The ImageKit7 has been replaced with the new ImageKit8 ActiveX.
Click here to learn more!
ImageKit®7 ActiveX
World's Best Imaging Component Has A New Version!
 (ActiveX .NET Ready) US$399.00 Single Developer's License   |
 |
 Supports VS2008, VS2005, VS2003, VS2002, VB6, VC++6, Delphi 7,6,5,4, and C++Builder 5,4
Supports VS2008, VS2005, VS2003, VS2002, VB6, VC++6, Delphi 7,6,5,4, and C++Builder 5,4
 Supports JPEG2000, JPEG2000 Stream, SVG (uncompressed), and SXF file formats
-
NEW!
Supports JPEG2000, JPEG2000 Stream, SVG (uncompressed), and SXF file formats
-
NEW!
 Includes Variant type methods for use in scripting languages
-
NEW!
Includes Variant type methods for use in scripting languages
-
NEW!
 Stream images directly to your browser
-
NEW!
Stream images directly to your browser
-
NEW!
 Supports database BLOB format
-
NEW!
Supports database BLOB format
-
NEW!
 Convert raster images to vector images
-
NEW!
Convert raster images to vector images
-
NEW!
 Draw bezier curves
-
NEW!
Draw bezier curves
-
NEW!
 Draw text with GDI+
-
NEW!
Draw text with GDI+
-
NEW!
 Load or save images in individual color planes
-
NEW!
Load or save images in individual color planes
-
NEW!
The ImageKit7 is a component that allows you to add image processing functionality to your applications quickly and easily. Retrieve images from TWAIN scan devices; load and save image files; edit, display, and print images; draw shapes and text on images; display images as thumbnails or in slideshows. Most all of the ImageKit7 functionality is available in DLL style API. The ImageKit7 ActiveX component can be used in Visual Studio .NET 2008/ 2005/ 2003/ 2002 via COM wrapper. .NET sample programs are included. The ImageKit7 ActiveX is fully loaded with many new features. It supports for JPEG2000, SVG (uncompressed), SXF, and other new file formats; loads and saves image data directly from memory; can stream image data directly to browser; can read BLOB data from and save BLOB data to database; can convert raster image data to vector image data; can automatically detect paper when scanning; and many others. The ImageKit7 is a multi-threaded component that provides powerful web server application development. Included in this new version are methods that support variant type parameters for use in ASP and other scripting languages that require variant types. Therefore you can pass variant type variables used in scripting languages directly as parameters in these new methods.
|

The ImageKit7 ActiveX is vastly improved! The ImageKit7 ActiveX component has a much more simple structure. Because of this, using the ImageKit7 requires less code, is much easier, more intuitive and greatly simplified. Seperate controls are united! What were separate controls in previous versions of the ImageKit have now been unified into one easy to use control - NEW! The Display, Common, File, Scan, Print, and Effect controls have now been incorporated into one control (the Thumbnail and Slideshow controls are still separate controls). For example code like (IkDisp1.ImgHandle = IkFile1.ImgHandle) is no longer necessary. - NEW! Simultaneously displaying multiple images is much easier! There is a remarkable improvement in the layer structure allowing you to simulataneously display up to 100 images in distinct image layers. The base image may now be either a raster or a vector image. Both raster and vector images can be displayed within the same layer structure meaning that it is no longer necessary to keep raster and vector images separate and alternating raster and vector images is now possible. - NEW! Memory usage improved! It is no longer necessary to manually free image data from the memory. Image data is automatically freed from the memory eliminating memory leaks and reducing coding. - NEW! |
 Classic ASP Online Sample click here.
Classic ASP Online Sample click here.
 View the above sample's source code.
View the above sample's source code.
 Client-side Online Sample click here. Be sure to disable any popup blockers, including Google Toolbar's popup blocker before trying this sample.
Client-side Online Sample click here. Be sure to disable any popup blockers, including Google Toolbar's popup blocker before trying this sample.
 Comparison of ImageKit.NET2 and ImageKit7 ActiveX
Comparison of ImageKit.NET2 and ImageKit7 ActiveX
ImageKit7 ActiveX
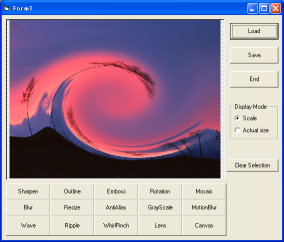
The ImageKit7 ActiveX has been completely reworked to give it new much simplified structure over the previous versions of the ImageKit. This reduces unnecessary coding and makes using the ImageKit7 ActiveX much easier and more intuitive. The ImageKit7 ActiveX consists of three control: the ImageKit Control which provides the image-processing, printing, drawing, and scanning functionality; the Thumbnail Control which provides an easy interface for displaying images as thumbnails, and the SlideShow Control which allows you to display images in a slide show. Below, we illustrate some of the main features of each control.
![]() ImageKit Control
ImageKit Control
Main Features - include image display and editing, effects and
transformations, image scanning, file processing, drawing shapes and text,
printing, et.al.
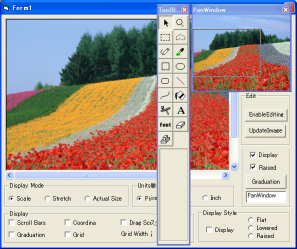
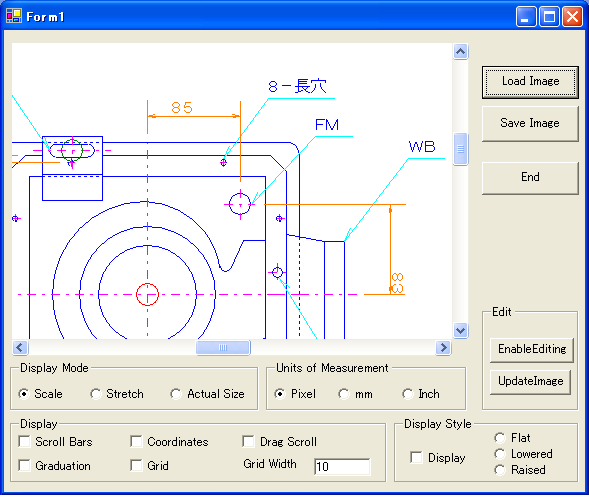
ImageKit Control Property Page

