The ImageKit.NET2 has been replaced with the new ImageKit.NET3.
Click here to learn more!
 Implements
Image Annotation and Web Camera Functions!
Implements
Image Annotation and Web Camera Functions!
ImageKit®.NET2
.NET Image Processing Developer's Toolkit
| US$799.00 Single PC Developer's License US$299.00 Webserver Runtime License    |
 |
| Whats new in the ImageKit.NET2? NEW! |
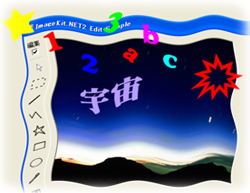
 Annotation and Editing
Capabilities Annotation and Editing
Capabilities
|
 Web Camera Control Web Camera Control
|
 Save Images to PDF Save Images to PDF
|
 JPEG2000 and other format
support JPEG2000 and other format
support
|
| See More New Functionality Here! |
 100% managed .NET component 100% managed .NET component(*Additional plugin files use Win32API)  Supports 64 bit OS Supports 64 bit OS(*Additional plugin and scanner functions excluded)  Supports VS2012, VS2010, VS2008, VS2005 Supports VS2012, VS2010, VS2008, VS2005 Supports both WinForm and WebForm Supports both WinForm and WebForm Includes WebForm components Includes WebForm components Supports ClickOnce Deployment Supports ClickOnce Deployment Includes .NET Class Library Includes .NET Class Library
|
|
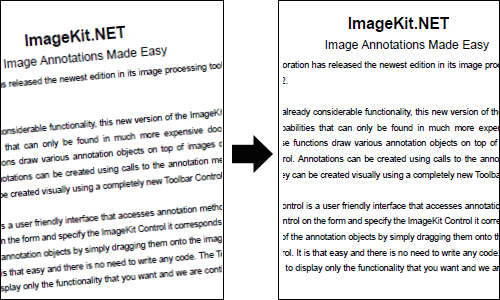
The ImageKit.NET2 is comprehensive image processing component developed and distributed by Newtone Corporation. The ImageKit.NET2 is a 100% native .NET component that allows application programmers to quickly and easily add powerful imaging capabilities to their .NET applications. Popular around the world, the ImageKit.NET2 continues our tradition of excellence in software development toolkits. In this latest version of our ImageKit series, sophisticated image annotation capabilities and a new Toolbar control interface allow you to annotate images quickly and easily. Now, not only can you use method calls to add annotation objects to images, you can also access these same methods via the Toolbar control to create and manipulate annotation objects visually without writing a single line of code. All annotation information can be saved seperately in an annotation file. Annotations saved in this way can be loaded at a later time onto any image. Embed annotations into the image, edit the annotation content, alter annotation shape, rotate them, save them, it is very easy with the new ImageKit.NET2.
|

Of course the ImageKit.NET2 still contains all of the capabilities of earlier versions so that you can build programs that retrieve images from TWAIN scanners and digital cameras, load and save images in a variety of formats, apply numerous image filters and transformations, resize, rotate, and compose images, display thumbnails and much much more. The new WebCamera control even lets you record, play, and preview movies from USB Web Cameras. There are numerous sample programs included with the ImageKit.NET2 illustrating the most common imaging tasks. Each sample shows one or two tasks, keeping the sample programs easy to understand and allowing you to use the samples to aid in building your imaging applications. Our technical support team is ready to assist you in your endeavors to build the highest quality image processing applications. |
 WebForm ImageKit and PanWindow control online demo
WebForm ImageKit and PanWindow control online demo
 WebForm Thumbnail control online demo
WebForm Thumbnail control online demo
 Comparison of ImageKit.NET2 and ImageKit9 ActiveX
Comparison of ImageKit.NET2 and ImageKit9 ActiveX
ImageKit.NET2 Control
The ImageKit.NET2 contain both WinForm and WebForm controls
 Windows Form Controls:
Windows Form Controls:
 |
ImageKit Control | Performs scanning, image display, effect and file processing in Windows Form applications | |
| Toolbar Control NEW! | Provides a user friendly toolbar interface that accesses annotation and other ImageKit.NET2 functionality. | ||
| Thumbnail Control | Displays multiple images as thumbnail images in Windows Form applications | ||
| Record Control NEW! | USB Web Camera control that captures movies | ||
| Preview Control NEW! | USB Web Camera control that previews movies | ||
| Play Control NEW! | USB Web Camera control that plays movies |
 Web Form Controls:
Web Form Controls:
 |
Web ImageKit Control | Performs scanning, image display, effect and file processing in Web Form applications | |
| Web Pan Window Control | Displays images in the Pan Window in Web Form applications | ||
| Thumbnail Control | Displays multiple images as thumbnail images in Web Form applications |
Annotating Images NEW! 
ImageKit Control
 Annotate images in the ImageKit
Control NEW!
Annotate images in the ImageKit
Control NEW!
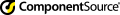
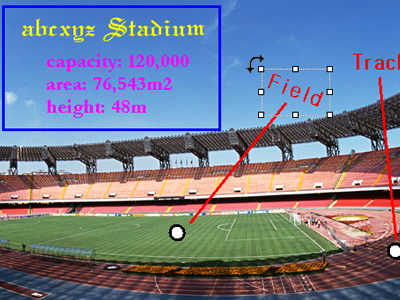
The ImageKit control allows you to annotate images by displaying text, lines,
and various shapes on top of the images loaded in the ImageKit Control. All
annotation objects can be saved independently of the image they annotate. Saved
annotations can be loaded onto different images. Annotations can be edited
after they are created, they can be moved, reshaped, rotated, etc. Annotations
can be embedded into image files. Annotation methods may be called with code or
used via the new Toolbar Control.
 Annotate images with the Toolbar
Control NEW!
Annotate images with the Toolbar
Control NEW!
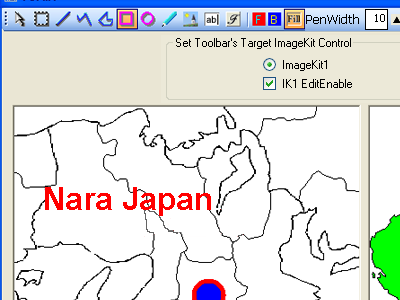
Use the new Toolbar Control to annotate images! Simply place the Toolbar
Control on your form, set it to correspond to the ImageKit Control and thats
it. You can now use any or all annotation functions to edit or annotate your
images, without writing a single line of code!!

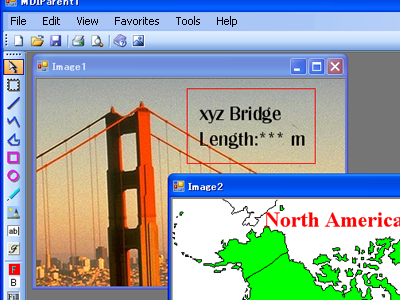
Use the Toolbar Control on a MDI with a standard toolbar and instantly create and easy to use painting application.

