This function adds the JavaScript events that the ImageKit and PanWindow controls use in the client side browser.
Parameters
strImageKitId: The html id of the ImageKit Web Control. Type: string
strPanWindowId: The html id of the PanWindow Web Control. Type: string
Return Value
None
Explanation
The enablePanWindow function is a JavaScript function that enables the necessary mouse and scroll events so that the ImageKit and PanWindow web controls can work together in the client browser. In the example html code below, we have placed the enablePanWindow function in the onload event of the body tag. The enablePanWindow function can be placed in other events like button click events and so on. To remove the mouse and scroll events used by the ImageKit and PanWindow web controls, execute the disablePanWindow function.
Sample code
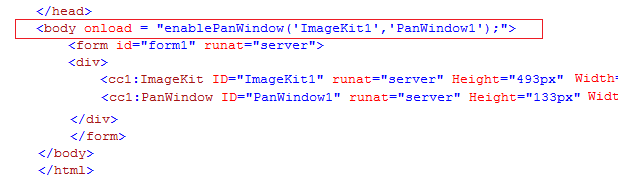
The highlighted html code excutes the enablePanWindow function
in the body tag's onload event. The ImageKit control's ID and the
PanWindow control's ID are passed to the enablePanWindow function
as strings.

See Also
ImageKit Members | Newtone.ImageKit.Web.ImageKit