IMPROVEMENTS IN COMPONENT STRUCTURE AND EASE OF USE
 unified control, more intuitive, and reduces coding NEW!
unified control, more intuitive, and reduces coding NEW!
 improved image layer structure and freedom of use NEW!
improved image layer structure and freedom of use NEW!
 marked improvement in freeing image data from memory NEW!
marked improvement in freeing image data from memory NEW!
The above 3 points are illustrated in the following VB code for both ImageKit6
and ImageKit7
Earlier version of the ImageKit (ImageKit6)
Dim ret As Boolean
'Open image file
If IkFile1.OpenFileDlg = False Then]
Exit Sub
End If
'Free previously displayed image data from memory
If IkDisp1.ImgHandle <> 0 Then
IkCommon1.ImgHandle = IkDisp1.ImgHandle
IkCommon1.FreeMemory
IkDisp1.ImgHandle = 0
End If
'load image file
IkFile1.LoadFile (ikLoad)
' retrieve image type
IkCommon1.ImgHandle = IkFile1.ImgHandle
ret = IkCommon1.GetImageType()
If ret = False Then
Exit Sub
End If
'don't display if image is not a raster image
If IkCommon1.ImageKind <> ikRasterImage Then
IkCommon1.FreeMemory
IkDisp1.ImgHandle = 0
Exit Sub
End If
'display the image
IkDisp1.ImgHandle = IkFile1.ImgHandle
IkDisp1.Display ikScale
'open image file
If ImageKit1.File.OpenFileDialog = False Then
Exit Sub
End If
'load image file
ImageKit1.File.LoadFile ikLoad
'check to make sure it is a raster image
If ImageKit1.ImageKind = ikRasterImage Then
ImageKit1.Display ikScale
End If
IMAGE DISPLAY AND EDITING
Powerful display and editing functionality
 Display Vector Data (DXF(2D), WMF, EMF, SVG - uncompressed (NEW!), SXF (NEW!))
Display Vector Data (DXF(2D), WMF, EMF, SVG - uncompressed (NEW!), SXF (NEW!))
DXF data after it has been loaded and displayed

 Display graduated rule (supports pixels, millimeters, inches units)
Display graduated rule (supports pixels, millimeters, inches units)
 Display grid on images (supports pixels, millimeters, inches units)
Display grid on images (supports pixels, millimeters, inches units)
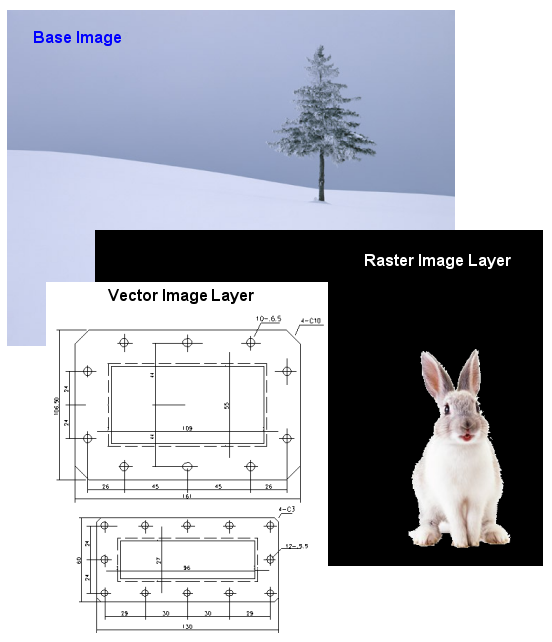
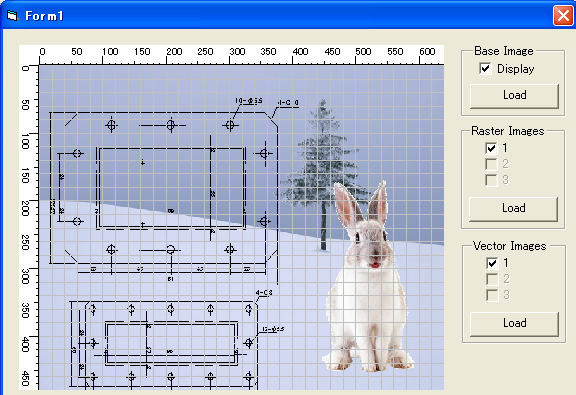
 Simultaneously display both raster and vector images (up to 100 distinct image layers)
Simultaneously display both raster and vector images (up to 100 distinct image layers)
Multi-layer functionality
It is now possible to create applications that simultaneously display jpeg and other raster images along with DXF data

Base image + raster image + vector image + graduated rule + grid

 Display coordinates in tooltip
Display coordinates in tooltip
 Scroll by mouse drag
Scroll by mouse drag
 Display black and white (1 bit color) images in high quality display
Display black and white (1 bit color) images in high quality display
Automatically avoid data loss when black and white (1-bit
color) images are reduced in size.

 Scale display mode
Scale display mode
If images are larger than the ImageKit Control, the
image will be scaled to fit within the control.
 Actual Size display mode
Actual Size display mode
If images are larger than the ImageKit Control, scroll
bars are automatically displayed
 Actual Size display mode (without scroll bars)
Actual Size display mode (without scroll bars)
If images are larger than the ImageKit Control, scroll
bars are not displayed and image is not scaled
 Stretch display mode
Stretch display mode
Images are resized to fit the dimensions of the
ImageKit Control
 Set display position of the image
Set display position of the image
With this functionality you can ever display images at
the very bottom of the ImageKit Control
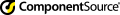
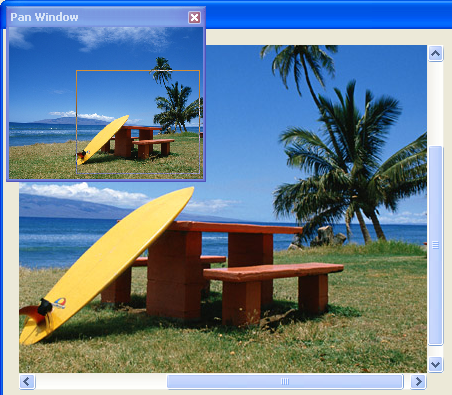
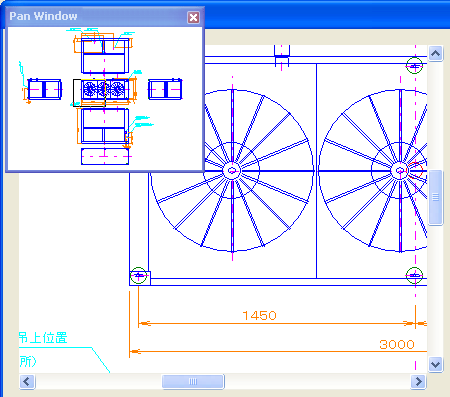
Pan Window
The pan window displays the entire image currently being displayed in the ImageKit Control. That portion of the entire image in the ImageKit Control is marked with a rectangle in the Pan Window and by moving this rectangle, the image is scrolled within the ImageKit Control. Multiple images simultaneously displayed in the ImageKit Control will also be shown in the Pan Window. Both raster and vector images are supported.
Raster image and Pan Window