 Draw text, lines, shapes, and other annotation
objects
Draw text, lines, shapes, and other annotation
objects
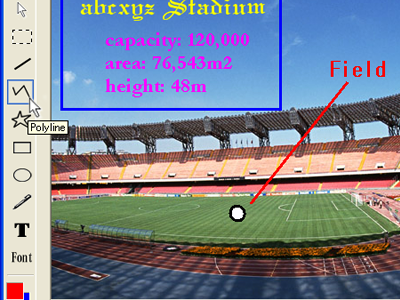
Create straight lines, polylines, polygons, ellipses, pen (free hand lines),
text, etc. Each is a distinct annotation object that can be placed on the
loaded image, displayed, moved, altered, saved to file, or embedded in the
image.

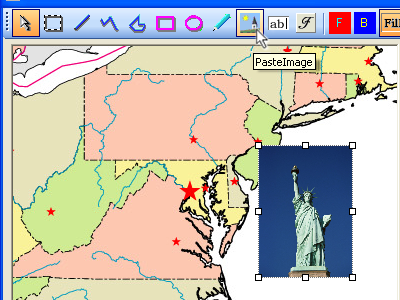
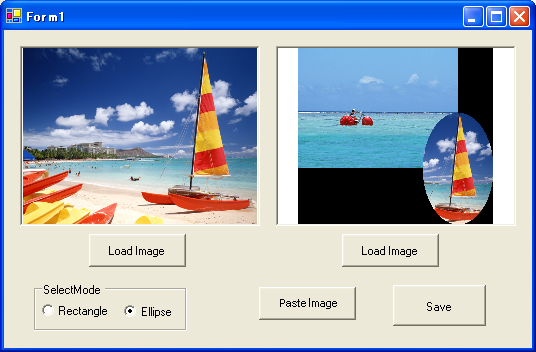
By setting a file name, the PasteImage annotation object can paste a new image in the ImageKit Control. NEW!

Objects are drawn by annotation methods that can be accessed via the toolbar or called independently by code. The toolbar can be designed to contain only those functions that you specify.

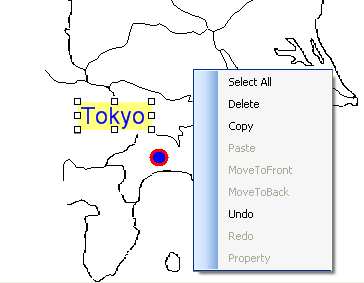
 Edit the Annotation Objects
Edit the Annotation Objects
After creating annotation objects and placing them on an image, the objects can
be moved, their shapes or contents altered, rotated, and so on.

By right clicking the selected annotation objects context menu is displayed where various annotation and editing functions are available. Any functions available through the toolbar or context menu can also be called independently in the annotation methods.

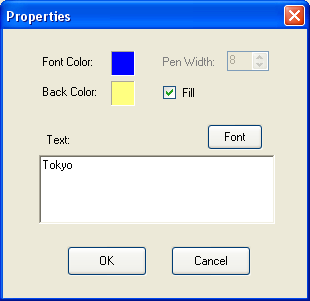
From the Context Menu select "Properties" and display the dialog below. This allows you to edit the annotation object after it has been created.

 Saving and Loading the Annotation File
Saving and Loading the Annotation File
All annotation objects and settings can be saved in an annotation
file that is independent from the image on which the annotations were drawn.
The annotation objects saved in the annotation file can be
loaded again and displayed on any image, not just the image on which they
were originally drawn. Since the annotation file is an xml file, it
is even possible to edit the annotations without loading them by using a text
editor.

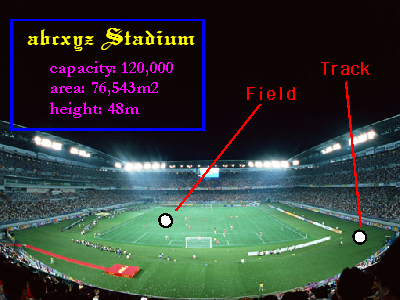
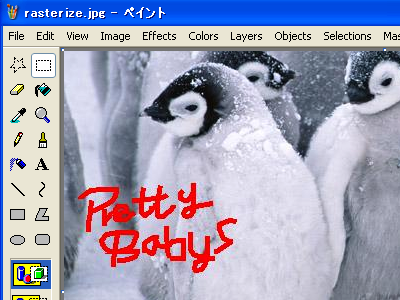
 Embed annotations into the image (rasterize
annotations)
Embed annotations into the image (rasterize
annotations)
All annotation objects drawn on images in the ImageKit Control can be
rasterized and embedded in the image data. The resulting image can be saved in
any format supported by the ImageKit.NET2.
Here is an example of an image with a "Pen" annotation object drawn on it. The annotation has been rasterized and embedded into the image and saved in JPEG format.

Below is a screenshot of this rasterized JPEG image, display in an image viewer.

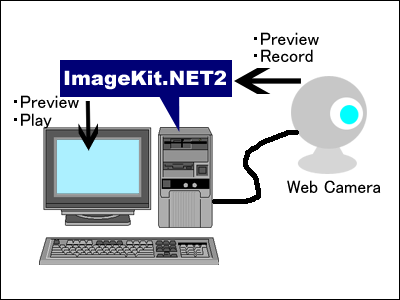
WebCamera NEW! 
WebCamera Controls
These controls provide functions to preview and record movies in avi format and to play movies in avi, mpeg, and other formats

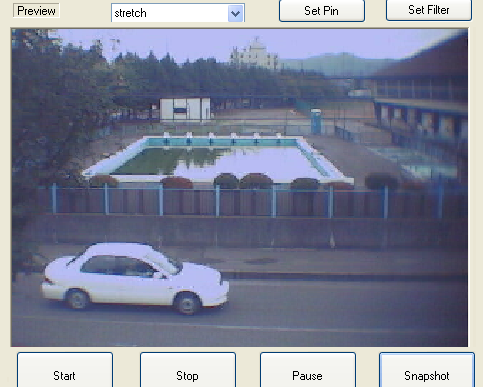
The ImageKit.NET2 WebCamera Preview Control

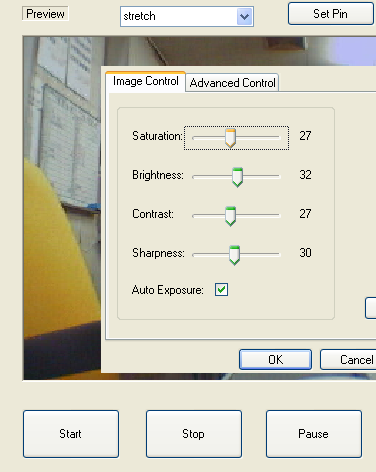
An example of one of the WebCamera's Setting dialogs

Displaying images, loading and saving
files 
ImageKit Control and Web Pan Window Control
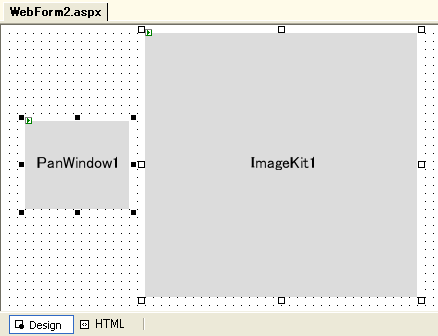
 Displaying images in the WebForm ImageKit and Pan
Window Controls
Displaying images in the WebForm ImageKit and Pan
Window Controls
It is easy to display images in the WebForm ImageKit Control and Pan Window
Control. Simply place the controls on the web form and use a few lines of code:
(At Design-time)

