The Zoom button

The Zoom button increases or decreases the magnification level of
the image allowing you to view the image from close up or from far
away.
Image magnification: With the Zoom button you can change the
magnification at which you view the image from 1/20 to 20 times
normal size. This means that an image viewed at maximum
magnification looks 20 times larger than the original whereas the
same image viewed at minimum magnification looks 1/20th as
large.
Using the Zoom button
- Click the Zoom button on the Image Editing Toolbar.
- Increase or decrease the magnification of an image in the ImageKit Control by using the left or right mouse buttons. To increase magnification, click on the image with the left mouse button. This will increase the magnification by one step. To decrease the magnification of an image, click on the image with the right mouse button. This will decrease the magnification by one step. The location on the image where you clicked the mouse will be centered within the ImageKit Control.
Note: The Zoom button can only be used when the display mode is
set to "Actual size" display.
The Select button

The Select button creates a rectangular selection area on the
image.
In general, this selected area can be copied and pasted in a
different location or on a different image, the selected area can
be moved or rotated, etc.
Using the Select tool
- Click the Select button on the Edit Toolbar.
- Place the mouse cursor on the corner of the area that you would like to select.
- Click and drag the mouse until the selected area is the size that you want then release the mouse button. As the mouse moves, a line will appear to indicate the border of the selected area.
- Once the selected area has been determined, you can clear it by clicking the left mouse button inside the selected area. To move the selected area, place the mouse cursor within the selected area and drag the mouse.
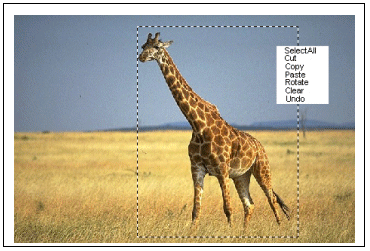
Related functions: Once the selection has been made, clicking
the right mouse button will display the menu list.

| Popup menu function | Explanation |
|---|---|
| SelectAll | Selects the total image. |
| Cut | Cuts the selected area and copies the image from the selected area to the clipboard. The background color is displayed in the area that has been cut. |
| Copy | Copies the selected area to the clipboard. |
| Paste | Pastes the image saved in the clipboard onto the current image. The location of the pasted image can be changed by dragging the mouse. |
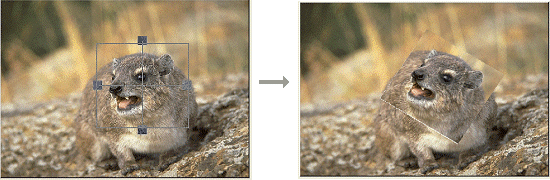
| Rotate | Rotates the image within the selected area. Clicking [Rotate]
in the menu list will display the rotation guide lines. The
selected area can be rotated by dragging the square at the end of
any of the rotation guide lines. |
| Clear | Clears the selected area. |
| Undo | Undoes the last action and returns to the previous state. |
The FreeSelect button

The FreeSelect button allows you to use the mouse to draw an outline of the area you want to select. This selected area can then be copied and pasted in a different location or on a different image, the selected area can be moved or rotated, etc
Using the FreeSelect tool
- Click the FreeSelect button on the Edit Toolbar.
- Move the mouse cursor over the image.
- Click the image at a point that you want to become the border of the selection.
- Drag the cursor to create an outline of the area you want to select.
- When the line encloses the selection, release the mouse. The line becomes the border of the selected area.
- The selected area can be cleared by placing the cursor within the selected area and clicking on the left mouse button.
Related functions
Once the selection has been made, clicking the right mouse button
will display the menu list. Please refer to the explanation in the
Select button above.
The Pen button

Draws free hand lines on the image.
Using the Pen tool
- Click the Pen button.
- Click the image where you want the line to start.
- Drag the mouse while holding the left mouse button.
- Release the mouse button to end the pen stroke.
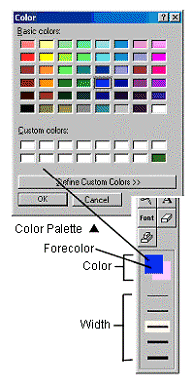
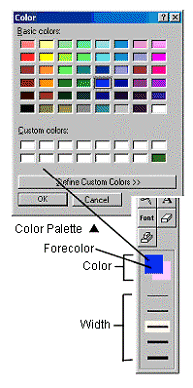
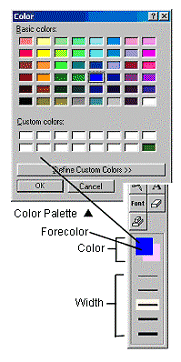
- To set the foreground or background color, click the color area on the Edit toolbar to open the Select Color dialog box. (See image below)

Note: When drawing a thin line on an image that is displayed in a
mode other than actual size, the line may appear as if it is broken
or is not a solid line. This is actually not the case but only
appears so. The line is a solid line and this can be confirmed by
viewing the image in Actual size display mode. The reason the line
may appear broken is due to the fact that large images must reduced
in size in order that they may fit within the display control when
the display mode is set to scale or stretch display.
The PickColor button

Selects the color at a specific point and sets it to the foreground
color.
Using the PickColor tool
- Click the PickColor button.
- Place the mouse cursor on color you want to select in the image and click the left mouse button.
- The foreground color in the Edit toolbar will change to the selected color.