Vector Image and Pan Window

Scrollbar control action
Not only can you scroll with the mouse, but also with code. This includes diagonal scrolling!
Regional selection
It is possible to select areas or regions on an image for processing. This is as easy as moving the mouse over the image. Regional selection can also be done via code.
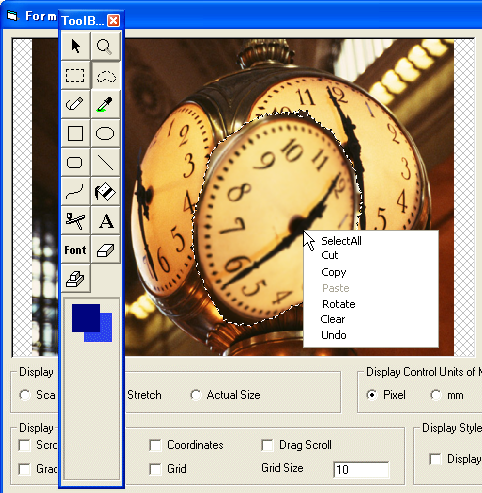
Image editing toolbar (raster image)
Zoom, rotate, undo, regional selection, freehand selection, pen, retrieve color, rectangle, ellipse, rounded rectangle, straight line, curves, fill, air brush, text, set fonts, eraser, rubber stamp, copy, paste, set foreground and background color, borders, etc.
Freehand selection and rotation of a region on a raster image

Provide your enduser with this rich image editing interface with just these three lines of code....
ImageKit1.Edit.EditEnable = True
'enable editing
ImageKit1.Edit.ShowToolBar ikRaster
'display image editing toolbar
ImageKit1.Edit.Modify
'save modifications to image data
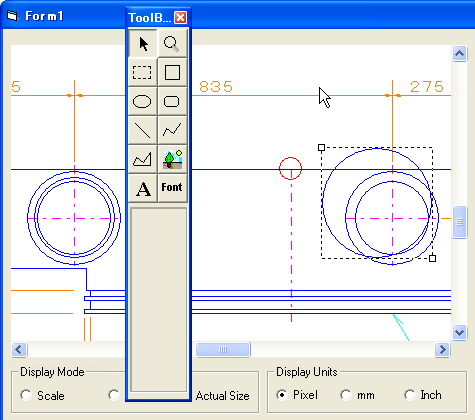
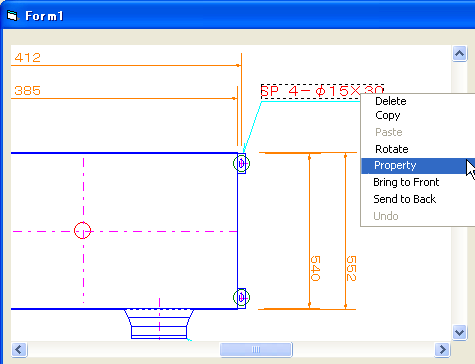
Image editing toolbar (vector image)
Zoom, rotate, undo, move vector element, select elements, select elements in a region, rectangle, ellipse, rounded rectangle, straight line, polygon, polyline, load raster image, text, set fonts, set foreground and background color, borders, etc.
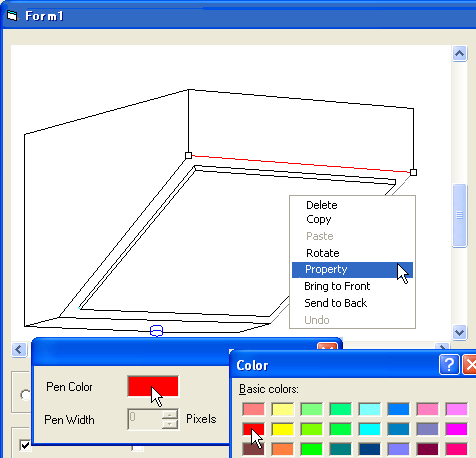
Selecting and changing vector objects

A vector object's (the red line) popup menu - property

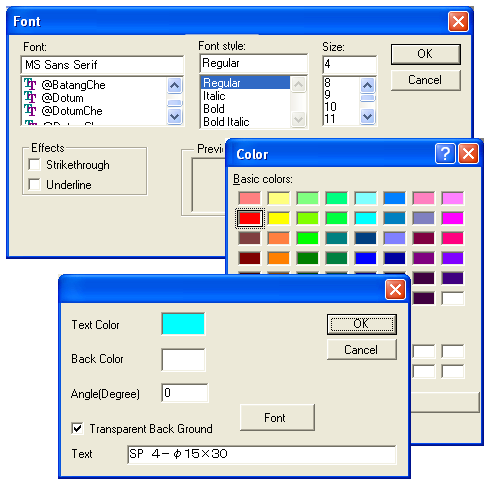
Changing text in vector images


IMAGE EFFECTS AND TRANSFORMATIONS
Provides numerous effect filters and transformation functions for processing images.
 Convert raster data to vector data
-
NEW!
Convert raster data to vector data
-
NEW!
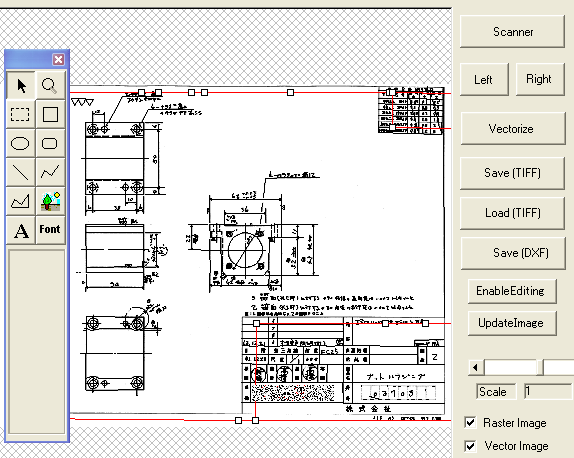
Thats right! You can covert raster images to vector data. Take those old
hand-drawn diagrams and blue prints, run them through an image scanner and save
them as JPEG or BMP files. Then, using the vectorizing functionality, convert
those images to DXF or other vector format. Avoid the inevitable deterioration
of physical diagrams, vectorized data scales easily, reuse as CAD data, et.al.
An example of a program that scans, vectorizes, and saves diagrams

 Display vector data with antialias
-
NEW!
Display vector data with antialias
-
NEW!
By using antialias, you can smooth the rough edges in vector data. In the
following two images, notice the outline of the shapes and the text (numbers).
No antialias