(Example code:)
Private Sub Page_Load(ByVal sender As System.Object, ByVal
e As System.EventArgs) Handles MyBase.Load
'set image file name and virtual
path
ImageKit1.Url = "/images/001.jpg"
'load image
ImageKit1.LoadFile(Newtone.ImageKit.LoadFileType.Load)
'display image
ImageKit1.Display(Newtone.ImageKit.Web.DisplayMode.ActualSize)
'specify link to pan
window
ImageKit1.Link = PanWindow1.Link
'display pan window
ImageKit1.ShowPanWindow()
End Sub
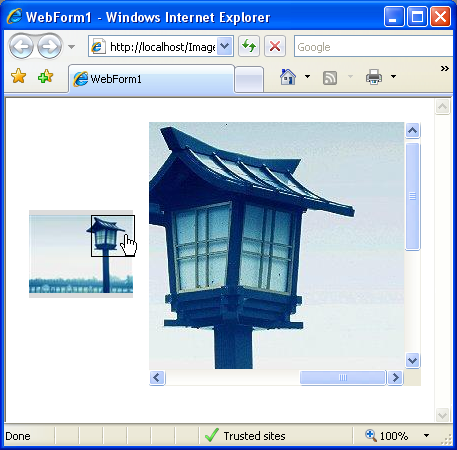
(At Run-time)

 Use the Web ImageKit Control to load and save images
in WebForm applications
Use the Web ImageKit Control to load and save images
in WebForm applications
Loading Images 
The ImageKit.NET2 can load the following image formats.
 DIB
(Windows BMP) 1, 4, 8, 16, 24, 32 bit
DIB
(Windows BMP) 1, 4, 8, 16, 24, 32 bit
 DIB
(Windows BMP Compressed) RLE4, RLE8 4, 8 bit (*) NEW!
DIB
(Windows BMP Compressed) RLE4, RLE8 4, 8 bit (*) NEW!
 JPEG 24 bit
color / Exif
JPEG 24 bit
color / Exif
 JPEG 8 bit
grayscale, / Standard DCT, Progressive DCT (*) NEW!
JPEG 8 bit
grayscale, / Standard DCT, Progressive DCT (*) NEW!
 JPEG2000 (Part1/CodeStream)
8 bit grayscale, 24 bit color (*) NEW!
JPEG2000 (Part1/CodeStream)
8 bit grayscale, 24 bit color (*) NEW!
 GIF 1, 4, 8
bit
GIF 1, 4, 8
bit
 TIFF Uncompressed
1, 4, 8, 16, 24, 32 bit
TIFF Uncompressed
1, 4, 8, 16, 24, 32 bit
 TIFF FAX3 (1D)
1bit
TIFF FAX3 (1D)
1bit
 TIFF FAX4
1bit
TIFF FAX4
1bit
 TIFF PACKBITS
1, 4, 8, 16, 24, 32 bit
TIFF PACKBITS
1, 4, 8, 16, 24, 32 bit
 TIFF LZW 1,
4, 8, 16, 24, 32 bit
TIFF LZW 1,
4, 8, 16, 24, 32 bit
 PNG 1, 4, 8,
24 bit
PNG 1, 4, 8,
24 bit
 FPX
(Flashpix) 8 bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG
compression, Single Color compression (*)NEW!
FPX
(Flashpix) 8 bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG
compression, Single Color compression (*)NEW!
 WMF
WMF
 EMF
EMF
(*) To load images of these formats, the ImageKit.NET2 Plugin (Win32 Dll files) must be used. The Plugin is are included with the ImageKit.NET2
Saving Images 
The ImageKit.NET2 can save images in the following image formats.
 DIB
(WindowsBMP) 1, 4, 8, 16, 24, 32 bit
DIB
(WindowsBMP) 1, 4, 8, 16, 24, 32 bit
 DIB
(WindowsBMP Compressed) RLE4, RLE8 4, 8 bit (*)NEW!
DIB
(WindowsBMP Compressed) RLE4, RLE8 4, 8 bit (*)NEW!
 JPEG 24 bit
color / Exif
JPEG 24 bit
color / Exif
 JPEG 8 bit
grayscale, / Standard DCT, Progressive DCT (*)NEW!
JPEG 8 bit
grayscale, / Standard DCT, Progressive DCT (*)NEW!
 JPEG2000 (Part1/CodeStream)
8 bit grayscale, 24 bit color (*)NEW!
JPEG2000 (Part1/CodeStream)
8 bit grayscale, 24 bit color (*)NEW!
 GIF 1, 4, 8
bit
GIF 1, 4, 8
bit
 TIFF Uncompressed
1, 4, 8, 16, 24, 32 bit
TIFF Uncompressed
1, 4, 8, 16, 24, 32 bit
 TIFF FAX3 (1D)
1bit
TIFF FAX3 (1D)
1bit
 TIFF FAX4
1bit
TIFF FAX4
1bit
 TIFF PACKBITS
1bit
TIFF PACKBITS
1bit
 TIFF LZW 1,
4, 8, 16, 24, 32 bit
TIFF LZW 1,
4, 8, 16, 24, 32 bit
 PNG 1, 4, 8,
24 bit
PNG 1, 4, 8,
24 bit
 FPX
(Flashpix) 8 bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG
compression, Single Color compression (*)NEW!
FPX
(Flashpix) 8 bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG
compression, Single Color compression (*)NEW!
(*) To save in these formats, the ImageKit.NET2 Plugin (Win32 Dll files) must be used. The Plugin is are included with the ImageKit.NET2
Displaying Images 
ImageKit Control
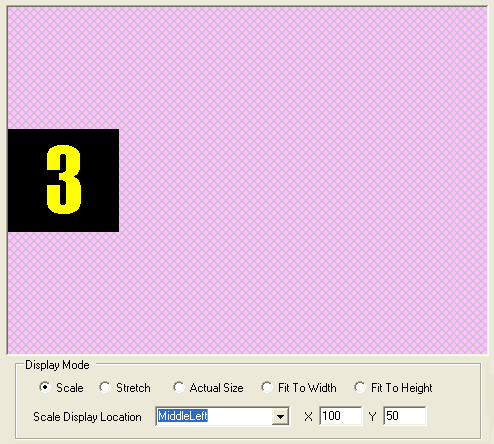
 Position images in the ImageKit ControlNEW!
Position images in the ImageKit ControlNEW!
In scale display a small image is centered in the ImageKit Control by default. Now, you can position it anywhere within the ImageKit Control.

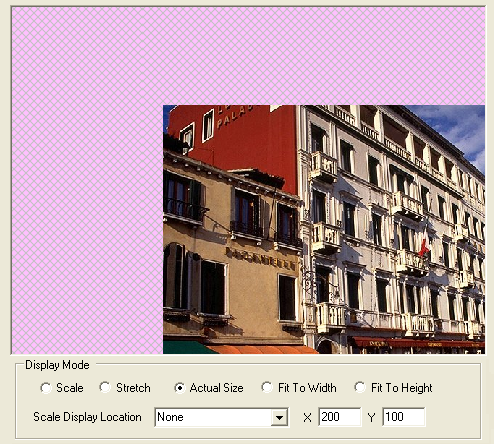
In actual display mode too, even large images can be positioned in the ImageKit Control.

