This method uses spline function to modifiy the RGB values of a raster image.
Parameters
| Name | Explanation |
|---|---|
| Points | An array of x and y coordinate values defining
points of a polygonal area on the image. (in pixels) In C++Builder, the size of the Points array is given by Points_Size - 1 |
| spPoints | An array of RGB values values assigned to various
points along the RGBSpline curve. (from 0 to 255) In C++Builder, the size of the spPoints array is given by spPoints_Size - 1 |
| Red | Affects the red component of the RGB value (False: does not affect the red component, True: affects the red component) |
| Green | Affects the green component of the RGB value (False: does not affect the green component, True: affects the green component) |
| Blue | Affects the blue component of the RGB value (False: does not affect the blue component, True: affects the blue component) |
Return Value
Returns True if successful, otherwise returns False.
Explanation
The RGBSpline method uses a spline function to modify the RGB values of a raster image. A spline function is a method of interpolating values that lay in between data points. In other words it produces a smooth curve from a limited set of points.
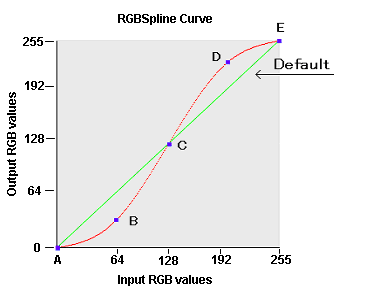
The RGBSpline method allows you to define the relationship between the input RGB values in the original image and output RGB values in the newly created image. You do this by specifying a set of coordinate points where the input RGB values are the x coordinates and the output RGB values are the y coordinates. These coordinate points are stored in arrays and passed to the RGBSpline method through the spPoints parameter. The RGBSpline method then interpolates a "smooth" curve from these coordinate points. The graphic representation of this relationship between input RGB and output RGB values is known as the RGBSpline curve. A sample RGBSpline curve is shown in the diagram below:

In the above diagram, the green default RGBSpline curve represents no change between input RGB values and output RGB values. In this case, the newly created image is exactly the same as the orginal image. The red RGBSpline curve represents an increase in contrast between the original image and the newly created image. It was generated from the following points:
Point (spx
values,spy values)
-----------------------------------------------------
Point
A (0,0)
Point
B (64,32)
Point
C (128,128)
Point
D (192,160)
Point
E (255,255)
At the midpoint of the red RGBSpline curve, the input RGB value of 128 equals the output RGB value of 128. At points below the midpoint, however, the output RGB values are lower than the input RGB values. This means that dark colors become darker. Conversely, at points above the midpoint, output RGB values are higher than input RGB values. This means that light colors become lighter. This particular RGBSpline curve therefore increases the contrast of the image.
An RGBSpline curve that decreases contrast could be defined with the following points:
Point (spx
values,spy values)
----------------------------------------------------
Point
A (0,0)
Point
B (64, 96)
Point
C (128,128)
Point
D (225, 192)
Point
E (255,255)
To execute the RGBSpline method, set the image handle of the image in the ImageHandle property or the Layer(LayerNo).ImageHandle property. The RGBSpline method supports 1, 4, 8, 16, 24, and 32 bit images.
Before executing the RGBSpline method, you must set the area on the image that will be affected. There are 4 ways to do this.
- To use a mask image, set the SelectMode property to vikEffectMask. Set the mask image handle in the MaskImageHandle property
- To process the total image, set the SelectMode property to vikEffectAll.
- To process the polygonal area on the image, set the SelectMode property to vikEffectPolygon. Select the polygon by setting the appropriate coordinate values for the points of the polygon in the Points array. The number of points defining the polygon must be 3 or more.
- To process an elliptical area on the image, set the SelectMode property to vikEffectEllipse. Select the ellipse by setting the appropriate values for the bounding rectangle in the RectLeft, RectTop, RectRight, and RectBottom properties
When the SelectMode property is set to vikEffectPolygon or vikEffectEllipse, the InOut property should be set. When the SelectMode property is set to values other than vikEffectPolygon, please set the Points parameter to a dummy array or to NULL.
If successful the resulting raster image data is set in the LayerNo property (the ImageHandle property or the Layer(LayerNo).ImageHandle property. If unsuccessful, 0 is returned.
When the Caption, Message, and ButtonName properties are blank, the progress dialog box will not be displayed. When the progress dialog box is displayed, the percentage that the processing has completed will be shown in the dialog box.
Differences from the ImageKit 7/8/9/10 ActiveX
The parameters x, y have been changed to type TPoint
In Delphi, it is not necessary to pass the size of the array of x,
y points.