Antialias

 Digital Watermark
Digital Watermark
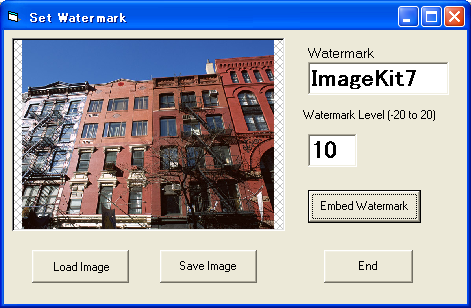
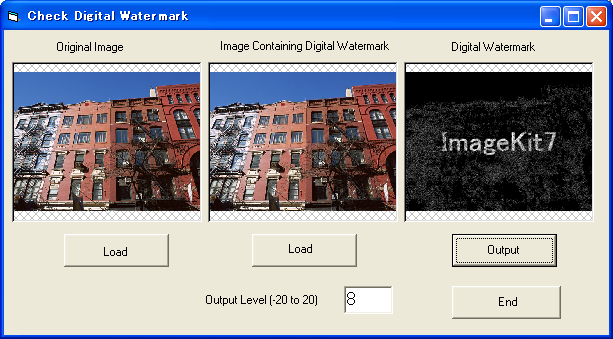
Embed an "invisible" copyright or logo within an image and be
able to detect it later.
Embedding an digital watermark

Checking for the watermark in an image

 Create new images
Create new images  Select regions in the image for processing
Select regions in the image for processing
 Combine Images
Combine Images
Paste images together or layer images on top of each other. You can set
attachment location, set overall transparency, specify a transparent color,
clip excess, flip, mirror, etc.
An example of two images layered with 50% overall transparency

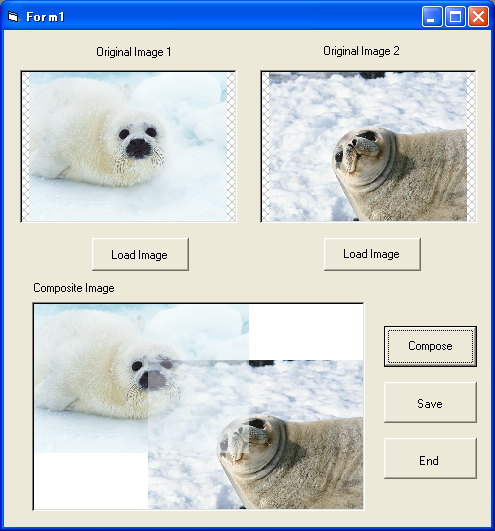
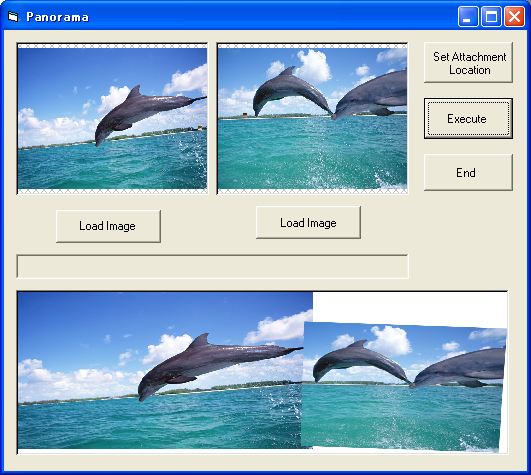
 Panorama Composition
Panorama Composition
This creates a panorama out of two raster images. By simply specifying two
attachment locations on each image, creates a panorama. You can specify the
direction images are attached, specify the background color for areas outside
the images, set a string displayed in the title bar of the panorama, etc.

 Duplicate images
Duplicate images
 Copy and paste images to clipboard
Copy and paste images to clipboard
 Adjust sharpness
Adjust sharpness
 Noise reduction
Noise reduction
 Blur
Blur  Mosiac
Mosiac
 Outline
Outline  Emboss
Emboss
 Antialias
Antialias  Glasstile
Glasstile
 Color correction (RGB, YCC support; Gamma, Level, and Chroma adjustment)
Color correction (RGB, YCC support; Gamma, Level, and Chroma adjustment)
 Increase or decrease color
Increase or decrease color
 Resize
Resize  Rotate (regional area selection possible; 1/100th of a degree accuracy; interpolation reduces deterioration of rotated object)
Rotate (regional area selection possible; 1/100th of a degree accuracy; interpolation reduces deterioration of rotated object)
 Flip
Flip  Mirror
Mirror
 Affine correction (deskew)
Affine correction (deskew)
 Create your own custom effect filter
Create your own custom effect filter
 Special effects
Special effects
Oilpaint, canvas, glasstile, lens, ripple, whirlpinch, waves, motionblur, and
more...
Wave Effect


Canvas Effect


Motionblur Effect


Whirlpinch Effect


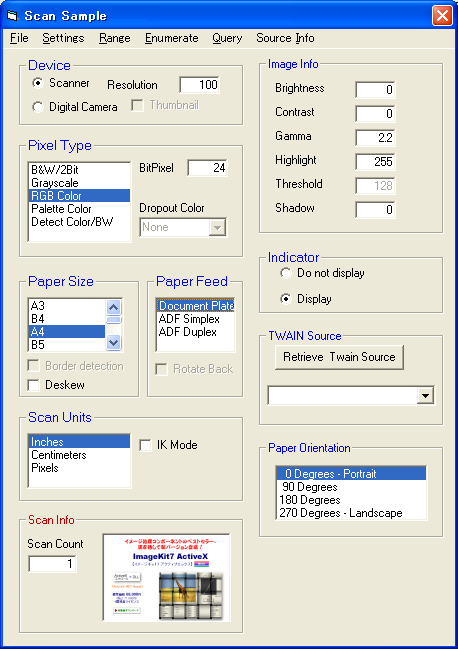
TWAIN SCANNING
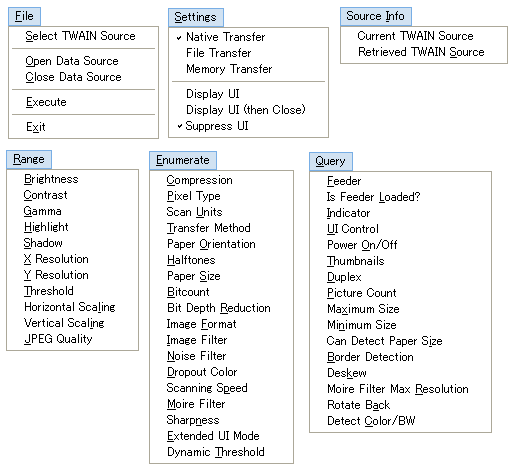
ImageKit7 ActiveX allows you to add scanning functions to your applications quickly and easily. Retrieve images from TWAIN scan devices - scanners, digital cameras, film scanners. Use the scan manufacturer's user interface or build your own custom user interface making scanning a nearly seamless operation. Set scan conditions, pixel type, resolution, bit count, brightness, contrast, highlight, threshold, shadow, enable/disable scan indicator, scan mode, datasource name, scan position, scan units, and more. Of course ADF and duplex scanning is supported.
A screenshot of our Scan sample and its menu items