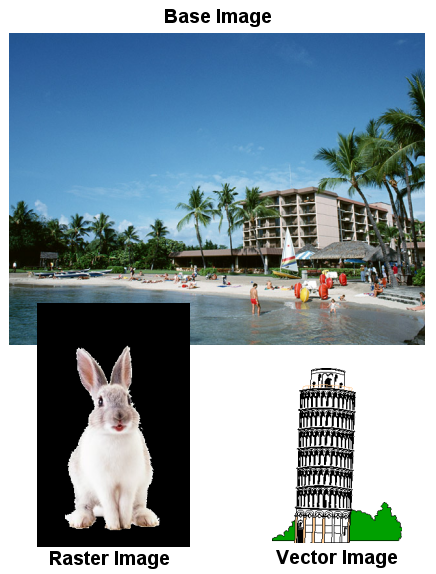
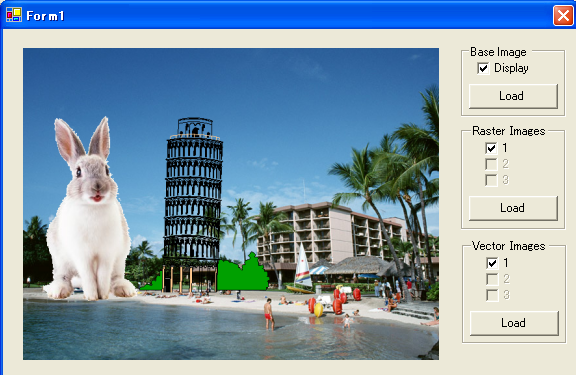
 Multi-layer support
Multi-layer support
It is possible to create applications that simultaneously display JPEG and other raster images along with WMF, EMF or other vector formats.

Base Image + Raster Image + Vector Image

 Display vector data (WMF, EMF)
Display vector data (WMF, EMF)
 Display multiple raster and vector image
simultaneously in different image layers (support 100 distinct image layers)
Display multiple raster and vector image
simultaneously in different image layers (support 100 distinct image layers)
 Mouse coordinates displayed in tool tip
Mouse coordinates displayed in tool tip
 Scroll displayed image using mouse drag
Scroll displayed image using mouse drag
 Display 1 bit color, 4 bit and 8 bit
grayscale images in high quality display.
NEW!
Display 1 bit color, 4 bit and 8 bit
grayscale images in high quality display.
NEW!
This overcomes the loss in quality when these images are reduced in size
and displayed.

 Scale display
- When the size of the image is larger than the ImageKit Control, the image is
automatically scaled to fit within the ImageKit Control. The height to width
ratio of the original image is maintained.
Scale display
- When the size of the image is larger than the ImageKit Control, the image is
automatically scaled to fit within the ImageKit Control. The height to width
ratio of the original image is maintained.
 Actual Size display
- When the image is larger than the ImageKit Control, scroll bars are
automatically enabled and displayed.
Actual Size display
- When the image is larger than the ImageKit Control, scroll bars are
automatically enabled and displayed.
 Actual Size display (without scroll bars)
- When the image is larger than the ImageKit Control, it is possible to
suppress scoll bars without scaling the image to fit within the ImageKit
Control
Actual Size display (without scroll bars)
- When the image is larger than the ImageKit Control, it is possible to
suppress scoll bars without scaling the image to fit within the ImageKit
Control
 Stretch display
- The image is resized to fill the ImageKit Control.
Stretch display
- The image is resized to fill the ImageKit Control.
 Fit To Width, Fit To Height
- Automatically fits either one of the image dimensions (width or height) to
the ImageKit Control and scales the other dimension.
Fit To Width, Fit To Height
- Automatically fits either one of the image dimensions (width or height) to
the ImageKit Control and scales the other dimension.
 Initial display position
- Specify where the image will initially be displayed within the ImageKit
Control, for example at the bottom, right.
Initial display position
- Specify where the image will initially be displayed within the ImageKit
Control, for example at the bottom, right.
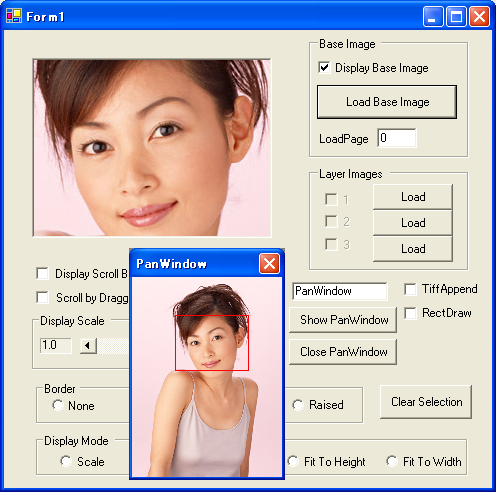
 Pan Window (Raster and Vector images)
- The pan window displays the entire image currently being displayed in the
ImageKit Control. That portion of the entire image in the ImageKit Control is
marked with a rectangle in the Pan Window and by moving this rectangle, the
image is scrolled within the ImageKit Control. Multiple images simultaneously
displayed in the ImageKit Control will also be shown in the Pan Window. Both
raster and vector images are supported.
Pan Window (Raster and Vector images)
- The pan window displays the entire image currently being displayed in the
ImageKit Control. That portion of the entire image in the ImageKit Control is
marked with a rectangle in the Pan Window and by moving this rectangle, the
image is scrolled within the ImageKit Control. Multiple images simultaneously
displayed in the ImageKit Control will also be shown in the Pan Window. Both
raster and vector images are supported.
Raster Image Pan Window

 Scroll bar control action
- Scroll the image, not only by user interaction, but also by code. You can
even scoll diagonally.
Scroll bar control action
- Scroll the image, not only by user interaction, but also by code. You can
even scoll diagonally.
 Area Selection
- Select areas by dragging your mouse on the image. Easily pass these
coordinates to the Effect interface to apply effect filters, transformations,
or to paste into another image, etc.
Area Selection
- Select areas by dragging your mouse on the image. Easily pass these
coordinates to the Effect interface to apply effect filters, transformations,
or to paste into another image, etc.
Displaying images as thumbnails 
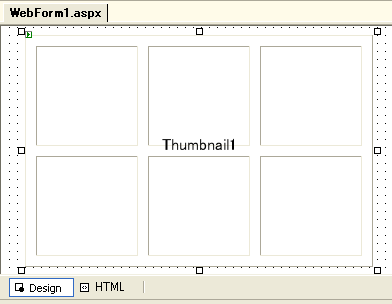
Web Thumbnail Control
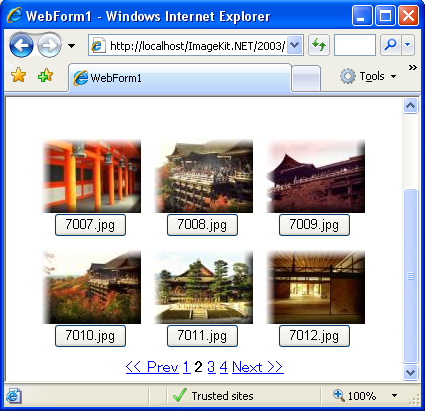
The ImageKit.NET2 Web Thumbnail control is a server side web control creates thumbnail images and displays them in the browers. Simply setting the directory where the original images reside and setting the directory where the thumbnail images will be created is all that is necessary. The thumbnails can be clicked to display the original images, buttons or links can be displayed, and paging can be used.
Thumbnail Control at design-time:

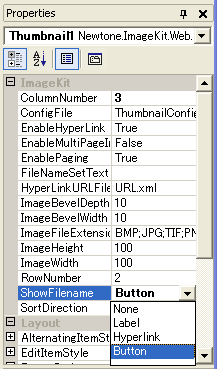
Thumbnail Control Property Page:

Sample VB.NET code:
Private Sub Page_Load(ByVal sender As System.Object, ByVal
e As System.EventArgs) Handles MyBase.Load
If IsPostBack = False Then
'set the virtual path to the directory
containing the images
you want to display
Thumbnail1.ImageDirectory = "/ImagesIK/1"
Thumbnail1.ThumbnailImageDirectory =
"/ImagesIK/1/ThumbnailImages"
Thumbnail1.ShowThumbnailImages()
End If
End Sub
Thumbnail Control at run-time:

Displaying images as thumbnails 
Thumbnail Control
By selecting the folder and file type, you can automatically display multiple image files as thumbnails. Displays thumbnails in an easy to use, fast, customizable control.
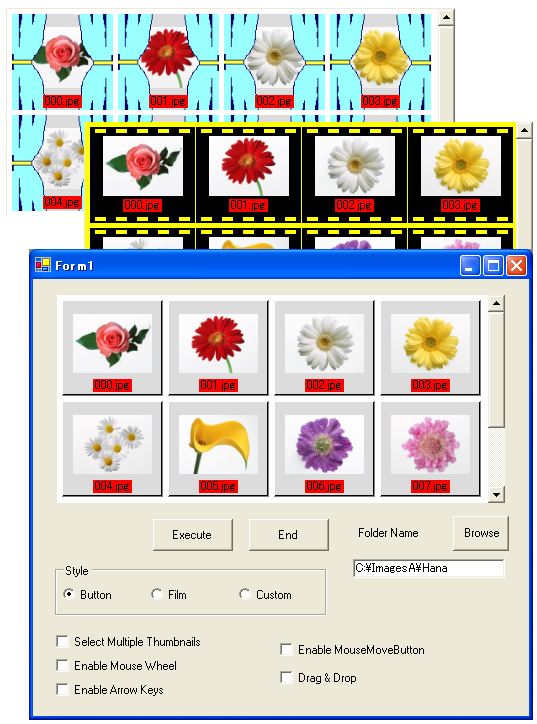
 Windows Form Thumbnail Control
Windows Form Thumbnail Control

 Direct control over thumbnail display order
Direct control over thumbnail display order
To change the order of the thumbnail images currently displayed in the
Thumbnail Control, simply drag the thumbnail with the mouse until it is in the
proper position.
 Delete a thumbnail
Delete a thumbnail
With the Delete Method, you can remove a thumbnail by specifying the image
number.
 Change the layout of the thumbnail dialog
Change the layout of the thumbnail dialog
You can specify the number of columns and rows of thumbnails that will be
displayed within the control as well as the gap size, etc.
 Abundant thumbnail settings
Abundant thumbnail settings
Thumbnail settings include: folder, file types (BMP, JPG, GIF, etc., load
and mix different file types), number of columns, number of rows, scrollbar
on/off, scroll action (scroll using code), background colors, display size, gap
size, display pattern (film, button, custom), et.al.
 Generates file load events
Generates file load events
When image files are loaded and displayed as thumbnails, events are generated
and can be used to execute code for each file loaded.
 Supports the display of custom patterns
Supports the display of custom patterns
Create you own pattern when thumbnails are displayed. Simply specify the
pattern images and set transparent colors.
 Simultaneous thumbnail selection
Simultaneous thumbnail selection
Supports the selection of multiple thumbnail images at the same time.
 Drag and drop
Drag and drop
Drag images from Windows Explorer or from another ImageKit Thumbnail Control
and drop them directly into the Thumbnail Control.
 Increase speed in displaying thumbnail image
Increase speed in displaying thumbnail image
Load images into the Thumbnail Control once and then, by using the ImageKit.NET
Thumbnail File, greatly increase the display speed whenever they are loaded
again.
Image Effects and Transformations 
ImageKit Control
Provides numerous effect filters and transformation functions for processing images.
 Deskew Images!
Deskew Images!
When a scanned image or an image saved to file is skewed, use
the deskew function to repair it!

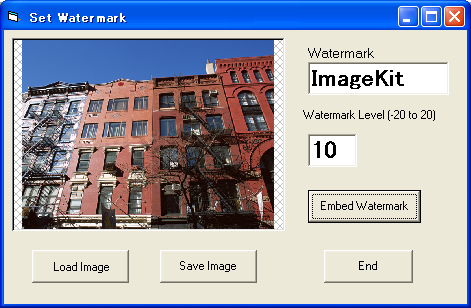
 Digital Watermark NEW!
Digital Watermark NEW!
Embed an "invisible" copyright or logo within an image and be
able to detect it later.
Embedding an digital watermark

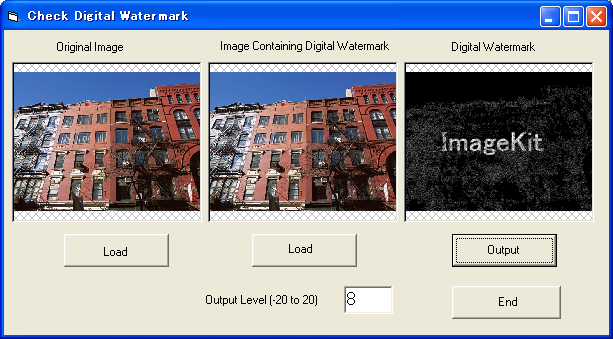
Checking for the watermark in an image

 Create new images
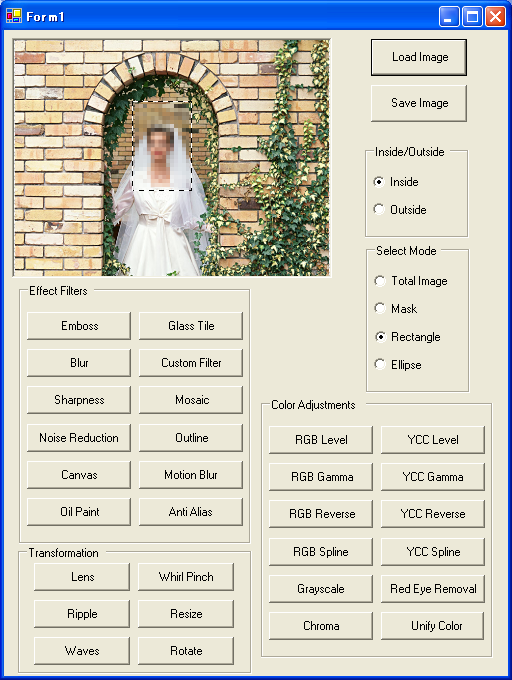
Create new images  Select regions in the image for processing
Select regions in the image for processing
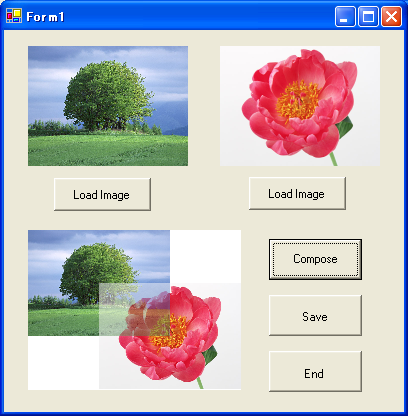
 Combine Images
Combine Images
Paste images together or layer images on top of each other. You can set
attachment location, set overall transparency, specify a transparent color,
clip excess, flip, mirror, etc.
An example of two images layered with 50% overall transparency

