Using the Web ImageKit Control in Visual Studio 2013
A. Create New Web Project.
1. Open VS2013, select New Project.
2. In the left pane under Template, select
Visual C#, Web.
3. In the right pane, select ASP.NET Empty
Web Application.
4. Name the project and click OK.
5. If the ImageKit WPF Web Controls are not
in the Toolbox, add them.
B. Add ImageKit Web Control to the web form.
1. Drag the ImageKit Control from the
toolbox onto the Web Form.
By default it will be placed in the top
left corner of the form in its default size.
Before changing its size and its location
on the form, change its Style:Position property to Absolute.
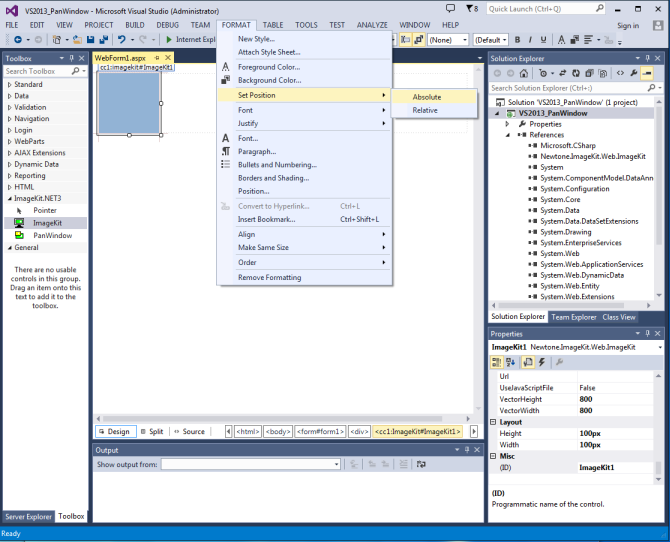
2. Set the position of the ImageKit Control
to ABSOLUTE.
a. From the
FORMAT menu, select SET POSITION, then select ABSOLUTE.

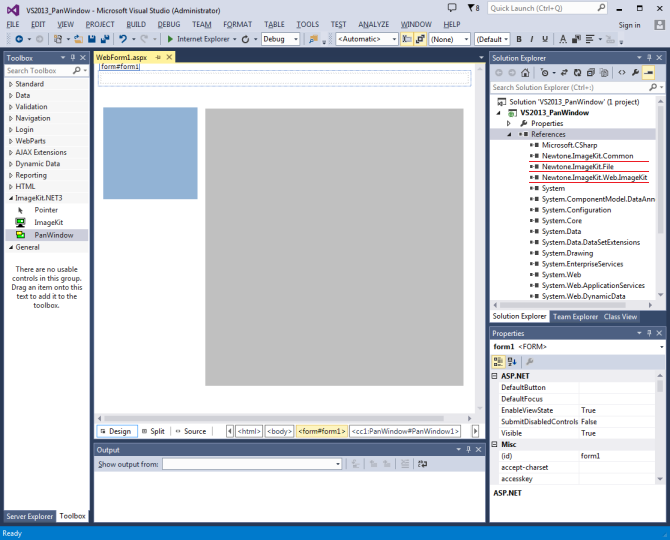
3. You may now use the mouse to resize the
ImageKit Control and set its location on the form.
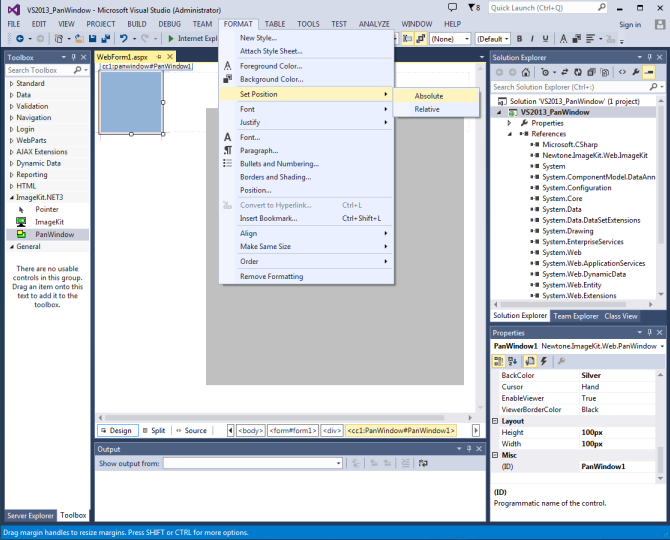
4. Next, drag the PanWindow Control onto
the Form and set its Position property to Absolute in the same
way.