 Support for memory transfer with compression (JPEG, PNG)
-
NEW!
Support for memory transfer with compression (JPEG, PNG)
-
NEW!
 Support for file transfer
-
NEW!
Support for file transfer
-
NEW!
Set and retrieve the compression method for file and memory transfer.
Compression methods include: Uncompressed (default), Packbits, Group3-1D,
Group3-1DEOL, Group3-2D, Group4, Jpeg, Lzw, Jbig, Png, Rle4, Rle8, Bitfields
 Support for dropout color
-
NEW!
Support for dropout color
-
NEW!
This sets the dropout color when using a custom-built scan interface.
 Support for noise filter
-
NEW!
Support for noise filter
-
NEW!
Reduces noise in black and white (1-bit color) images.
 Support for image filter
-
NEW!
Support for image filter
-
NEW!
Improves image quality. LOWPASS improves halftone images, BANDPASS improves
images that include text, and HIGHPASS improves images that have lines.
 Auto paper size detection
-
NEW!
Auto paper size detection
-
NEW!
When paper size is set to "undefined" (1000), this function automatically
detects the size of the paper and scans.
 Support for deskew
-
NEW!
Support for deskew
-
NEW!
Corrects skewed documents
 Support for moire filter (Epson
Scanners)
-
NEW!
Support for moire filter (Epson
Scanners)
-
NEW!
Sets the moire Filter when scanning with a custom-built scan interface
 Support for unsharpness filter (Epson
Scanners)
-
NEW!
Support for unsharpness filter (Epson
Scanners)
-
NEW!
Sets the Epson Unsharpness Filter when scanning with a custom-built scan
interface
 Support for dynamic threshold (Panasonic
Scanners)
-
NEW!
Support for dynamic threshold (Panasonic
Scanners)
-
NEW!
Improves clarity and reduces "smudginess" when scanning with a custom-built
scan interface
 Support for deskew smoothing (Panasonic
Scanners)
-
NEW!
Support for deskew smoothing (Panasonic
Scanners)
-
NEW!
Significantly reduces jagged lines and text
 ADF duplex scanning support
ADF duplex scanning support
 ADF duplex scanning support
ADF duplex scanning support
 Retrieve thumbnail images from digital cameras
Retrieve thumbnail images from digital cameras
 Supports monochrome halftone settings
Supports monochrome halftone settings
 Supports scaling
Supports scaling
 Set paper size when scanning
Set paper size when scanning
 Retrieve the range of setting values for a give scan property
Retrieve the range of setting values for a give scan property
 Select the scan device
Select the scan device
Displays a dialog that allows you to select the scan device you wish to use
from all the scan devices installed. If you know the scan device's datasource
name, you can shortcut this functionality and directly initialize the scan
device. It is also possible to retrieve the datasource list displayed in the
dialog.
 Supports both scanner manufacturer's UI and custom built UI
Supports both scanner manufacturer's UI and custom built UI
Not only supports scan user interface provided by the scanner manufacturer but
also supports the custom scan user interface that you build.
 Supports continuous scanning with ADF (auto document feeder) or digital camera. (both manufacturer and custom UI)
Supports continuous scanning with ADF (auto document feeder) or digital camera. (both manufacturer and custom UI)
 Provides functions to set scanning conditions (custom UI) and retrieve scan information (both manufacturer and custom UI)
Provides functions to set scanning conditions (custom UI) and retrieve scan information (both manufacturer and custom UI)
Scanning Conditons include: pixel type, scan location,
resolution, image bitcount, brightness, contrast, gamma correction, highlight,
threshold, shadow, scan indicator on/off, scan mode (document plate, ADF,
digital camera, etc.), specify datasource name, select user interface (use
manufacturer UI, use manufacturer UI and close after scan, use custom UI), scan
units (inches, centimeters, pixels...)
Scanning Information includes: scan location, resolution, scan
units (inches, centimeters, pixels...)
 Provides events that you can hook into for each scan even when using continuous scanning via ADF or digital camera.
Provides events that you can hook into for each scan even when using continuous scanning via ADF or digital camera.
File Processing
The ImageKit Control provides you with numerous functions for loading and saving image files. Of course, load functions for each file type are provided but there is also a load function that automatically detects each file type. Load files of one type and save them as a different type. For example, it is easy to load CAD data (DXF) and save it a JPEG.
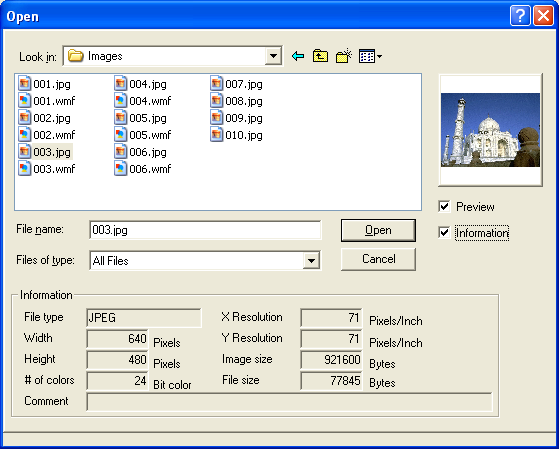
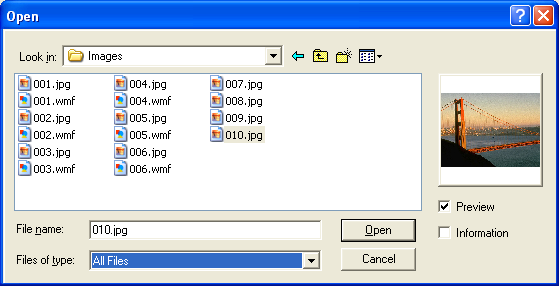
 File open dialog with preview function and file information
File open dialog with preview function and file information