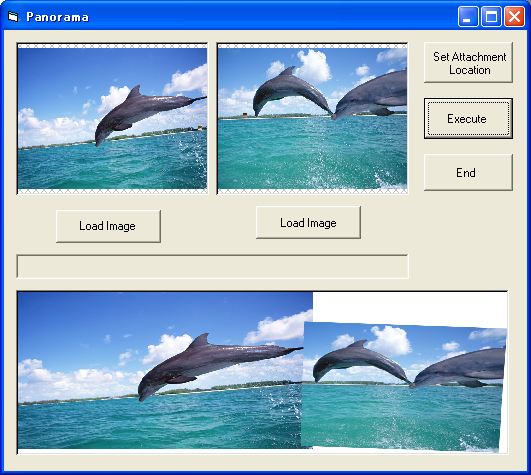
 Panorama Composition
Panorama Composition
This creates a panorama out of two raster images. By simply specifying two
attachment locations on each image, creates a panorama. You can specify the
direction images are attached, specify the background color for areas outside
the images, set a string displayed in the title bar of the panorama, etc.

Area Selection and Paste Sample

Effects Sample

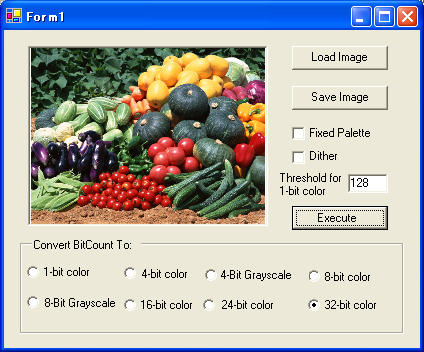
Increasing / Decreasing Color Sample

 Duplicate images
Duplicate images
 Copy and paste images to clipboard
Copy and paste images to clipboard
 Adjust sharpness
Adjust sharpness
 Noise reduction
Noise reduction
 Blur
Blur  Mosiac
Mosiac
 Outline
Outline  Emboss
Emboss
 Antialias
Antialias  Glasstile
Glasstile
 Color correction (RGB, YCC support; Gamma, Level, and
Chroma adjustment)
Color correction (RGB, YCC support; Gamma, Level, and
Chroma adjustment)  Increase or decrease color
Increase or decrease color
 Resize
Resize  Rotate (regional area selection possible; 1/100th of a
degree accuracy; interpolation reduces deterioration of rotated
object)
Rotate (regional area selection possible; 1/100th of a
degree accuracy; interpolation reduces deterioration of rotated
object)  Flip
Flip  Mirror
Mirror
 Affine correction (deskew)
Affine correction (deskew)
 Special effects
Special effects
Oilpaint, canvas, glasstile, lens, ripple, whirlpinch, waves, motionblur, and
more...
Wave Effect


Canvas Effect


Motionblur Effect


Whirlpinch Effect


Image scanning and retrieval 
ImageKit Control
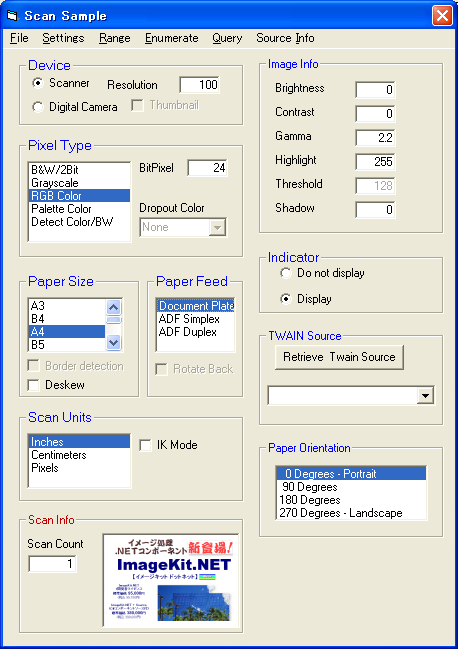
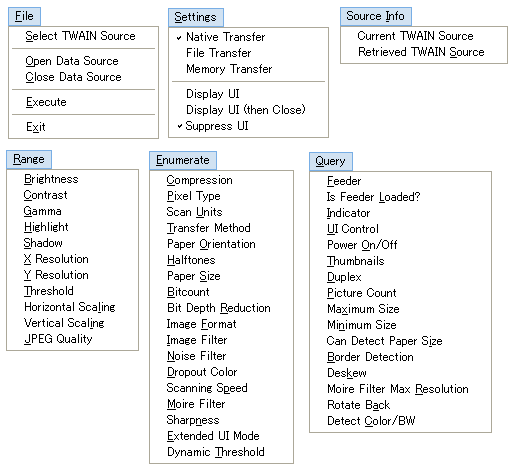
ImageKit.NET allows you to add scanning functions to your applications quickly and easily. Retrieve images from TWAIN scan devices - scanners, digital cameras, film scanners. Use the scan manufacturer's user interface or build your own custom user interface making scanning a nearly seamless operation. Set scan conditions, pixel type, resolution, bit count, brightness, contrast, highlight, threshold, shadow, enable/disable scan indicator, scan mode, datasource name, scan position, scan units, and more. Of course ADF and duplex scanning is supported.
A screenshot of our Scan sample and its menu items