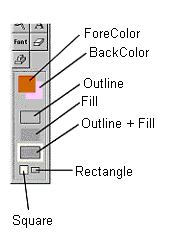
The Rectangle button

Draws a rectangle on the image.
Using the Rectangle tool
- Click the Rectangle button.
- Set the foreground color (If you are using fill, then the background color should also be set)
- Set the style(outline, fill, both)
- Select square or rectangle.
- Place the mouse at the corner of the area that you want to make the rectangle.
- Drag the mouse until the rectangle is the proper size.
- Release the mouse button.

Note: When drawing thin lines on an image that is displayed in a
mode other than actual size, the line may appear as if it is broken
or is not a solid line. This is actually not the case but only
appears so. The line is a solid line and this can be confirmed by
viewing the image in Actual size display mode.
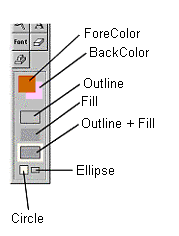
The Ellipse button

Draws an ellipse on the image.
Using the Ellipse tool
- Click the ellipse button.
- Set the color and style.
- Choose whether you want a circle or ellipse.
- Place the mouse in the center of the area that you want to make an ellipse.
- Drag the mouse until the ellipse is the proper size.
- Release the mouse.

Note: When drawing thin lines on an image that is displayed in a
mode other than actual size, the line may appear as if it is broken
or is not a solid line. This is actually not the case but only
appears so. The line is a solid line and this can be confirmed by
viewing the image in Actual size display mode.
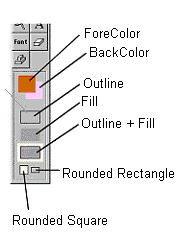
The RoundRect button

Draws a rounded rectangle on the image.
Using the RoundRect tool
- Click the RoundRect button.
- Set the color and style.
- Select square or rectangle.
- Place the mouse on the corner of the area where you want to make a rounded rectangle.
- Drag the mouse until the rounded rectangle is the proper size.
- Release the mouse button.

Note:When drawing thin lines on an image that is displayed in a
mode other than actual size, the line may appear as if it is broken
or is not a solid line. This is actually not the case but only
appears so. The line is a solid line and this can be confirmed by
viewing the image in Actual size display mode.
The Line button

Draws a straight line on the image.
Using the Line tool]
- Click the Line button.
- Set the color and width of the line.
- Click the mouse at the point where you want the line to begin.
- Drag the mouse to the point where you want the line to end.
- Release the mouse button.

Note:When drawing thin lines on an image that is displayed in a
mode other than actual size, the line may appear as if it is broken
or is not a solid line. This is actually not the case but only
appears so. The line is a solid line and this can be confirmed by
viewing the image in Actual size display mode. The reason the line
may appear broken is due to the fact that large images must reduced
in size in order that they may fit within the display control when
the display mode is set to scale or stretch display.
The Curve button

Draws a curved line on the image.
Using the Curve tool
- Click the Curve button.
- Set the color and width of the line.
- Draw a straight line by clicking the mouse at the point where you want the line to begin.
- Drag the mouse to the point where you want the line to end and release the mouse button.
- Bend the straight line into a curve by clicking the mouse away from the line two times and dragging to shape the curve. The first click sets the angle and target point from the starting point of the line; the second click sets the angle and target point from the ending point of the line.

Note:When drawing thin lines on an image that is displayed in a
mode other than actual size, the line may appear as if it is broken
or is not a solid line. This is actually not the case but only
appears so. The line is a solid line and this can be confirmed by
viewing the image in Actual size display mode. The reason the line
may appear broken is due to the fact that large images must reduced
in size in order that they may fit within the display control when
the display mode is set to scale or stretch display.

The Fill button

Fills an area with the forecolor.
Using the Fill tool]
- Click the Fill button.
- Set the forecolor
- Place the mouse cursor within the area you want to fill with the forecolor and click the left mouse button.
The AirBrush button

Simulates painting with an air brush or spray can.
Using the Airbrush tool
- Click the Airbrush button.
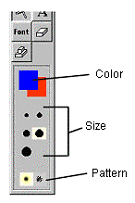
- Choose the forecolor.
- Select the size of the spray.
- Choose the pattern of the spray.
- Place the mouse cursor on the area you want to spray. Click the left mouse button.


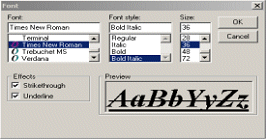
Text button and Font button


Allows you to use a text box to add text to an image.
Using the Text tool
- Click the Text button.
- Click the mouse in the location where you want the text to begin and drag the mouse to create a textbox.
- Enter the text string that you want to place on the image. To start a new line of text, press the [Ctrl] + [Enter] keys.
- Once you have entered the text, click the [Enter] key and the textbox will be replaced with a selected area that has a dotted border. At this point, you can do the following: Move the text by dragging the selected area. Note that clicking outside of the selected area will add the text to the image.Change the color of the text and the background color.Double click inside the selected area and the text can be edited again.Click the [Font] button on the Edit Toolbar and change the text font name, style or size.
- To add the text to the image, click outside of the selected area.


The Eraser button

Fills the image with the current backcolor.
Using the Eraser tool
- Click the [Eraser] button.
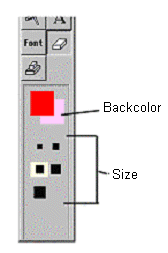
- Select the backcolor.
- Select the size of the Eraser.
- Click on the image where you want to erase and drag with the mouse.
- Release the mouse button.

The Stamp button

This places special stamp-like image data on the image.
Using the Stamp tool
- Click the Stamp button.
- Click the mouse in the location where you want to place the stamp.
- Release the mouse button.