
Scanners)
Sets the Epson Unsharpness Filter when scanning with a custom-built scan
interface
 Support for dynamic threshold (Panasonic
Scanners)
Support for dynamic threshold (Panasonic
Scanners)
Improves clarity and reduces "smudginess" when scanning with a custom-built
scan interface
 Support for deskew smoothing (Panasonic
Scanners)
Support for deskew smoothing (Panasonic
Scanners)
Significantly reduces jagged lines and text
 ADF duplex scanning support
ADF duplex scanning support
 Retrieve thumbnail images from digital cameras
Retrieve thumbnail images from digital cameras
 Supports monochrome halftone settings
Supports monochrome halftone settings
 Supports scaling
Supports scaling
 Set paper size when scanning
Set paper size when scanning
 Retrieve the range of setting values for a give scan property
Retrieve the range of setting values for a give scan property
 Select the scan device
Select the scan device
Displays a dialog that allows you to select the scan device you wish to use
from all the scan devices installed. If you know the scan device's datasource
name, you can shortcut this functionality and directly initialize the scan
device. It is also possible to retrieve the datasource list displayed in the
dialog.
 Supports both scanner manufacturer's UI and custom built UI
Supports both scanner manufacturer's UI and custom built UI
Not only supports scan user interface provided by the scanner manufacturer but
also supports the custom scan user interface that you build.
 Supports continuous scanning with ADF (auto document feeder) or digital camera. (both manufacturer and custom UI)
Supports continuous scanning with ADF (auto document feeder) or digital camera. (both manufacturer and custom UI)
 Provides functions to set scanning conditions (custom UI) and retrieve scan information (both manufacturer and custom UI)
Provides functions to set scanning conditions (custom UI) and retrieve scan information (both manufacturer and custom UI)
Scanning Conditons include: pixel type, scan location,
resolution, image bitcount, brightness, contrast, gamma correction, highlight,
threshold, shadow, scan indicator on/off, scan mode (document plate, ADF,
digital camera, etc.), specify datasource name, select user interface (use
manufacturer UI, use manufacturer UI and close after scan, use custom UI), scan
units (inches, centimeters, pixels...)
Scanning Information includes: scan location, resolution, scan
units (inches, centimeters, pixels...)
 Provides events that you can hook into for each scan even when using continuous scanning via ADF or digital camera.
Provides events that you can hook into for each scan even when using continuous scanning via ADF or digital camera.
File processing functions 
ImageKit Control
The ImageKit Control provides you with numerous functions for loading and saving image files. Of course, load functions for each file type are provided but there is also a load function that automatically detects each file type. Load files of one type and save them as a different type.
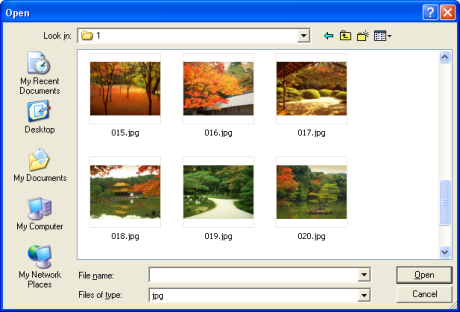
The Open file dialog

By using this dialog, you no longer need any code to select images files to load.
 Loads BLOB image data from and saves BLOB image data to database
Loads BLOB image data from and saves BLOB image data to database
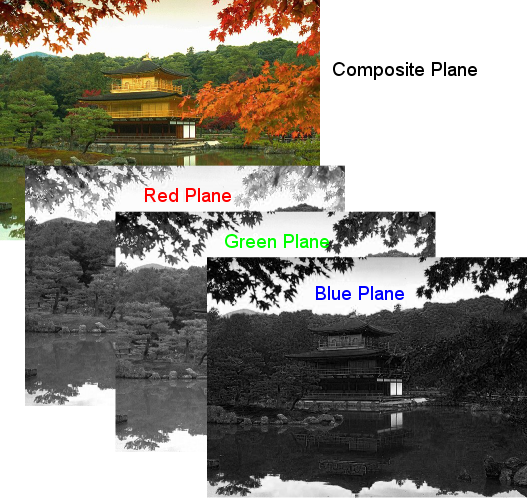
 Load images from and save images to separate color planes
Load images from and save images to separate color planes
With the following methods, images can be separated into their respective color
planes and saved. Likewise, images can be loaded from their respective color
planes.
RGBBmpPlaneFileLoad / RGBBmpPlaneFileSave
CMYKBmpPlaneFileLoad / CMYKBmpPlaneFileSave
YCCBmpPlaneFileLoad / YCCBmpPlaneFileSave

 Load images from and save images to memory data
Load images from and save images to memory data
 Progress event generated when loading and saving
Progress event generated when loading and saving
ImageKit.NET Licensing
The ImageKit.NET is licensed to the developer that is using the product. The single developer's license allows one developer to use the ImageKit.NET to make as many executable applications as he or she wishes. If more than one developer is using the ImageKit.NET, each developer must have a seperate license. We have multiple license packs available at a significant discount.
The licensed developer also receives, free of charge, a runtime license that allows her or him to distribute an unlimited amount of executable applications including web applications without additional fees, or royalties.
NOTE: For ImageKit.NET applications that run on a web server or are deployed via web server (as in Click Once or No Touch deployment), the ImageKit.NET is web-server runtime free. No additional royalties or fees are required!
For more details about licensing, please refer to our licensing page or contact us at sales@imagekit.com.
ImageKit.NET User Registration
To validate any ImageKit.NET license, the person using this license must register with us. Simply send us your contact information along with the serial number of your product to register@imagekit.com. For more information, please visit our user registration page.
The ImageKit.NET can only be registered to the person using it. It cannot be registered to a company, a group, or any other entity. USER REGISTRATION IS NOT TRANSFERRABLE UNDER ANY CIRCUMSTANCES. If more than one person will be using the ImageKit.NET, then a separate developer's license is required for each person and they must register as users.
Suggested Retail Price
ImageKit.NET Developer's License US$499.00
(1 Single Developer's License)
Multiple licenses are available from our online store.
Supported Environment
ImageKit.NET
Supported Platform
Microsoft Windows Vista / XP / 2000 / Server 2003 / Server 2008
Internet Explorer 4.0 or above
Supported .NET Framework
.NET Framework 1.1 / 2.0 / 3.0 / 3.5
Supported Development Container
Visual Studio .NET 2003 / 2005 / 2008, IIS 5.0/6.0
Supported Scan Devices (TWAIN ONLY)
Image Scanners (+ADF) / Digital Cameras / Flim Scanners