By using these dialogs, you no longer need any code to select images files to load. Since the image preview of the selected image is shown in real time, not only can you visually confirm the selected image and check its file information, but you will also be pleasantly surprized at how easy this functionality is to use.
 Loads BLOB image data from and saves BLOB image data to database
-
NEW!
Loads BLOB image data from and saves BLOB image data to database
-
NEW!
Example code for retrieving and displaying image data from a database
Dim BinaryData() As Byte
Dim connStr As String
Dim ID As String
Dim rs As Recordset
connStr="driver=SQLServer;DATABASE=MyDatabase;UID=MyUserid;_<br> PWD=MyPassword;Server=MyServer"
Set rs = CreateObject("ADODB.Recordset")
ID = "001"
rs.Open "select ImageData from Files where ID =" + ID, connStr, 2, 4
BinaryData = rs("ImageData")
'retrieve BLOB data
rs.Close
Set rs = Nothing
'Set the BLOB data into the ImageKit Control
ImageKit1.File.LoadFromStream BinaryData
ImageKit1.File.LoadFileMem ikLoad
'Load as DIB data
ImageKit1.Display ikScale
'Display in the ImageKit Control
 Steam image data directly to the browser
-
NEW!
Steam image data directly to the browser
-
NEW!
For example in classic ASP, by using the following:
Response.BinaryWrite(ImageKit1.File.SaveToStream())
it is possible to display image data directly in the client browser. In the earlier version, ImageKit6, it was first necessary to save the image to file before it could be displayed in the client browser.
 Improved file transfer
functions, HTTPS support, Seperate connect and disconnect
functions -
NEW!
Improved file transfer
functions, HTTPS support, Seperate connect and disconnect
functions -
NEW!
In addition to FTP and HTTP file transfer functions, The ImageKit7 now supports
file transfer through secure socket layer. New functions for connecting to
and disconnecting from FTP and HTTP servers have been added and can now be
performed in functions distinct from file transfer.
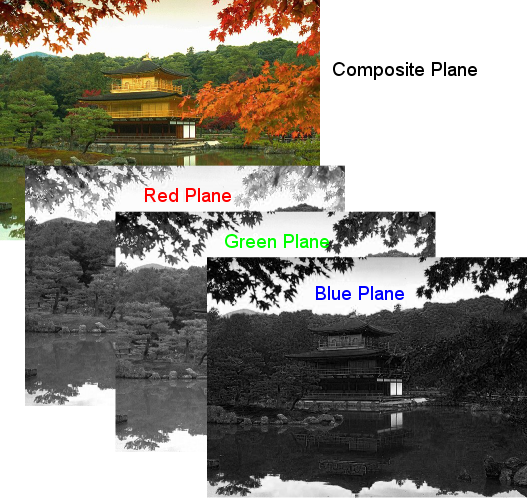
 Load images from and save images to separate color planes
-
NEW!
Load images from and save images to separate color planes
-
NEW!
With the following methods, images can be separated into their respective color
planes and saved. Likewise, images can be loaded from their respective color
planes.
RGBBmpPlaneFileLoad / RGBBmpPlaneFileSave
CMYKBmpPlaneFileLoad / CMYKBmpPlaneFileSave
YCCBmpPlaneFileLoad / YCCBmpPlaneFileSave

 Load images from and save images to memory data
-
NEW!
Load images from and save images to memory data
-
NEW!
Previous versions of the ImageKit supported loading and saving to file data
only. The ImageKit7 ActiveX also supports loading and saving image data
directly to memory data.
 Progress event generated when loading and saving
Progress event generated when loading and saving
This event is available for all supported image types.
 JPEG2000
-
NEW!
JPEG2000
-
NEW!  JPEG2000Stream
-
NEW!
JPEG2000Stream
-
NEW!
JPEG2000 is the successor of the well-known traditional JPEG format. JPEG2000
is an image coding system that uses state-of-the-art compression techniques
based on wavelet technology. Compared to JPEG, JPEG2000 offers higher
compression without compromising quality, progressive image reconstruction,
lossy and lossless compression.
 SVG**
(uncompressed)-
NEW!
SVG**
(uncompressed)-
NEW!
Scalable Vector Graphics is an XML markup language for describing
two-dimensional vector graphics.. It is an open standard created by the World
Wide Web Consortium, which is also responsible for standards like HTML and
XHTML.
 SXF(p21/sfc)**
-
NEW!
SXF(p21/sfc)**
-
NEW!
SXF is a CAD data exchange format specified by JACIC. Support is provided for
SXF standard version 3.0.
 DIB (WindowsBMP) 1,
4, 8, 16, 24, 32 bit
DIB (WindowsBMP) 1,
4, 8, 16, 24, 32 bit
 DIB (WindowsBMP) RLE4, RLE8 4,
8 bit
DIB (WindowsBMP) RLE4, RLE8 4,
8 bit
 JPEG
8 bit grayscale, 24 bit color / Standard DCT, Progressive DCT / Exif (JPEG
compression, main and thumbnail image, load only)
JPEG
8 bit grayscale, 24 bit color / Standard DCT, Progressive DCT / Exif (JPEG
compression, main and thumbnail image, load only)
 GIF Transpareny
/ Interlace / 1, 4, 8 bit / Loads multipage / Saves animation
GIF Transpareny
/ Interlace / 1, 4, 8 bit / Loads multipage / Saves animation
 TIFF 1, 4, 8,
16, 24, 32 bit / Supported compression: Uncompressed, CCITTRLE, FAX3 (1D, 2D),
FAX4, JPEG*, PACKBITS, LZW (Color mode: palette, rgb, cmyk)
(Multipage: load and save)
TIFF 1, 4, 8,
16, 24, 32 bit / Supported compression: Uncompressed, CCITTRLE, FAX3 (1D, 2D),
FAX4, JPEG*, PACKBITS, LZW (Color mode: palette, rgb, cmyk)
(Multipage: load and save)
 PNG 1, 4, 8,
24 bit / transparency / interlace
PNG 1, 4, 8,
24 bit / transparency / interlace
 FPX (Flashpix) 8
bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG compression,
Single Color compression
FPX (Flashpix) 8
bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG compression,
Single Color compression
 PCX 1, 4, 8,
24 bit
PCX 1, 4, 8,
24 bit
 WMF**
WMF**
 EMF**
EMF**
 DXF (2D)**
DXF (2D)**
(*) Not all Tiff-Jpeg format files are supported, particularly older versions of this format.
(**) Vector data may be altered or lost when it is loaded or saved.
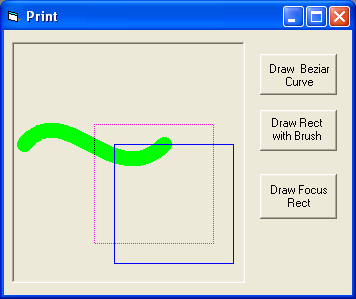
Drawing Functions
Provides functions for drawing shapes and text to the designated object (screen, printer, or memory data). For example, use this functionality to draw a polygon and text on the image currently displayed in the ImageKit Control.
 Draw bezier curves
-
NEW!
Draw bezier curves
-
NEW!
 Use the brush to draw rectangles
-
NEW!
Use the brush to draw rectangles
-
NEW!
 Draw a focus rectangle
-
NEW!
Draw a focus rectangle
-
NEW!

 Uses GDI+ to draw text (Solid, Hatch, Texture, Gradiation)
-
NEW!
Uses GDI+ to draw text (Solid, Hatch, Texture, Gradiation)
-
NEW!