5. You may now use the mouse to resize the
PanWindow Control and set its location on the form.
6. In the Solution Explorer, make sure
there is a reference to the following assemblies:
Newtone.ImageKit.Web.ImageKit
Newtone.ImageKit.Common
Newtone.ImageKit.File

If any of these assemblies are not referenced, add references to
them by right clicking "References" in the Solution Explorer and
selecting "Add Reference" then browsing to the appropriate
assembly.
C. Set the Http Handler. The Web ImageKit Control uses an Http
Handler defined by the Newtone.Web.IkStream class. This class
allows image data to be displayed within the ImageKit and PanWindow
Controls. There are two ways to add the HTTP Handler to your
project.
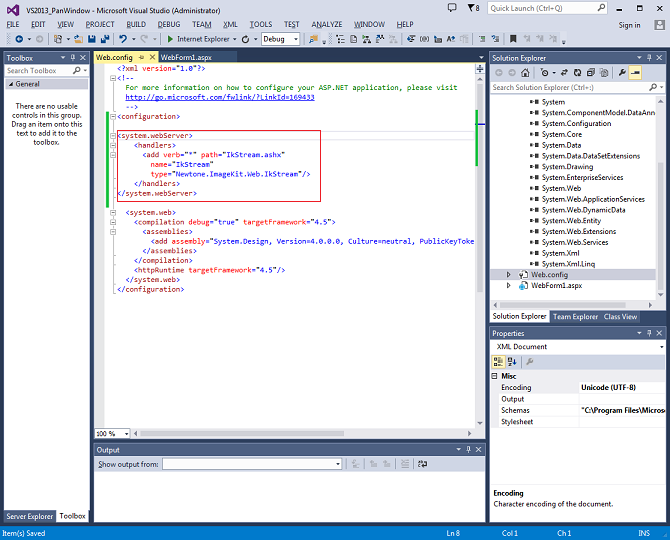
1. The easiest way to add the Http Handler
to the Web.Config file.
a. To do
this, add the following tag to the web.config file under the
<configuration> tag.
<system.webServer>
<handlers>
<add verb="*" path="IkStream.ashx" name="IkStream"
type="Newtone.ImageKit.Web.IkStream" />
</handlers>
</system.webServer>

2. Another way to add the Http Handler to the project is to copy
the IkStream.ashx file to the project's root directory. The
IkStream.ashx file can be found in the folder called "System" under
the directory where the ImageKit WPF was installed. After you have
copied this file to your project's root directory, then add it to
the project. In the Solutions Explorer, right click on the project
and choose "add existing item". Browse to the IkStream.ashx file,
select it and add it to the project.
D. Set code to display the image when the page loads...
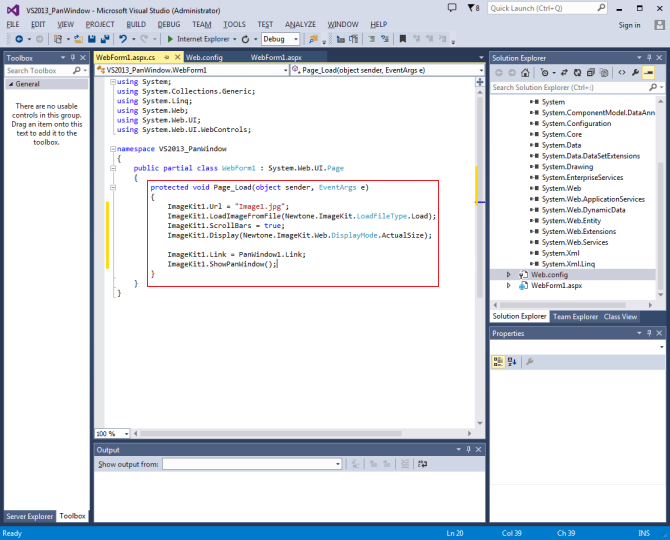
1. In the Page_Load event, set the
following code.
protected void Page_Load(object sender, EventArgs e)
{
ImageKit1.Url = "Image1.jpg";
ImageKit1.LoadImageFromFile(Newtone.ImageKit.LoadFileType.Load);
ImageKit1.ScrollBars = true;
ImageKit1.Display(Newtone.ImageKit.Web.DisplayMode.ActualSize);
ImageKit1.Link = PanWindow1.Link;
ImageKit1.ShowPanWindow();
}

