This method uses spline function to modifiy the RGB values of a raster image.
Parameters
spline
Arrays of RGB values defining the x and y
coordinates of points on the RGBSpline curve (from 0 to 255). The
number of coordinates in the array ranges from 3 to 10
red
Affects the red component of the RGB value
(False: does not affect the red component, True: affects the red
component)
green
Affects the green component of the RGB value
(False: does not affect the red component, True: affects the green
component)
blue
Affects the blue component of the RGB value
(False: does not affect the red component, True: affects the blue
component)
Return Value
Returns True if successful. Returns False if unsuccessful.
Explanation
The RGBSpline method uses a spline function to modify the RGB values of a raster image.
The RGBSpline method uses a spline function to modify the RGB values of a raster image. A spline function is a method of interpolating values that lay in between data points. In other words it produces a smooth curve from a limited set of points.
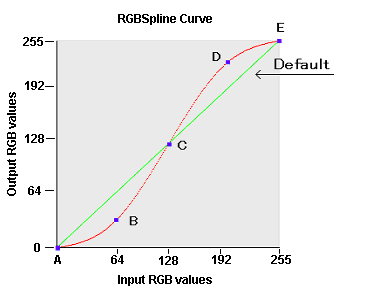
The RGBSpline method allows you to define the relationship between the input RGB values in the original image and output RGB values in the newly created image. You do this by specifying a set of coordinate points where the input RGB values are the x coordinates and the output RGB values are the y coordinates. These coordinate points are stored in arrays and passed to the RGBSpline method through the Spline parameter. The RGBSpline method then interpolates a "smooth" curve from these coordinate points. The graphic representation of this relationship between input RGB and output RGB values is known as the RGBSpline curve. A sample RGBSpline curve is shown in the diagram below:

In the above diagram, the default RGBSpline curve represents no change between input RGB values and output RGB values. In this case, the newly created image is exactly the same as the orginal image. The red RGBSpline curve represents an increase in contrast between the original image and the newly created image. It was generated from the following points:
Point (x
values,y values)
-----------------------------------------------------
Point
A (0,0)
Point
B (64,32)
Point
C (128,128)
Point
D (192,160)
Point
E (255,255)
At the midpoint of the RGBSpline curve, the input RGB value of 128 equals the output RGB value of 128. At points below the midpoint, however, the output RGB values are lower than the input RGB values. This means that dark colors become darker. Conversely, at points above the midpoint, output RGB values are higher than input RGB values. This means that light colors become lighter. This particular RGBSpline curve therefore increases the contrast of the image.
An RGBSpline curve that decreases contrast could be defined with the following points:
Point (x
values,y values)
----------------------------------------------------
Point
A (0,0)
Point
B (64, 96)
Point
C (128,128)
Point
D (225, 192)
Point
E (255,255)
To execute the RGBSpline method, set the image handle of the
image in the Image property or
the Layer(LayerNumber).Image property.
The RGBSpline method supports 1, 4, 8, 16, 24, and 32 bit
images.
Before executing the RGBSpline method, you must set the area on the image that will be affected. There are 4 ways to do this.
- To use a mask image, set the SelectMode property to EffectMask. Set the mask image handle in the SourceMask property
- To process the total image, set the SelectMode property to EffectAll
- To process the polygonal area on the image, set the SelectMode property to EffectPolygon. Select the polygon by setting the appropriate coordinate values for the points of the polygon in the Point property
- To process an elliptical area on the image, set the SelectMode property to EffectEllipse. Select the ellipse by setting the appropriate values for the bounding rectangle in the Rect property
When the SelectMode property is set to EffectPolygon or EffectEllipse, the appropriate values must be set in the Inside property. When a 1, 4, or 8 bit image is processed, the total image will be processed regardless of the value set in the SelectMode property.
If the RGBSpline method is successful and the DestinationAsImageKitImage property is True, the resulting image will be set in the Image property or in the Layer(LayerNumber).Image property, according to the value set in the LayerNumber property.
If the RGBSpline method is successful and the DestinationAsImageKitImage property is False, the resulting image will be set in the DestinationImage property.