 Draw image to window handle (hWnd)
Draw image to window handle (hWnd)
 Set the desired color to a specific pixel
Set the desired color to a specific pixel
 Retrieve the color from a specific pixel
Retrieve the color from a specific pixel
 Retrieve image from the device context (Hdc)
Retrieve image from the device context (Hdc)
 Select the designated drawing object
Select the designated drawing object
 Fill one color with another color
Fill one color with another color
 Draw image to the device context (Hdc)
Draw image to the device context (Hdc)
 Draw straight lines
Draw straight lines
 Draw rectangles
Draw rectangles
 Draw ellipses
Draw ellipses  Draw polygons
Draw polygons
 Draw polylines
Draw polylines
 Draw arcs
Draw arcs  Draw chords
Draw chords
 Draw arrows
Draw arrows  Draw rounded rectangles
Draw rounded rectangles
 Draw filled rectangles
Draw filled rectangles
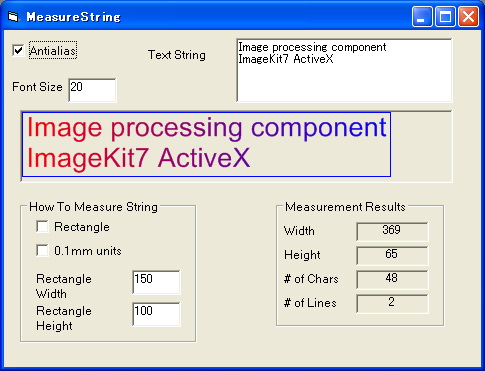
 Draw text within a specified rectangle
Draw text within a specified rectangle
 Darw text from a specified point
Darw text from a specified point
 Retrieve height and width of text from text information
Retrieve height and width of text from text information
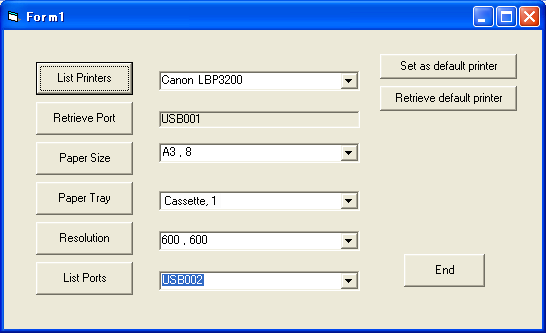
Printing Functions
Provides functions relating to printing and manipulating printers
 List ports
-
NEW!
List ports
-
NEW!  Retrieve list of paper size names
-
NEW!
Retrieve list of paper size names
-
NEW!  Retrieve list of paper tray names
-
NEW!
Retrieve list of paper tray names
-
NEW!  Retrieve list of printer resolutions
-
NEW!
Retrieve list of printer resolutions
-
NEW!  Set default printer
-
NEW!
Set default printer
-
NEW!

 Save printer information and settings into a "printer file"
Save printer information and settings into a "printer file"
With the printer file you can print without displaying the Print dialog. Once
you save the printer settings then you can reuse them easily without the Print
dialog.
 Start print job
Start print job
 Start print page
Start print page
 End print page
End print page
 End print job
End print job  Retrieve height and width of the valid print area for a given paper size
Retrieve height and width of the valid print area for a given paper size
 List printer names
List printer names
![]() Thumbnail
Control
Thumbnail
Control
Main Features - provides easy to use interface for displaying
images as thumbnails.
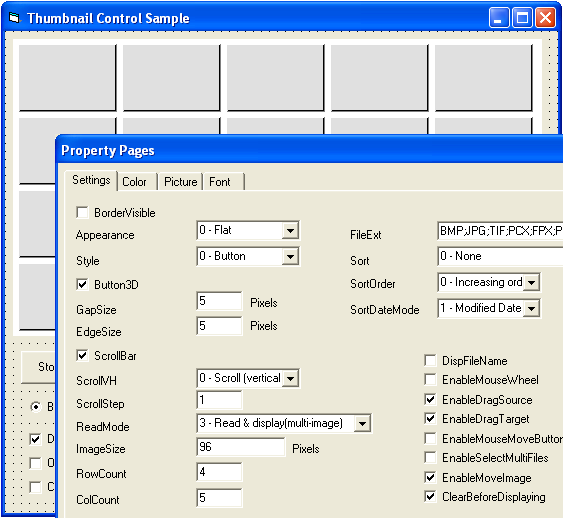
Thumbnail Control Property Page

THUMBNAIL CONTROL DISPLAY FUNCTIONS
By selecting the folder and file type, you can automatically display multiple image files as thumbnails. Displays thumbnails in an easy to use, fast, customizable control.

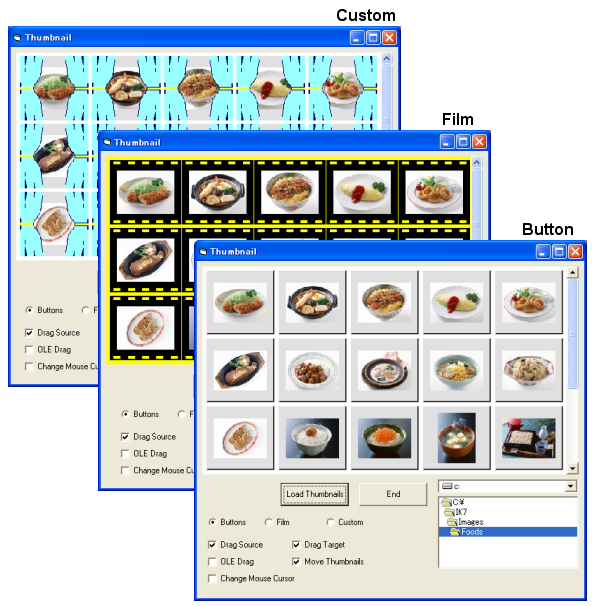
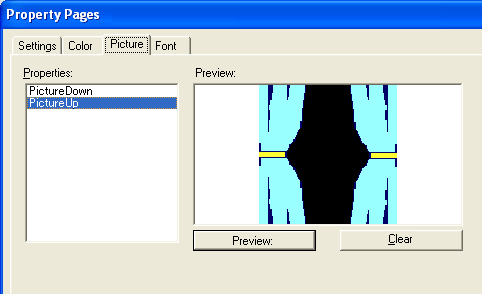
Thumbnail Control property page for setting custom display pattern