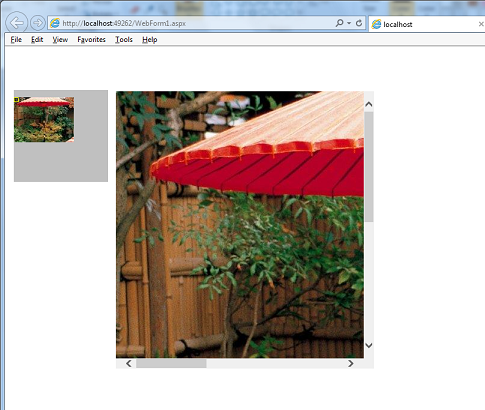
Make sure that Image1.jpg is in the root directory of the web application or within a sub directory within the scope of the web application's virtual directory. The above code will load "Image1.jpg" and display it in the Web.ImageKit control in actual size with scroll bars.
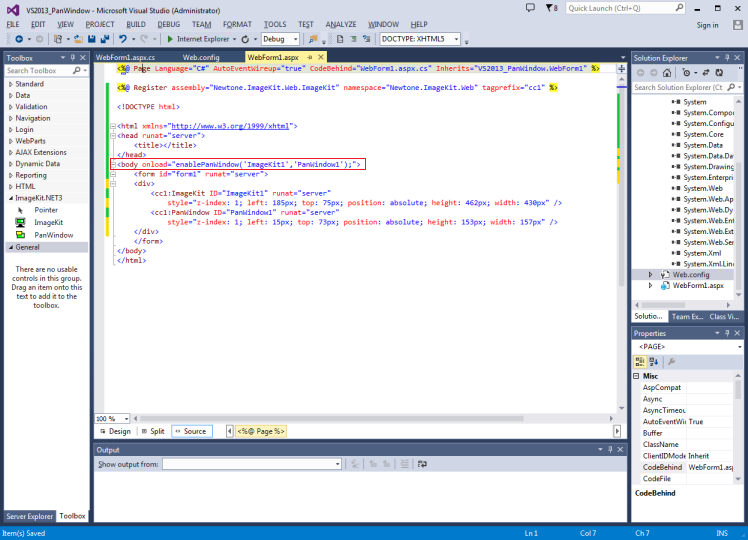
E. Call the "enablePanWindow" JavaScript command in the HTML
code.
1. The ImageKit and PanWindow Controls'
mouse and scroll events are controlled by JavaScript. Calling the
"enablePanWindow('strImageKitControlName','strPanWindowControlName');"
command, using the names of the ImageKit and PanWindow Controls,
enables the two controls to work in tandem. Calling the
disablePanWindow('strImageKitControlName','strPanWindowControlName');"
event releases the two controls' events. In this example, we have
called the "enablePanWindow" command from the html <body>
tag'S onload event.

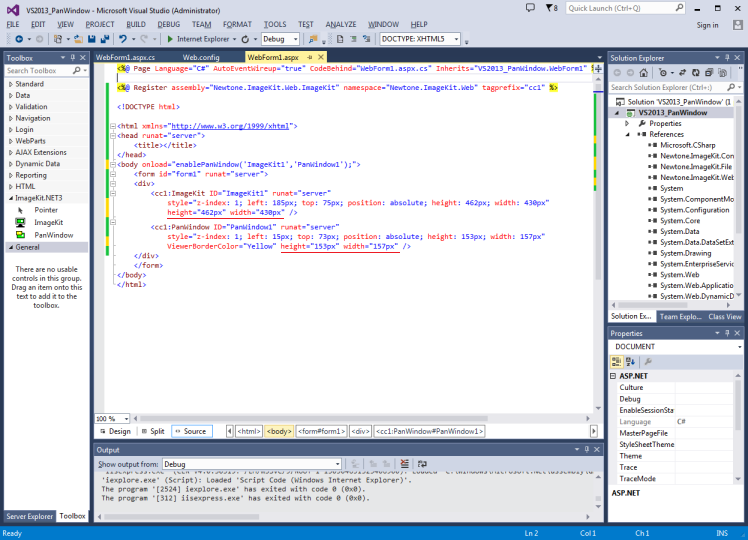
2. Make sure the ImageKit and PanWindow
Controls' height and width properties written like this, and not
merely written within the Style statement.
For example:
height="462px" width="430px"

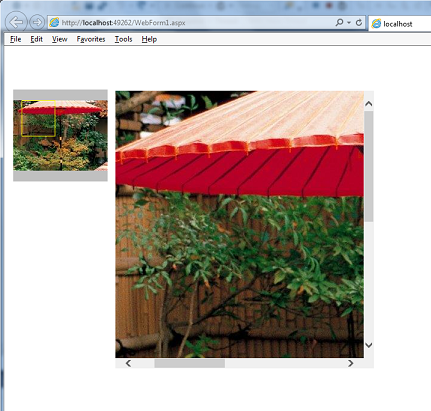
If you don't do that then the image
displayed in the PanWindow Control and the PanWindow Control's
ViewFinder will not be the correct dimensions. Here is an example
of this problem:

Notice that the image in the PanWindow Control is not the correct
size and is not centered. The yellow ViewFinder in the top left
corner of the PanWindow is not the correct size. Writing the
ImageKit and PanWindow Control's height and width property values
outside of the Style statement will correct this problem.

IMPORTANT POINTS TO KEEP IN MIND:
1. Image must be in a path accessible by the virtual directory
where the ImageKit Control runs. This means the image must be in
the web application's root directory or in a sub directory below
this root. Physical paths or virtual paths not accessbile by the
web application will not be able to resolve the path and the image
will not be displayed.
2. Make sure the Http Handler is working by adding the Http Handler
to the web.config or by adding the IkStream.ashx file to the
project.
3. Make sure that the height and width properties of the ImageKit
and PanWindow controls are defined outside of the Style statement.
4. Use external JavaScript file or embed JavaScript into the HTML
page.