 Support for memory transfer with compression (JPEG,
PNG)
Support for memory transfer with compression (JPEG,
PNG)
 Support for file transfer
Support for file transfer
Set and retrieve the compression method for file and memory transfer.
Compression methods include: Uncompressed (default), Packbits, Group3-1D,
Group3-1DEOL, Group3-2D, Group4, Jpeg, Lzw, Jbig, Png, Rle4, Rle8, Bitfields
 Support for dropout color
Support for dropout color
This sets the dropout color when using a custom-built scan interface.
 Support for noise filter
Support for noise filter
Reduces noise in black and white (1-bit color) images.
 Support for image filter
Support for image filter
Improves image quality. LOWPASS improves halftone images, BANDPASS improves
images that include text, and HIGHPASS improves images that have lines.
 Auto paper size detection
Auto paper size detection
When paper size is set to "undefined" (1000), this function automatically
detects the size of the paper and scans.
 Support for deskew
Support for deskew
Corrects skewed documents
 Support for moire filter (Canon
DR Scanners) (Epson
Scanners) *NS
Support for moire filter (Canon
DR Scanners) (Epson
Scanners) *NS
Sets the moire Filter when scanning with a custom-built scan interface
 Support for unsharpness filter (Epson
Scanners) *NS
Support for unsharpness filter (Epson
Scanners) *NS
Sets the Epson Unsharpness Filter when scanning with a custom-built scan
interface
 Support for dynamic threshold (Panasonic
Scanners) *NS
Support for dynamic threshold (Panasonic
Scanners) *NS
Improves clarity and reduces "smudginess" when scanning with a custom-built
scan interface
 Support for deskew smoothing (Panasonic
Scanners) *NS
Support for deskew smoothing (Panasonic
Scanners) *NS
Significantly reduces jagged lines and text
 Auto Color/B&W Detection (Canon
DR Scanners) (Epson
Scanners) (Panasonic
Scanners) *NS
Auto Color/B&W Detection (Canon
DR Scanners) (Epson
Scanners) (Panasonic
Scanners) *NS
Significantly reduces jagged lines and text
 Multistream support (Panasonic
Scanners) *NS
Multistream support (Panasonic
Scanners) *NS
Outputs two types of images simultaneously either Color/B&W or
Grayscale/B&W
 Punch hole removal NEW! (Canon
DR Scanners) (Epson
Scanners) (Panasonic
Scanners) *NS
Punch hole removal NEW! (Canon
DR Scanners) (Epson
Scanners) (Panasonic
Scanners) *NS
 Gamma Correction NEW! (Epson
Scanners) *NS
Gamma Correction NEW! (Epson
Scanners) *NS
 Detect Blank Page NEW!
Detect Blank Page NEW!
 Overscan Support NEW!
Overscan Support NEW!
 ADF
duplex scanning support
ADF
duplex scanning support
 Retrieve thumbnail images from digital cameras
Retrieve thumbnail images from digital cameras
 Supports monochrome halftone settings
Supports monochrome halftone settings
 Supports scaling
Supports scaling
 Set
paper size when scanning
Set
paper size when scanning
 Retrieve the range of setting values for a give scan
property
Retrieve the range of setting values for a give scan
property
 Select the scan device
Select the scan device
Displays a dialog that allows you to select the scan device you wish to use
from all the scan devices installed. If you know the scan device's datasource
name, you can shortcut this functionality and directly initialize the scan
device. It is also possible to retrieve the datasource list displayed in the
dialog.
 Supports both scanner manufacturer's UI and custom built
UI
Supports both scanner manufacturer's UI and custom built
UI
Not only supports scan user interface provided by the scanner manufacturer but
also supports the custom scan user interface that you build.
 Supports continuous scanning with ADF (auto document
feeder) or digital camera. (both manufacturer and custom UI)
Supports continuous scanning with ADF (auto document
feeder) or digital camera. (both manufacturer and custom UI)
 Provides functions to set scanning conditions (custom UI)
and retrieve scan information (both manufacturer and custom UI)
Provides functions to set scanning conditions (custom UI)
and retrieve scan information (both manufacturer and custom UI)
Scanning Conditons include: pixel type, scan location,
resolution, image bitcount, brightness, contrast, gamma correction, highlight,
threshold, shadow, scan indicator on/off, scan mode (document plate, ADF,
digital camera, etc.), specify datasource name, select user interface (use
manufacturer UI, use manufacturer UI and close after scan, use custom UI), scan
units (inches, centimeters, pixels...)
Scanning Information includes: scan location, resolution, scan
units (inches, centimeters, pixels...)
 Provides events that you can hook into for each scan even
when using continuous scanning via ADF or digital camera.
Provides events that you can hook into for each scan even
when using continuous scanning via ADF or digital camera.
*NS - This indicates a specialized capability provided by a specific scanner manufacturers's scan driver. The ImageKit.NET2 supports these specialized capabilities.
File processing functions 
ImageKit Control
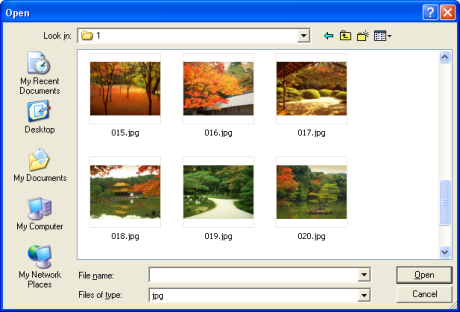
The ImageKit Control provides you with numerous functions for loading and saving image files. Of course, load functions for each file type are provided but there is also a load function that automatically detects each file type. Load files of one type and save them as a different type.
The Open file dialog

By using this dialog, you no longer need any code to select images files to load.
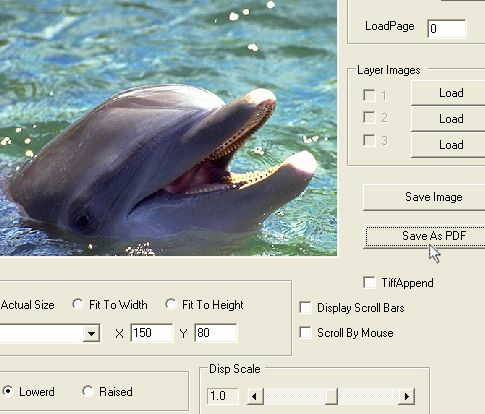
 Save images to PDF Document NEW!
Save images to PDF Document NEW!
Save BMP or JPEG images in PDF documents using these easy to use steps: start a pdf document; add a page; add images to the page in specified locations; end the page; and end the document.
Saving an image in PDF with the ImageKit.NET2

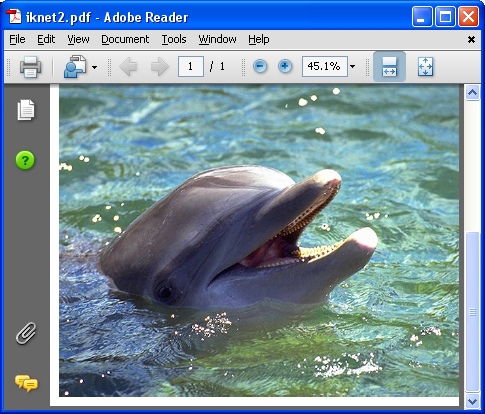
The resulting pdf document displayed in Adobe Reader

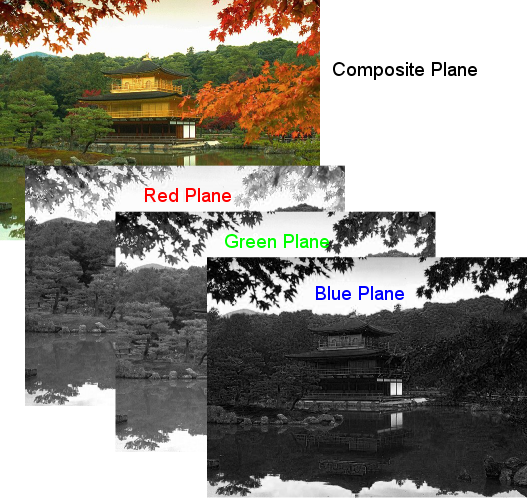
 Load images from and save images to separate color
planes
Load images from and save images to separate color
planes
With the following methods, images can be separated into their respective color
planes and saved. Likewise, images can be loaded from their respective color
planes.
RGBBmpPlaneFileLoad / RGBBmpPlaneFileSave
CMYKBmpPlaneFileLoad / CMYKBmpPlaneFileSave
YCCBmpPlaneFileLoad / YCCBmpPlaneFileSave