PictureDown is display when the thumbnail cell is selected, PictureUp is the
default
(Displayed when the thumbnail cell is not selected).
 Change the thumbnail display order
-
NEW!
Change the thumbnail display order
-
NEW!
Now you can change the order in which the thumbnails are displayed by simply
moving them around with the mouse.
 Delete a thumbnail
-
NEW!
Delete a thumbnail
-
NEW!
With the Delete Method, you can remove a thumbnail by specifying the image
number.
 Change the layout of the thumbnail dialog
Change the layout of the thumbnail dialog
You can specify the number of columns and rows of thumbnails that will be
displayed within the control as well as the gap size, etc.
 Abundant thumbnail settings
Abundant thumbnail settings
Thumbnail settings include: folder, file types (BMP, JPG, GIF, TIFF, WMF, EMF,
etc., load and mix different file types), number of columns, number of rows,
scrollbar on/off, scroll action (scroll using code), background colors, display
size, gap size, display pattern (film, button, custom), et.al.
 Generates file load events
Generates file load events
When image files are loaded and displayed as thumbnails, events are generated
and can be used to execute code for each file loaded.
 Supports the display of custom patterns
Supports the display of custom patterns
Create you own pattern when thumbnails are displayed. Simply specify the
pattern images and set transparent colors.
 Simultaneous thumbnail selection
Simultaneous thumbnail selection
Supports the selection of multiple thumbnail images at the same time.
 Drag and drop
Drag and drop
Drag images from Windows Explorer or from another ImageKit Thumbnail Control
and drop them directly into the Thumbnail Control.
 Increase speed in displaying thumbnail image
Increase speed in displaying thumbnail image
Load images into the Thumbnail Control once and then, by using the ImageKit7
ActiveX Thumbnail File, greatly increase the display speed whenever they are
loaded again.
![]() Slideshow
Control
Slideshow
Control
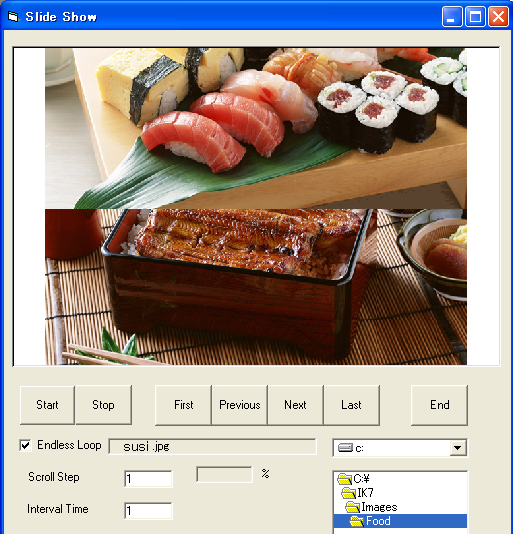
Main Features - displays images in a slideshow
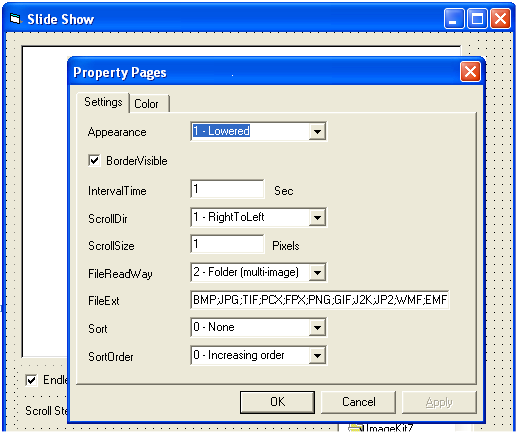
Slideshow Control Property Page

Make a slide show by simply setting the file names and the image order. The Slideshow Control generates events before, during, and after a slide is displayed giving you the ability to execute code at each stage of the slideshow. Methods allow the slide show to fast forward, rewind, start at the beginning or go to the end. The slideshow can be controlled by a timer, paused, or made into a continuous loop.

 Select the date time in which to sort slides
-
NEW!
Select the date time in which to sort slides
-
NEW!
When sorting by date, you can now specify which date to use; when the image
file was created, when it was modified, or when it was last accessed.
 Set Slideshow Control border
Set Slideshow Control border
 Set and retrieve the slide currently displayed in the Slideshow
Set and retrieve the slide currently displayed in the Slideshow
 Endless slideshow on/off
Endless slideshow on/off
 Set the file types displayed in the slideshow
Set the file types displayed in the slideshow
 Set the folder containing images for the slideshow
Set the folder containing images for the slideshow
 Set the time lag between slides
Set the time lag between slides
 Retrieve total number of slides in slideshow
Retrieve total number of slides in slideshow
 Set scroll direction
Set scroll direction
 Set scroll speed
Set scroll speed
 Set the sort method
Set the sort method
 Set the display order
Set the display order
 Clear the display area
Clear the display area
 Close slideshow
Close slideshow
 Move to previous slide
Move to previous slide
 Move to next slide
Move to next slide
 Move to first slide
Move to first slide
 Move to last slide
Move to last slide
 Open slideshow
Open slideshow
 Start slideshow
Start slideshow
 Stop slideshow
Stop slideshow
ImageKit7 ActiveX Licensing
The ImageKit7 ActiveX is licensed to the developer who is using the product. The single developer's license allows one developer to use the ImageKit7 ActiveX to make as many executable applications as he or she wishes. The licensed developer also receives, free of charge, a runtime license that allows her or him to distribute an unlimited amount executable applications without additional fees, or royalties. If more than one person will be using the ImageKit7 ActiveX, then a separate developer's license is required for each person using the product. We have multiple license packs available at a significant discount.
The ImageKit7 ActiveX is web server runtime license free. This means that applications containing ImageKit7 ActiveX functionality may run on a web server or be distributed via web server without limit, additional royalties, or fees.
For more information about licensing please refer to our licensing page.
To validate any ImageKit7 license, the person using the ImageKit7 ActiveX license must register with us. The ImageKit7 ActiveX can only be registered to the person using it. It cannot be registered to a company, a group, or any other entity. USER REGISTRATION IS NOT TRANSFERRABLE UNDER ANY CIRCUMSTANCES. Regarding registration please see our user registration page.
If the ImageKit7 is used to create redistributable components, i.e. ActiveX controls, VCL components, DLLs, etc., then a redistribution license allowing a specific number of such software may be required. For more information, please contact us at sales@imagekit.com
Suggested Retail Price (Single Developer's License)
ImageKit7 ActiveX US$399.00 (1 Single Developer's License)
Multiple licenses are also available from our online store.
Supported Environment
ImageKit7 ActiveX
Supported Platform
Microsoft Windows 7 / Vista(32bit) / XP(32bit) / 2000 / Me / 98 / NT4.0 /
Server 2003(32bit) / Server 2008 (32bit)
Internet Explorer 4.0 or above
Supported Development Container
VB6.0, VC++6.0, Visual Studio .NET 2002/2003(COM Wrapper), Visual Studio
2005/2008 (COM Wrapper),
Delphi 7/6/5/4, C++Builder 5/4, ASP (IIS6.0/5.0/4.0)
Supported Scan Devices (TWAIN ONLY)
Image Scanners (+ADF) / Digital Cameras / Flim Scanners