 Load images from and save images to memory
data
Load images from and save images to memory
data
 Loads BLOB image data from and saves BLOB image data
to database
Loads BLOB image data from and saves BLOB image data
to database
 FTP and HTTP File Transfer methods
FTP and HTTP File Transfer methods
Easy to use Ftp and Http file transfer methods
Image data in byte array can now be transferred NEW!
 Progress event generated when loading and saving
Progress event generated when loading and saving
Loading Images 
The ImageKit.NET2 can load the following image formats.
 DIB
(Windows BMP) 1, 4, 8, 16, 24, 32 bit
DIB
(Windows BMP) 1, 4, 8, 16, 24, 32 bit
 DIB
(Windows BMP Compressed) RLE4, RLE8 4, 8 bit (*) NEW!
DIB
(Windows BMP Compressed) RLE4, RLE8 4, 8 bit (*) NEW!
 JPEG 24 bit
color / Exif
JPEG 24 bit
color / Exif
 JPEG 8 bit
grayscale, / Standard DCT, Progressive DCT (*) NEW!
JPEG 8 bit
grayscale, / Standard DCT, Progressive DCT (*) NEW!
 JPEG2000 (Part1/CodeStream)
8 bit grayscale, 24 bit color (*) NEW!
JPEG2000 (Part1/CodeStream)
8 bit grayscale, 24 bit color (*) NEW!
 GIF 1, 4, 8
bit
GIF 1, 4, 8
bit
 TIFF Uncompressed
1, 4, 8, 16, 24, 32 bit
TIFF Uncompressed
1, 4, 8, 16, 24, 32 bit
 TIFF FAX3 (1D)
1bit
TIFF FAX3 (1D)
1bit
 TIFF FAX4
1bit
TIFF FAX4
1bit
 TIFF PACKBITS
1, 4, 8, 16, 24, 32 bit
TIFF PACKBITS
1, 4, 8, 16, 24, 32 bit
 TIFF LZW 1,
4, 8, 16, 24, 32 bit
TIFF LZW 1,
4, 8, 16, 24, 32 bit
 PNG 1, 4, 8,
24 bit
PNG 1, 4, 8,
24 bit
 FPX (Flashpix)
8 bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG
compression, Single Color compression (*)NEW!
FPX (Flashpix)
8 bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG
compression, Single Color compression (*)NEW!
 WMF
WMF
 EMF
EMF
(*) To load images of these formats, the ImageKit.NET2 Plugin (Win32 Dll files) must be used. The Plugin is are included with the ImageKit.NET2
Saving Images 
The ImageKit.NET2 can save images in the following image formats.
 DIB (WindowsBMP)
1, 4, 8, 16, 24, 32 bit
DIB (WindowsBMP)
1, 4, 8, 16, 24, 32 bit
 DIB (WindowsBMP Compressed)
RLE4, RLE8 4, 8 bit (*)NEW!
DIB (WindowsBMP Compressed)
RLE4, RLE8 4, 8 bit (*)NEW!
 JPEG 24 bit
color / Exif
JPEG 24 bit
color / Exif
 JPEG 8 bit
grayscale, / Standard DCT, Progressive DCT (*)NEW!
JPEG 8 bit
grayscale, / Standard DCT, Progressive DCT (*)NEW!
 JPEG2000 (Part1/CodeStream)
8 bit grayscale, 24 bit color (*)NEW!
JPEG2000 (Part1/CodeStream)
8 bit grayscale, 24 bit color (*)NEW!
 GIF 1, 4, 8
bit
GIF 1, 4, 8
bit
 TIFF Uncompressed
1, 4, 8, 16, 24, 32 bit
TIFF Uncompressed
1, 4, 8, 16, 24, 32 bit
 TIFF FAX3 (1D)
1bit
TIFF FAX3 (1D)
1bit
 TIFF FAX4
1bit
TIFF FAX4
1bit
 TIFF PACKBITS
1bit
TIFF PACKBITS
1bit
 TIFF LZW 1,
4, 8, 16, 24, 32 bit
TIFF LZW 1,
4, 8, 16, 24, 32 bit
 PNG 1, 4, 8,
24 bit
PNG 1, 4, 8,
24 bit
 FPX (Flashpix)
8 bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG
compression, Single Color compression (*)NEW!
FPX (Flashpix)
8 bit grayscale, 24 bit / Supported compression: Uncompressed, JPEG
compression, Single Color compression (*)NEW!
(*) To save in these formats, the ImageKit.NET2 Plugin (Win32 Dll files) must be used. The Plugin is are included with the ImageKit.NET2
ImageKit.NET2 Licensing
The ImageKit.NET2 license is a "PC developer" license.
This means that a seperate license is required for each computer where the
ImageKit.NET2 is used to develop software.
For example:
If the ImageKit.NET2 is used by only one person on one computer, then only one
license is required.
If the ImageKit.NET2 is used by only one person, but this person uses it on two
computers, then 2 PC developer licenses are required.
If two software developer's use the ImageKit.NET2 but only on one computer,
then only one license is required.
For software developer's who require multiple licenses, we have multiple license packs available at a significant discount.
For more details about licensing, please refer to our licensing page or contact us at sales@imagekit.com.
ImageKit.NET2 License Activation
For the ImageKit.NET2 to work properly, the license must be activated. License activation insures that the correct number of licenses are properly installed. Activation usually takes place when the ImageKit.NET2 is installed but activation can be postponed until later. In the license is not activated within 2 weeks of installation, the ImageKit.NET2 will stop working until it is activated. For more information about license activation, please refer to the ImageKit.NET2 documentation or contact us at sales@imagekit.com.
ImageKit.NET2 Runtime License
The ImageKit.NET2 is runtime license free for all registered developers. The registered developer can make as many different runtime applications and can distribute as many of each of these applications as he or she wishes with out limit. Only registered users are allowed to do this. To register, simply send us your contact information along with the serial number of the ImageKit.NET2 that you are using to register@imagekit.com. For more information, please visit our user registration page.
The ImageKit.NET2 can only be registered to the person using it. It cannot be registered to a company, a group, or any other entity. USER REGISTRATION IS NOT TRANSFERRABLE WITHOUT THE EXPRESSED WRITTEN CONSENT OF NEWTONE CORPORATION.
Suggested Retail Price
ImageKit.NET2 PC
Developer License US$799.00
(1 Single PC Developer License)
ImageKit.NET2 Web Server Runtime License US$299.00
(1 Single Web Server License)
Multiple licenses are available at a discount from our online store
Supported Environment
ImageKit.NET2
Supported
Platform
Microsoft Windows 8 / 7 / Vista / XP / 2000 / Server 2003 / Server 2008
64 bit Operating Systems are supported (this excludes the ImageKit.NET2 Plugin
and Scanner capabilities)
Supported .NET
Framework
.NET Framework 2.0 / 3.0 / 3.5
Supported
Development Container
Visual Studio .NET 2012 / 2010 / 2008 / 2005, IIS 5.0 / 6.0 / 7.0
Supported Scan Devices (TWAIN ONLY)
Image Scanners (+ADF) / Digital Cameras / Flim Scanners
DirectX
DirectX 9 and above (This is required for the WebCamera Control)